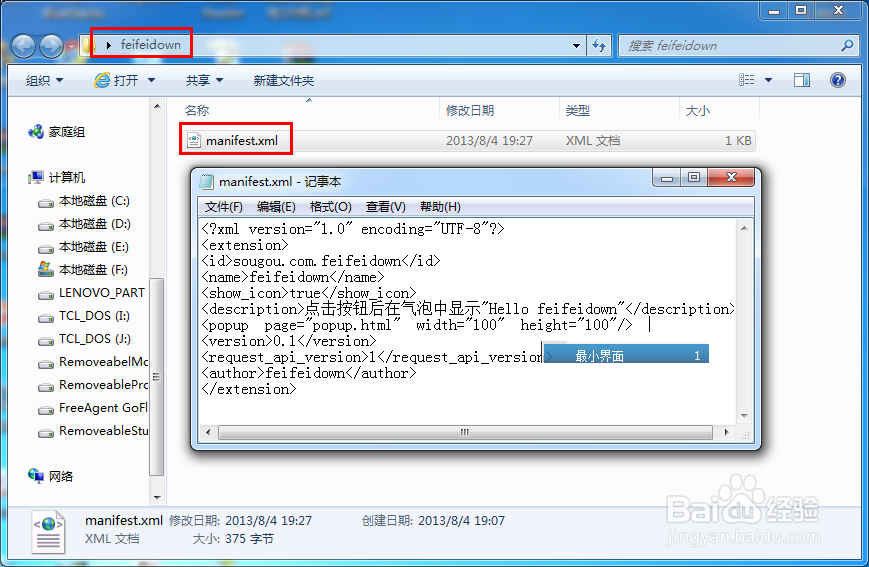
1、首先,创建一个荏半吨蛸名为“feifeidown"的文件夹,该文件夹用于存放与搜狗浏览器插件相关的内容。然后在此文件夹内创捋杏野卫建一个名为”manifest.xml“的文件,该文件用于描述与插件相关的信息内容。并输入以下内容:<extension><id>sougou.com.feifeidown</id><name>feifeidown</name><show_icon>true</show_icon><description>点击按钮后在气泡中显示"Hello feifeidown"</description><popuppage="popup.html"width="100"height="100"/><version>0.1</version><request_api_version>1</request_api_version><author>feifeidown</author></extension>
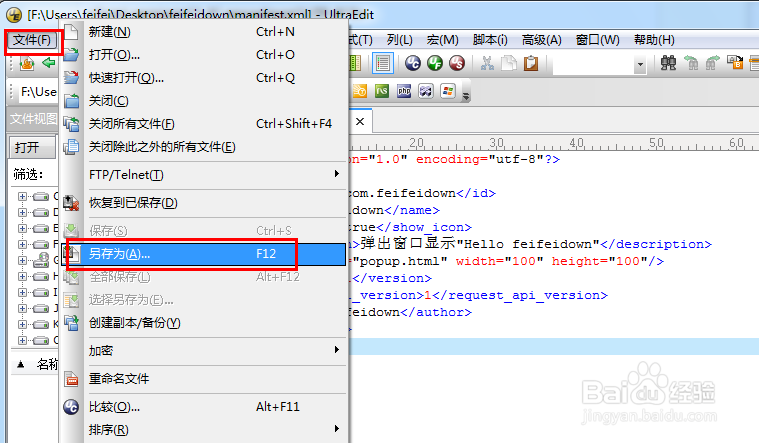
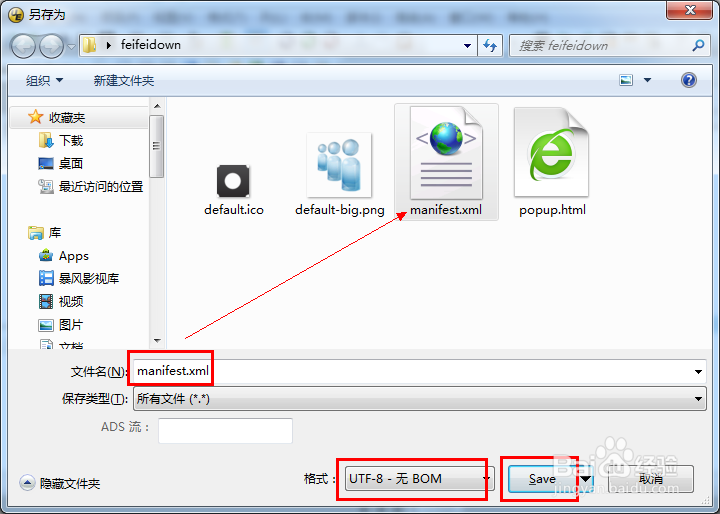
