1、新建一个html文件,命名为test.html,用于讲解jQuery怎么获取类名。
2、在test.html文件内,使用div标签创建一行文字,用于测试。
3、在test.html文件内,给div标签添加一个class属性,属性值为cheshi。
4、在test.html文件内,创建一个button按钮,给button绑定oncli罕铞泱殳ck点击事件,当按钮被点击时,执行getclass()函数。
5、在js标签内,创建getclass()函数,在函数内,通过类名获得div对象,使用attr()方法获得class类名。
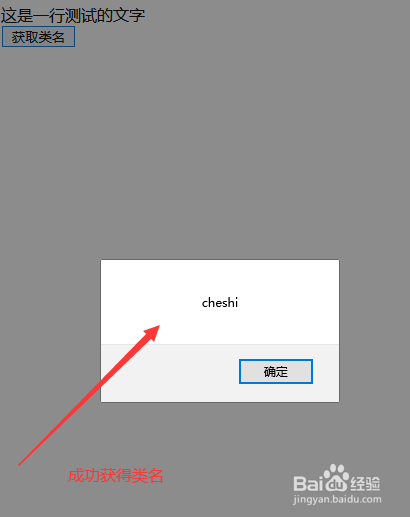
6、在浏览器打开test.html文件,点击按钮,查看结果。