1、导入需要切的图片。
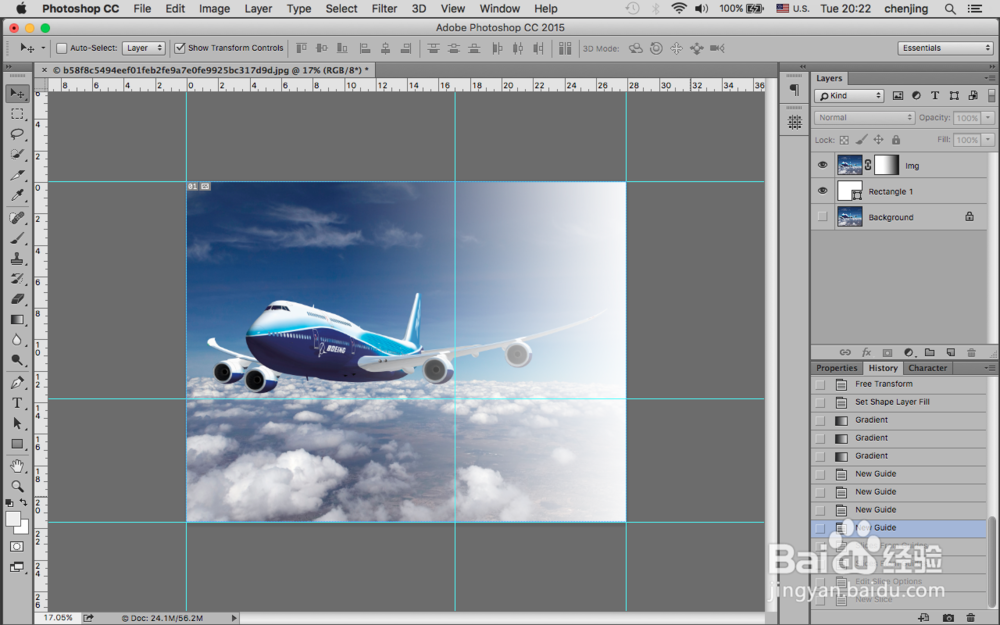
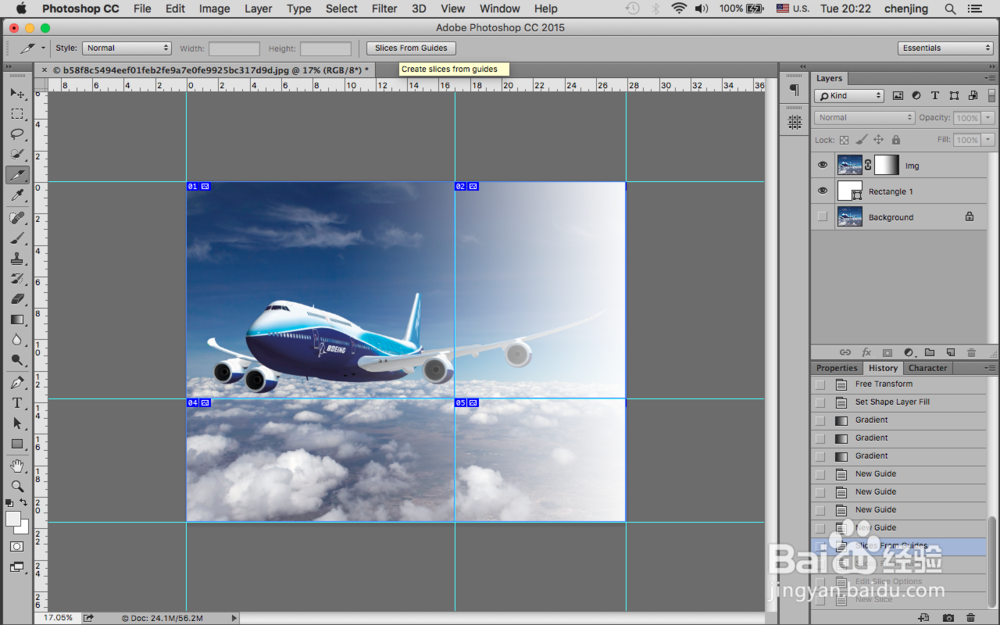
2、按照切分的范围,拖好参考线,然后选择切片工具 Slice Tool,点击 Slices From guides。
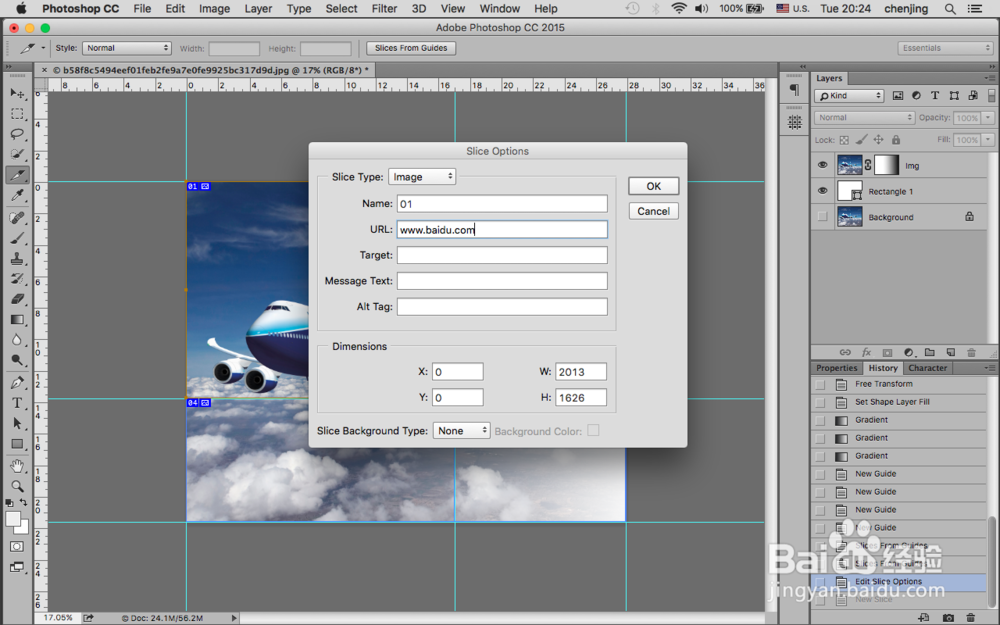
3、右键点击切好的小图,设置切片属性。a.