1、图中为一份以txt文本形式存储的代码。
2、打开google chrome浏览器空白标签页。
3、将txt文本拖动到标签页中,可看到文本中的代码正常的显示在页面中。然而这并不是我们想要的编辑页面。想要让代码处于可编辑状态,还需按如下方式操作。
4、首先,将电脑中保存的txt文本文件的后缀名改为“.js”。
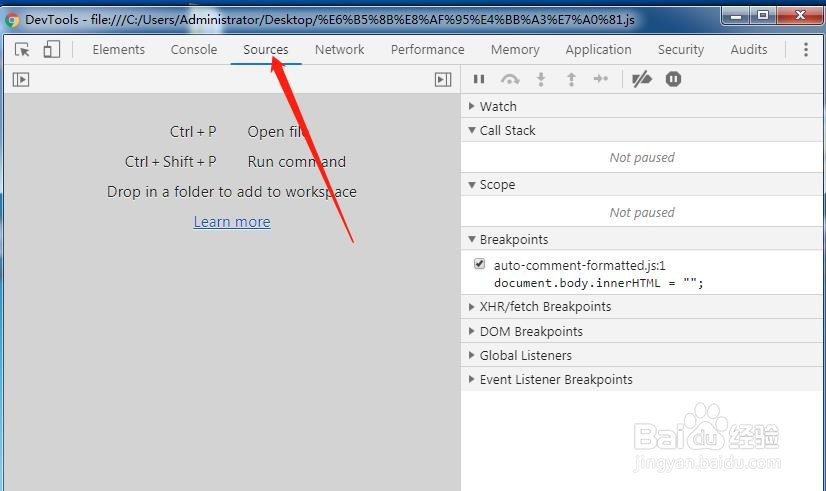
5、然后,按Crtl+Shift+I 打开浏览器的开发者模式。在开发者模式下,切换到sources页面。
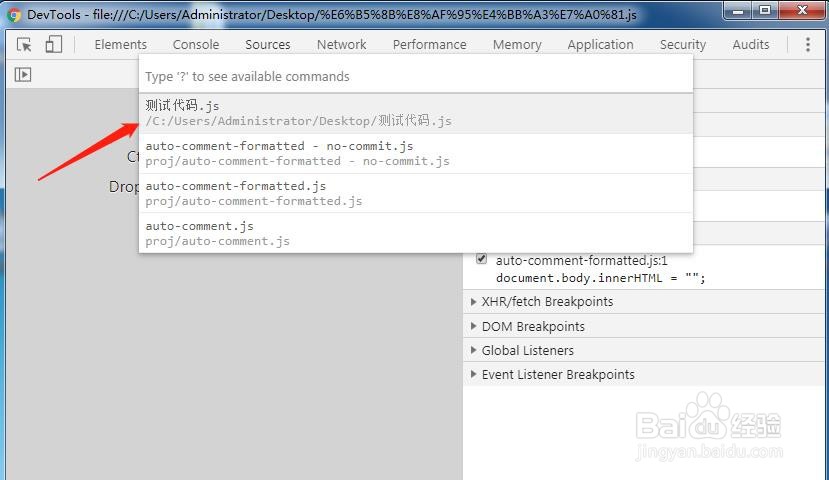
6、按Ctrl+P,此时会弹出可打开的文件,在其中找到我们要打开的js文件,点击。
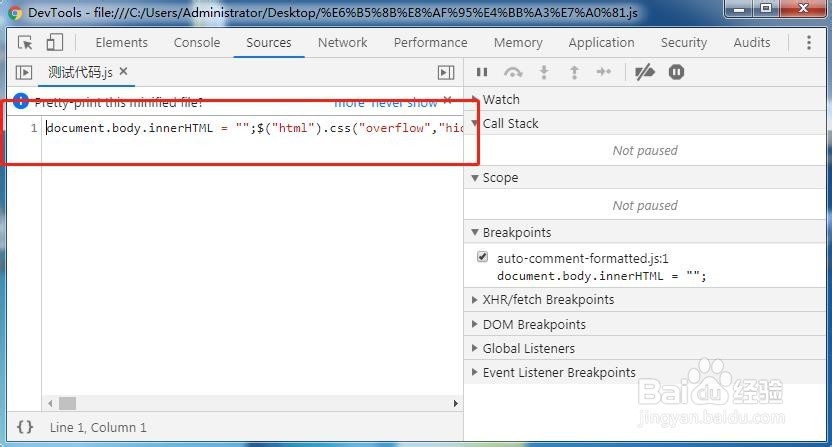
7、默认打开的js文件,所有的代码都显示在一行中,而且超出页面的部分被隐藏了。
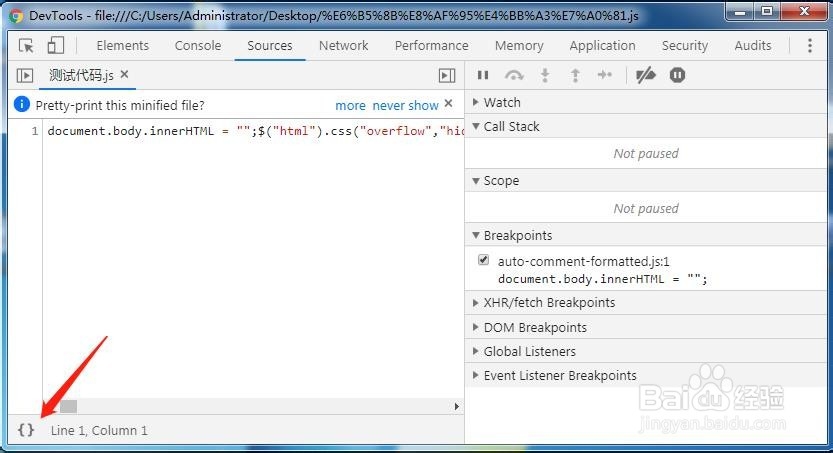
8、点击此页面左下角的“{}”。
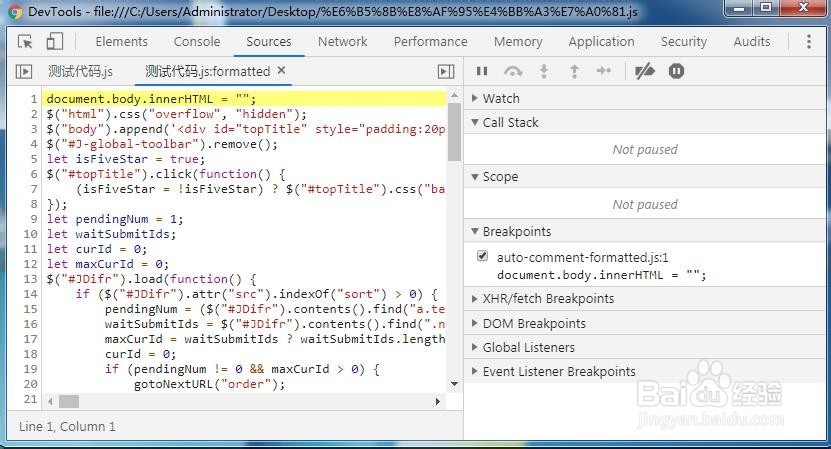
9、这个时候显示的代码格式好看了许多,代码的语法格式清晰明了。