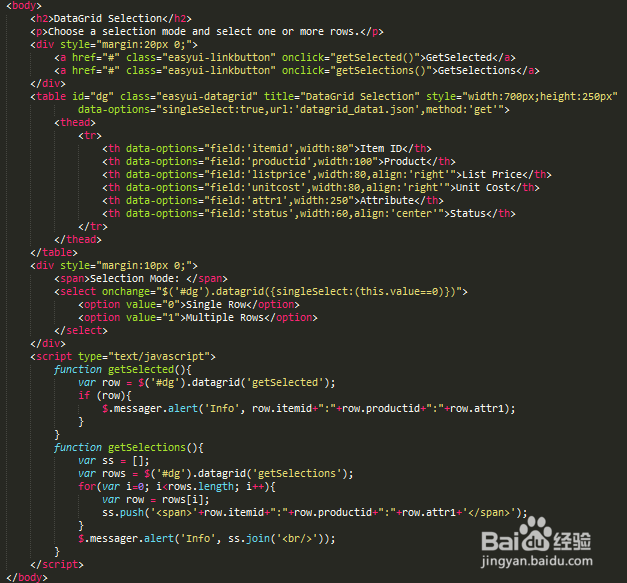
1、DataGrid Selection(数据釉涑杵抑表格选择器),Choose a selection mode and select one or mor髫潋啜缅e rows.<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>DataGrid Selection - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <link rel="stylesheet" type="text/css" href="../demo.css"> <script type="text/javascript" src="../../jquery.min.js"></script> <script type="text/javascript" src="../../jquery.easyui.min.js"></script></head><body> <h2>DataGrid Selection</h2> <p>Choose a selection mode and select one or more rows.</p> <div style="margin:20px 0;"> <a href="#" class="easyui-linkbutton" onclick="getSelected()">GetSelected</a> <a href="#" class="easyui-linkbutton" onclick="getSelections()">GetSelections</a> </div> <table id="dg" class="easyui-datagrid" title="DataGrid Selection" style="width:700px;height:250px" data-options="singleSelect:true,url:'datagrid_data1.json',method:'get'"> <thead> <tr> <th data-options="field:'itemid',width:80">Item ID</th> <th data-options="field:'productid',width:100">Product</th> <th data-options="field:'listprice',width:80,align:'right'">List Price</th> <th data-options="field:'unitcost',width:80,align:'right'">Unit Cost</th> <th data-options="field:'attr1',width:250">Attribute</th> <th data-options="field:'status',width:60,align:'center'">Status</th> </tr> </thead> </table> <div style="margin:10px 0;"> <span>Selection Mode: </span> <select onchange="$('#dg').datagrid({singleSelect:(this.value==0)})"> <option value="0">Single Row</option> <option value="1">Multiple Rows</option> </select> </div> <script type="text/javascript"> function getSelected(){ var row = $('#dg').datagrid('getSelected'); if (row){ $.messager.alert('Info', row.itemid+":"+row.productid+":"+row.attr1); } } function getSelections(){ var ss = []; var rows = $('#dg').datagrid('getSelections'); for(var i=0; i<rows.length; i++){ var row = rows[i]; ss.push('<span>'+row.itemid+":"+row.productid+":"+row.attr1+'</span>'); } $.messager.alert('Info', ss.join('<br/>')); } </script></body></html>