2、将已经创建生成的“manifest.xml”文件用“UltroEdit”打开,然后点击“文件”→“另存为”菜单项,在打开的”另存为“窗口中,选择”格式“为”UTF-8 无BOM“,最后点击”Save“按钮覆盖feifeidown目录下同名文件。
3、在此说明一下该文件中各个标记的具体含义:id是插件的唯一标识,同时用作扩展安装后的楫默礤鲼目录,要求id格式为类Java库名的命名格式。name是插件的名称。show_icon为bool类型,表示插件是否会在工具箱中显示图标。description是插件的简单描述信息。version表示插件的版本,将用于插件升级的依据。popup表示插件的一个弹出窗口request_api_version值为插件需要用户浏览器api_version的最小值。如果api_version大于用户浏览器本身的api_version,则扩展无法安装。author是设计插件的作者姓名
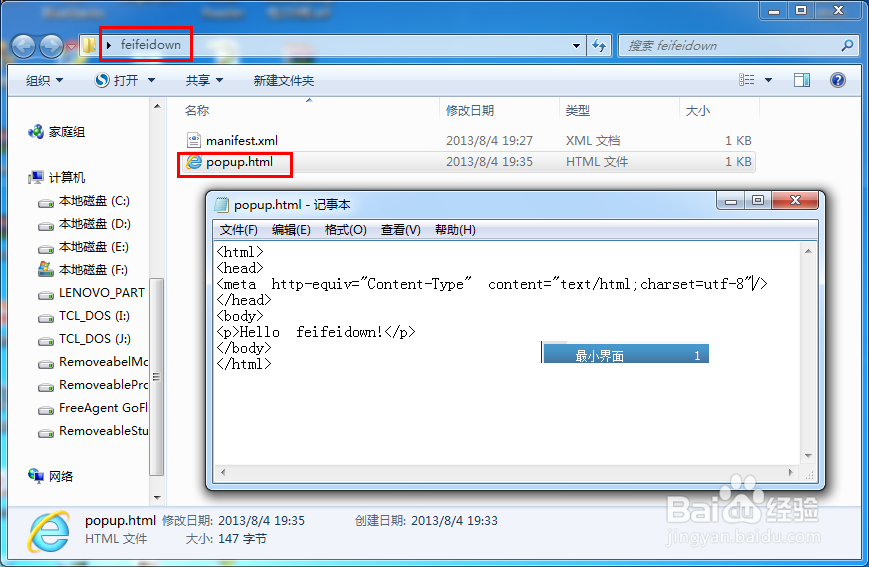
4、接下来,在”feifeidown“目录下创建一个名为”popup.html“的网页文件,用于制作弹出窗口的显示内容:<html><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/></head><body><p>Hellofeifeidown!</p></body></html>