切片名称:打开网页之后显示的名称b.URL:点击这个被编辑的图片区域后,会跳到你输入的目标网址内c.目标:指定载入的URL帧原窗口打开,表示是在还是在新轻拔吴悃窗口打开链接d.消息文本:鼠标移到这个块时浏览器左下角显示的内容e.Alt标记:图片的属性标记,鼠标移动到这块时鼠标旁的文本信息f.切片的尺寸:设置块的x、y轴坐标,W、H的精确大小
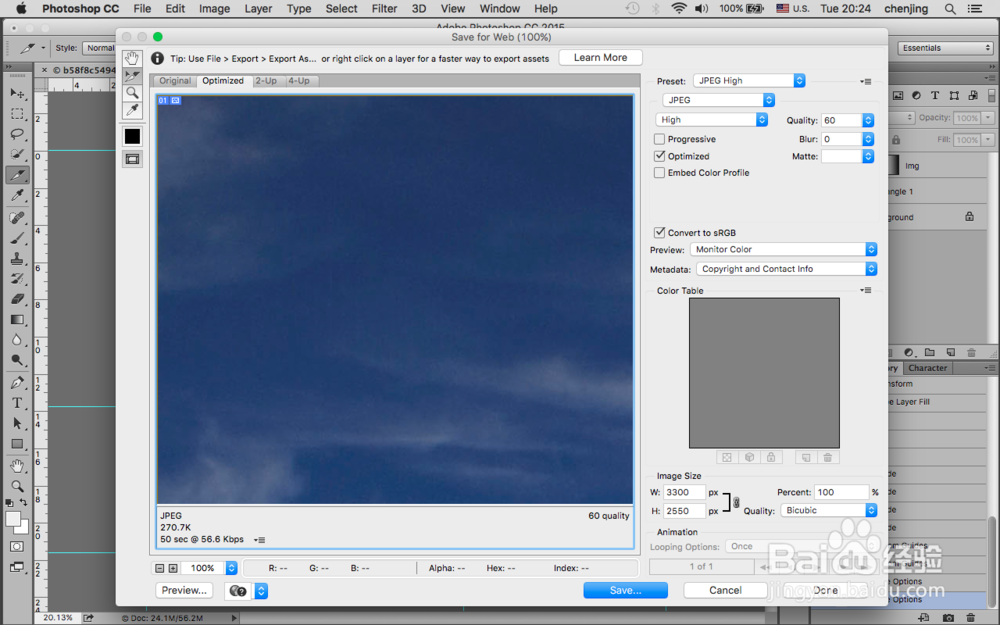
4、完成之后,点击导出 Export > Save for web.