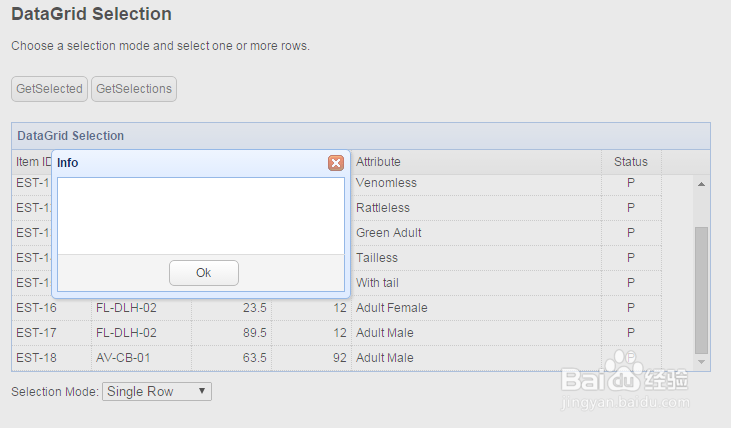
2、DataGrid Selection(数据表格选择器),运行效果如下图所示。
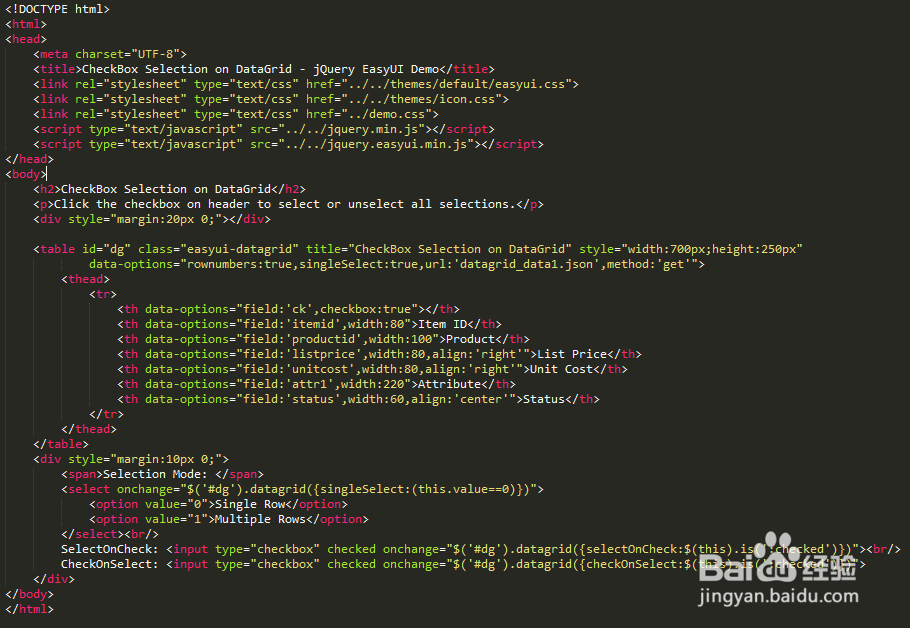
3、CheckBox Selection o艘绒庳焰n DataGrid(数据表格DataGrid上的复选框选择),Click the c茑霁酌绡heckbox on header to select or unselect all selections.<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>CheckBox Selection on DataGrid - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <link rel="stylesheet" type="text/css" href="../demo.css"> <script type="text/javascript" src="../../jquery.min.js"></script> <script type="text/javascript" src="../../jquery.easyui.min.js"></script></head><body> <h2>CheckBox Selection on DataGrid</h2> <p>Click the checkbox on header to select or unselect all selections.</p> <div style="margin:20px 0;"></div> <table id="dg" class="easyui-datagrid" title="CheckBox Selection on DataGrid" style="width:700px;height:250px" data-options="rownumbers:true,singleSelect:true,url:'datagrid_data1.json',method:'get'"> <thead> <tr> <th data-options="field:'ck',checkbox:true"></th> <th data-options="field:'itemid',width:80">Item ID</th> <th data-options="field:'productid',width:100">Product</th> <th data-options="field:'listprice',width:80,align:'right'">List Price</th> <th data-options="field:'unitcost',width:80,align:'right'">Unit Cost</th> <th data-options="field:'attr1',width:220">Attribute</th> <th data-options="field:'status',width:60,align:'center'">Status</th> </tr> </thead> </table> <div style="margin:10px 0;"> <span>Selection Mode: </span> <select onchange="$('#dg').datagrid({singleSelect:(this.value==0)})"> <option value="0">Single Row</option> <option value="1">Multiple Rows</option> </select><br/> SelectOnCheck: <input type="checkbox" checked onchange="$('#dg').datagrid({selectOnCheck:$(this).is(':checked')})"><br/> CheckOnSelect: <input type="checkbox" checked onchange="$('#dg').datagrid({checkOnSelect:$(this).is(':checked')})"> </div></body></html>