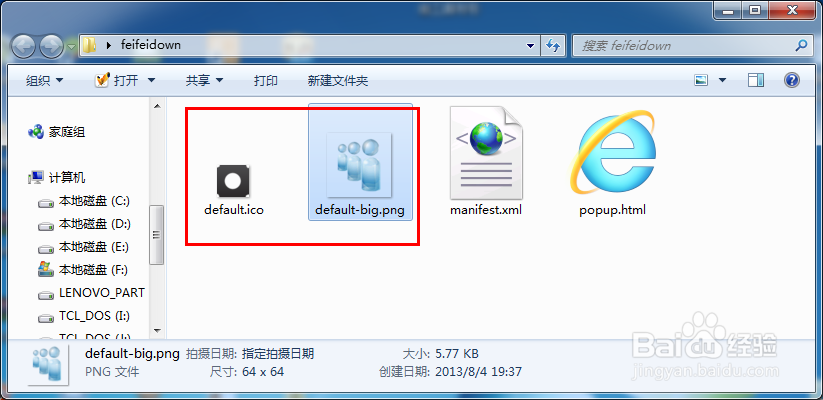
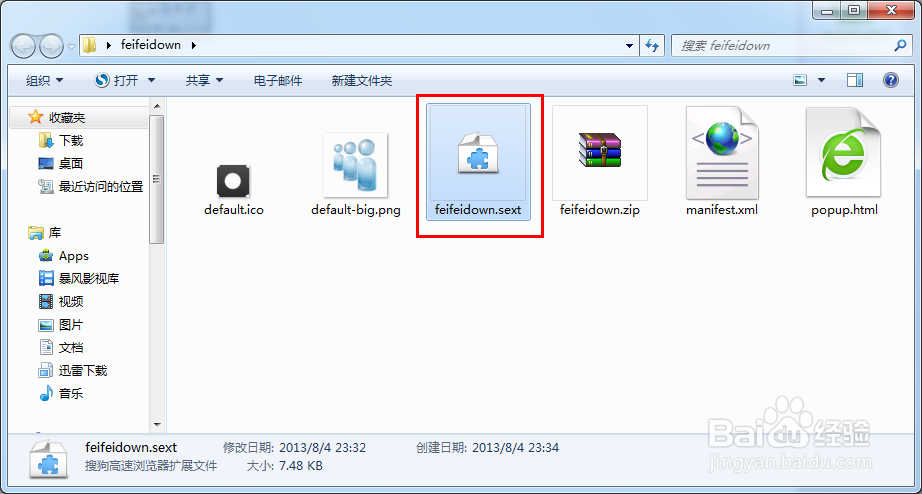
5、然后准备两个图标文件,其中一个图标的名称为”default.ico",大小为16*16像素;另一个图标名称为“default-big.png",大小为32*32像素。
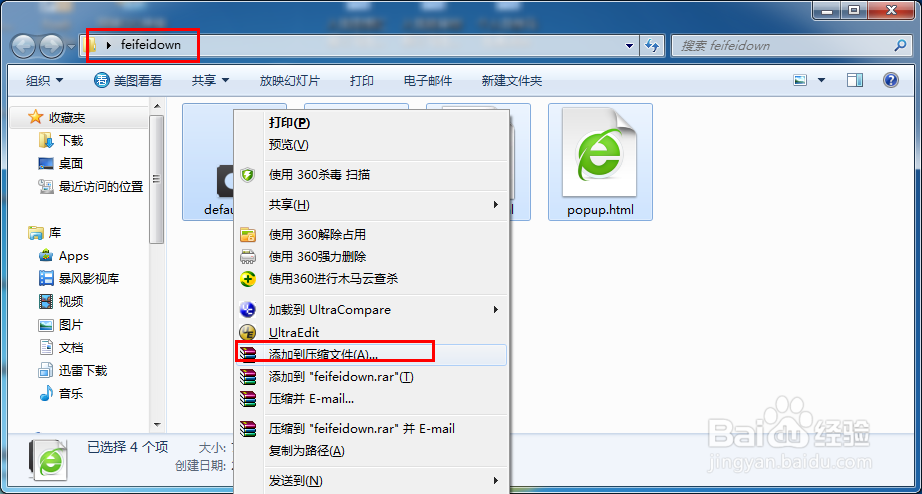
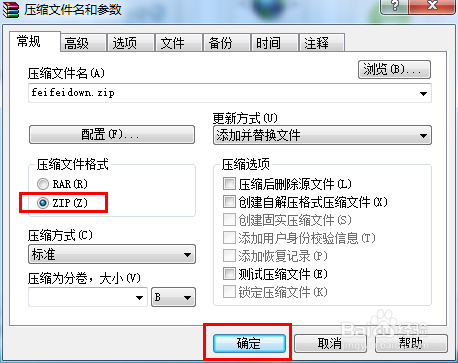
6、选中文件夹feifeidown下的所有文件,右击从弹出的菜单中选择”添加到压缩文件“,然后将压缩格式选择为”Zip“,最后点击”确定“按钮以创建压缩文件。
7、然后将Zip格式的文件重新命令为其后辍是”sext"的文件。.
8、然后双击“feifeidown.sext”文件,在弹出的窗口中直接点击”确定"按钮来安装插件。
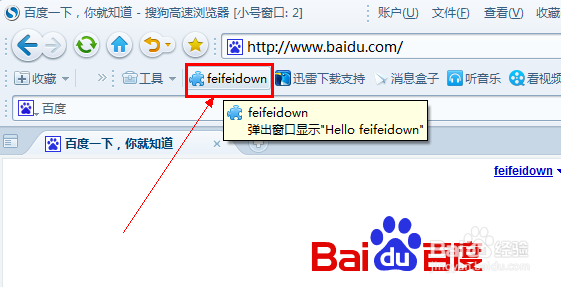
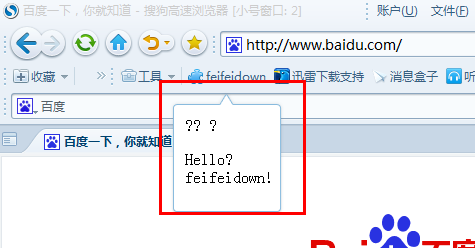
9、最后打开搜狗浏览器,点击“工具栏”中的名为“feifeidown”的按钮,就可以查看效果啦。