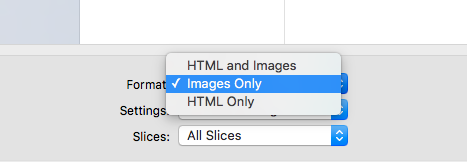
5、注意一下导出的 Format 格式属性,可以选择 HTML,也可以选择 HTML & Images
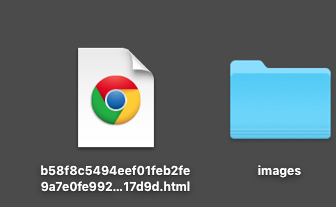
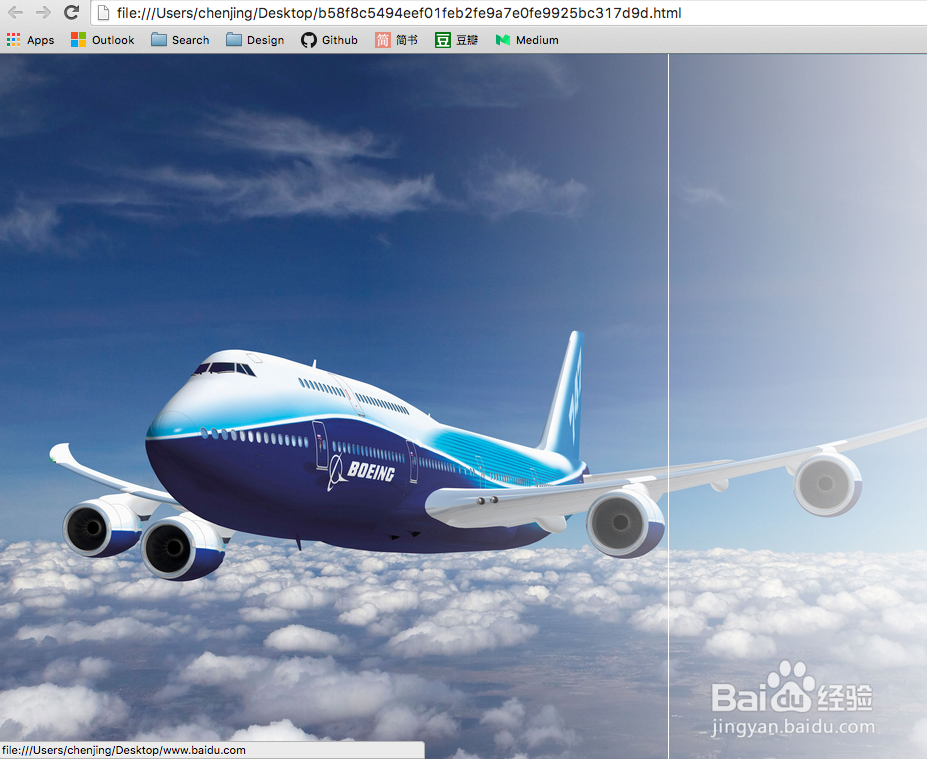
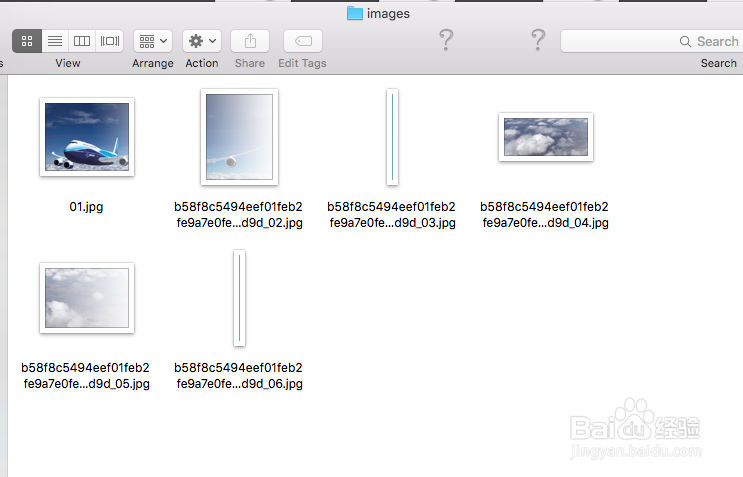
6、选择 HTML & Images 之后会有一个 HTML 文档和切图。HTML 打开后会在浏览器上显示切好的图。照片文件里面是一个个小的切图。