1、新建一个html文件,命名为test.html,用于讲解在css中字体怎么放在图片中间。
2、在test.html文件内,使用div标签创建一个模块,并设置其class属性为aa,主要用于下面通过该class来设置css样式。
3、在test.html文件内,在div标签内,使用p标签创建一行文字。
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
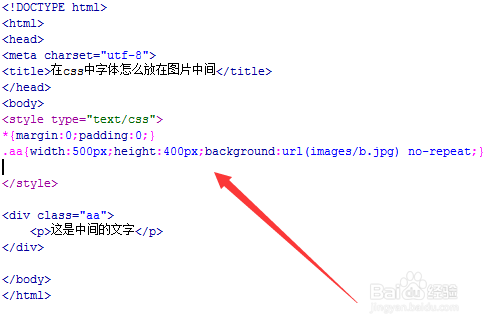
5、在css标签内,使用“*”来初始化页面html元素的内外边距都为0。同时,对div旅邯佤践进行样式设置,定义div的宽度为500px,高度为400px,背景图片为b.jpg。
6、在css标签内,对div内的p元素进行样式设置,定义其水平方法居中对齐,行高等于div的高度,字体颜色为蓝色。
7、在浏览器打开test.html文件,查看实现的效果。