1、新建一个html文件,命名为test.html,用于讲解div+css如何实现左右分栏。
2、在test.html文件内,使用div标签创建一个div模块,并设置其class属性为con,主要用于下面通过该class来设置css样式。
3、在test.html文件内,再使用div标签创建两个div,分别设置其class属性为a,b。
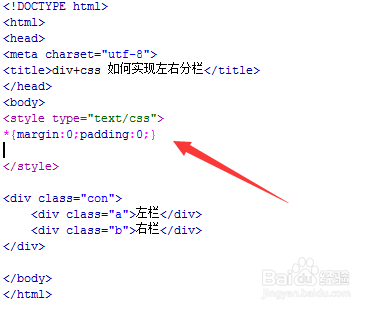
4、在test.html文件内,在css标签内,使用“*”初始化页面内所有元素的内外边距都为0。
5、在test.html文件内,对类名为con的div进行样式设置,定义其宽度为500px,高度为400px,居中对齐。同时,设置该div内的两个div的宽度为50%,高度为100%。
6、在test.html文件内,对类名为a的div进行样式设置,定义其背景颜色为红色,纱柱猬浮浮动向左;对类名为b的div进行样式设置,定义其背景颜色为黄色,浮动向右。
7、在浏览器打开test.html文件,查看实现的效果。