1、进入Visual Stu蟠校盯昂dio Code,新建html文件打开Visual Studio Code软件,打开工作区空间,选择需要进行操作的文件夹,点击上方的新建文件选项
2、给html文件命名为video.html在弹出的文本框中给html文件命名,文件命名为video.html
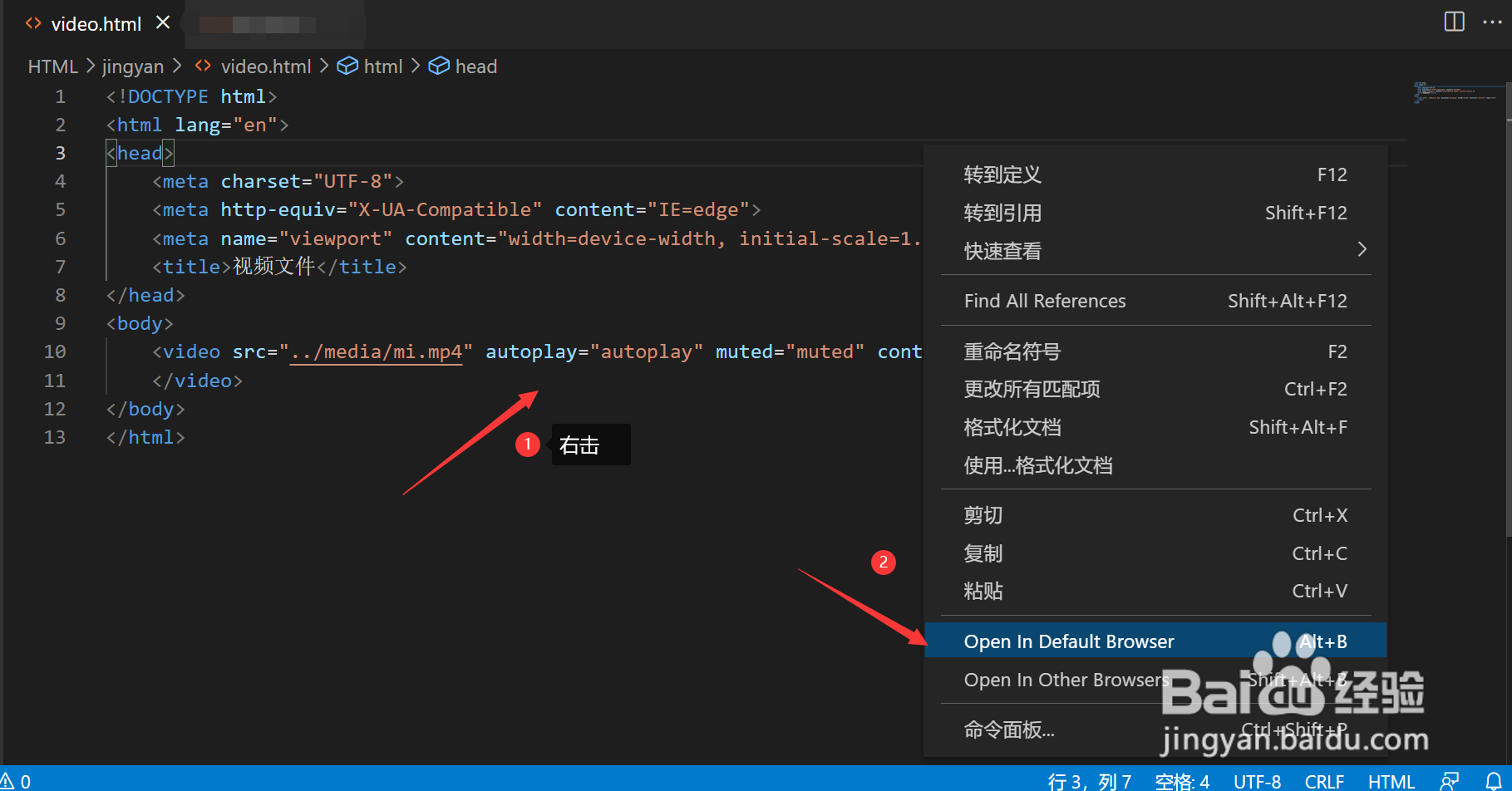
3、输入添加视频文件的代码在新建的.html文件中输入添加视频文件的html代码:<videosrc="../media/mi.mp4"autop造婷用痃lay="autoplay"muted="muted"controls="controls"loop="loop"></video>
4、使用工具查看代码效果在代码的空白区域右击—>在弹出的选项卡中选择Open In Default Browser选项
5、显示视频文件点击运行之后,在浏览器网页中显示添加的视频文件,点击播放按钮,正常播放视频