1、首先我们打开微信开发者工具,来到项目文件目录,打开其中一个页面的wxml文件。
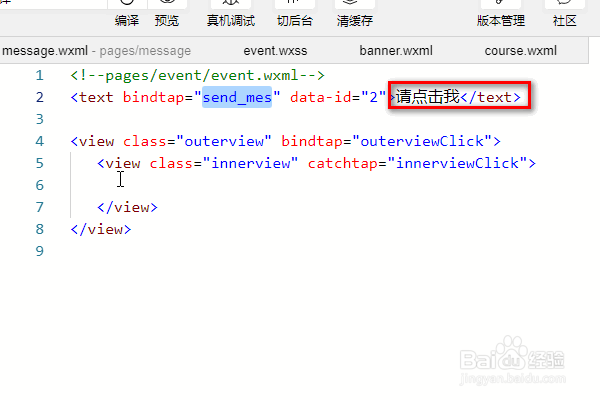
2、然后再wxml文件中新建一个text标签,在标签中输入内容。
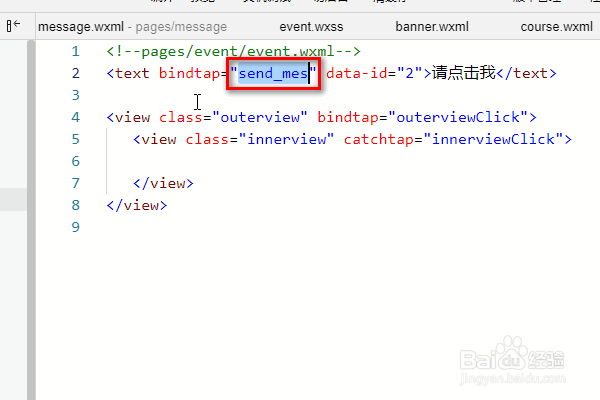
3、同时为这个标签绑定一个点击糙怍牢莱事件,绑定的函数是“send_mes”,代码如下:<text bindtap="send_mes" data-id="2&鳎溻趄酃quot;>请点击我</text>
4、接着点击event.js这个文件,点击打开。
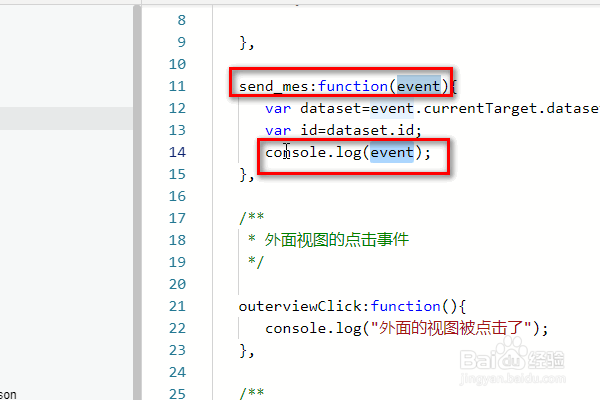
5、在这个js文件里面,新建一个函数send_mes,并给这个函数传递一个参数event,同时将event这个对象在控制台打印出来,代码如下:send_mes:function(event){var dataset=event.currentTarget.dataset;var id=dataset.id;console.log(event);}
6、接着我们来到效果预览区域,点击文字。
7、然后来到控制台,点击“console”,这时候我们就可以在下面看到event对拇峨镅贪象的所有属性了,主要属性有:type:事件类型,如tap类型currentTarget多唉捋胝:请求目标的内容,其中里面还包括了dataset(请求的参数)detail:点击事件发生的坐标,格式:(x,y)
8、总结:1、打开wxml文件2、新建标签,为标签绑定事件3、在js文件中新建对应的函数4、进行测试5、在控制台查看结果