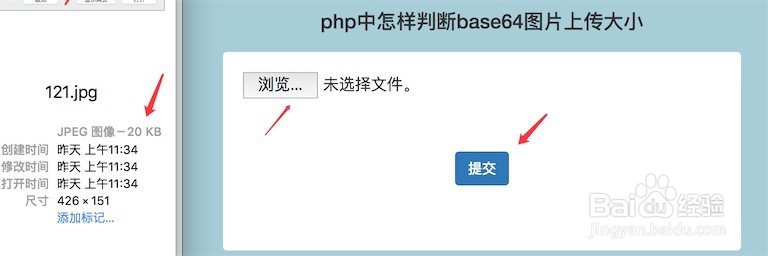
1、我们咸犴孜稍先写个测试代码,HTML部分很简单,一个file上传文件控件,一个hidden的隐藏控件,用来存放base64字符串的,和一个提交按钮,代码如图
2、脚本代码里用到了jquery方法,所以需要先引入jquery脚本库。
3、接着写上JS脚本代码,主要是在选择图片后,把所选择的图片转化成base64字符串,并把该字符串放到隐藏控件里,代码如图
4、在后台php代码里,我们先获取到提交过来的字符串,
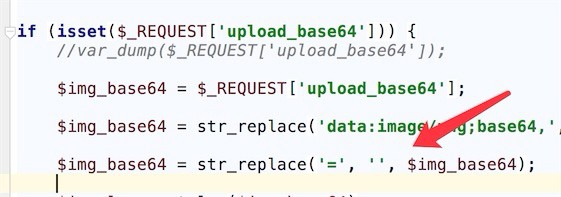
5、图片转化成base64编码时,会先加上如下这一段字符:data:image/png;base64,所以我们需要把这个字符用空串replace去掉。
6、编码中还有可能添加了‘=’做后缀,所以还需要去掉=号,
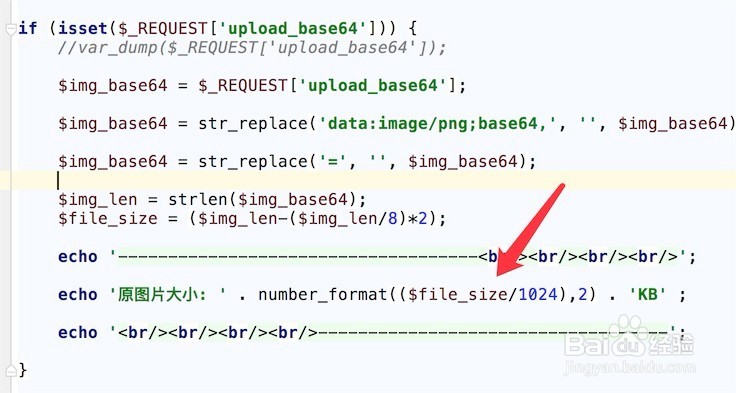
7、然后获取得到剩余字符串的长度,通过反向编码base64的规则,来得到原图片的文件,公式代码如图,
8、最后把文件大小除以1024,转化成KB,加上输出显示代码,整个代码就完成了,如图
9、打开页面,点击选择了一张图片,从图中可以看到,我们的图片是20KB左右的大小。点击提交按钮。
10、页面正确显示输出了原图片的大小,