1、新建一个html文件,命名为test.html,用于讲解js实现逐个输出文字。
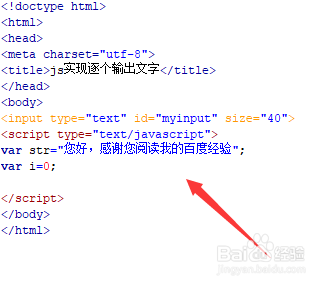
2、在test.html文件内,使用input标签创建一个文本框,用于输出文字。
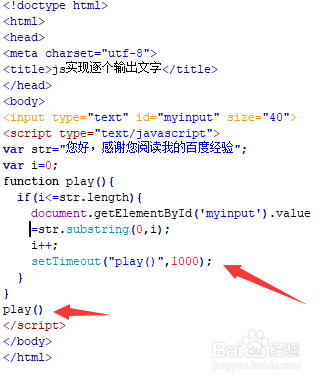
3、在js标签内,把一行文字保存在str变量中,并初始化一个变量i,用于停止执行函数。
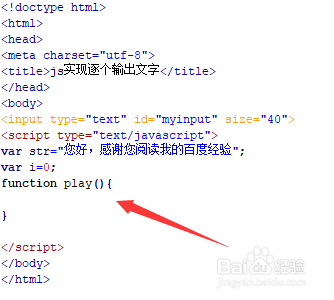
4、在js标签内,创建一个play()函数,用于实现逐个输出文字,将在函数内使用setTimeout递归执行函数play(),实现逐个输出文字的效果。
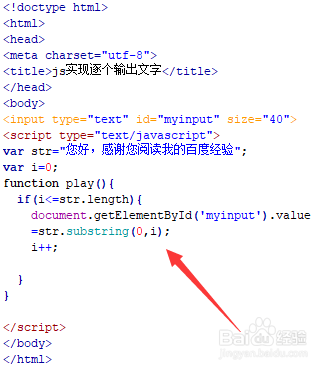
5、在play()函数内,使用length属性获得文字的长度,与变量i进行比较,如果变量i小于或等于文字的长度,则执行将截取的文字输出在id为myinput的文本里,截取文字使用substring()方法。
6、在play()函数内,使用setTimeout()函数,每秒钟执行一次play()函数,每次变量i加一,则每次多截取一个文字输出在文本框内。最后,调用函数,实现打开页面时就执行函数。
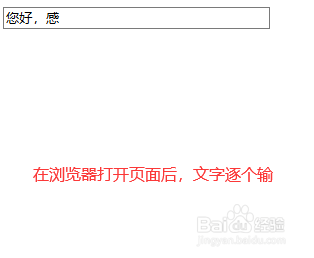
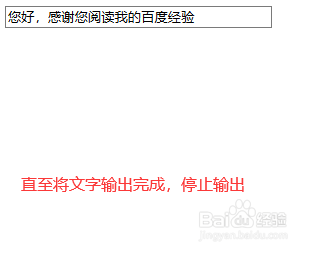
7、在浏览器打开test.html文件,查看实现的效果。