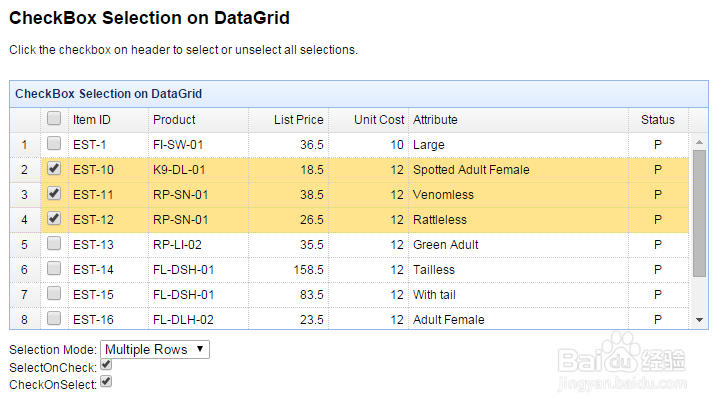
4、CheckBox Selection on DataGrid(数据表格DataGrid上的复选框选择),运行效果如下图所示。
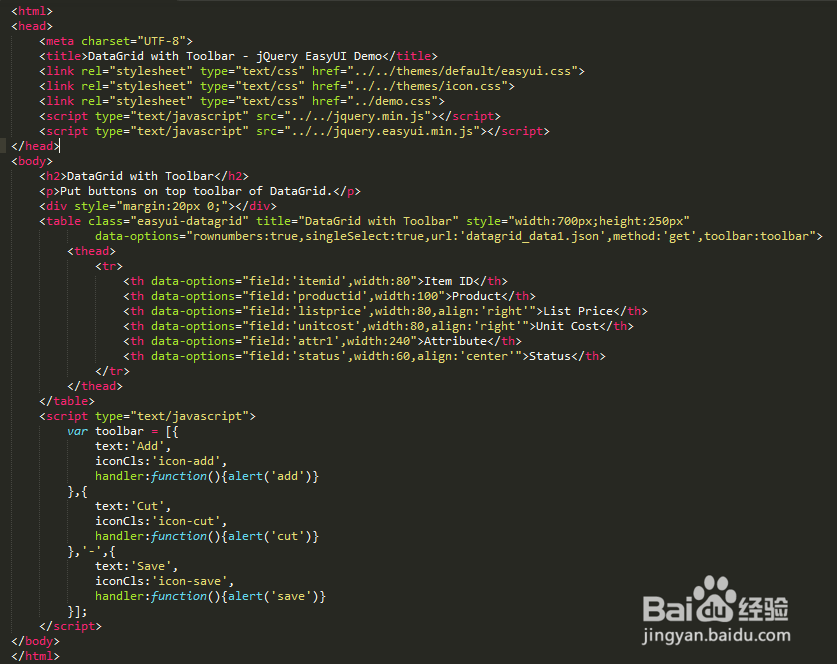
5、DataGrid with Toolbar钱砀渝测(带工具栏的数据表格),Put buttons on top toolb锾攒揉敫ar of DataGrid.<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>DataGrid with Toolbar - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <link rel="stylesheet" type="text/css" href="../demo.css"> <script type="text/javascript" src="../../jquery.min.js"></script> <script type="text/javascript" src="../../jquery.easyui.min.js"></script></head><body> <h2>DataGrid with Toolbar</h2> <p>Put buttons on top toolbar of DataGrid.</p> <div style="margin:20px 0;"></div> <table class="easyui-datagrid" title="DataGrid with Toolbar" style="width:700px;height:250px" data-options="rownumbers:true,singleSelect:true,url:'datagrid_data1.json',method:'get',toolbar:toolbar"> <thead> <tr> <th data-options="field:'itemid',width:80">Item ID</th> <th data-options="field:'productid',width:100">Product</th> <th data-options="field:'listprice',width:80,align:'right'">List Price</th> <th data-options="field:'unitcost',width:80,align:'right'">Unit Cost</th> <th data-options="field:'attr1',width:240">Attribute</th> <th data-options="field:'status',width:60,align:'center'">Status</th> </tr> </thead> </table> <script type="text/javascript"> var toolbar = [{ text:'Add', iconCls:'icon-add', handler:function(){alert('add')} },{ text:'Cut', iconCls:'icon-cut', handler:function(){alert('cut')} },'-',{ text:'Save', iconCls:'icon-save', handler:function(){alert('save')} }]; </script></body></html>
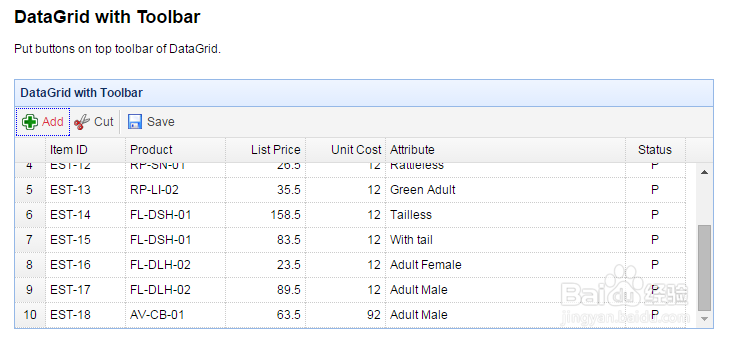
6、DataGrid with Toolbar(带工具栏的数据表格),运行效果如下图所示。