CSS相对定位是指: 一个元素posit坡纠课柩ion属性值设置成了relative,设置了相对定位后,它扔出现在它原来的位就女蒿鸳置上,但是,可以通过设置垂直(top或bottom)或水平(left或right)位置,让这个元素相对于它的原始位置进行移动,具体用法及说明请看下文。
工具/原料
浏览器
文本编辑器
CSS相对定位的概念
1、元素的position属性值设置成了relative,格式如下:position:relative如果一个元素进行相对定位,它将出现在它所在的位置上,然后,可以通过设置垂直或水平位置,让这个元素相对于它的起点进行偏移。
2、需要注意的是在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间,因此,移动元素会导致它覆盖其他框。
代码示例
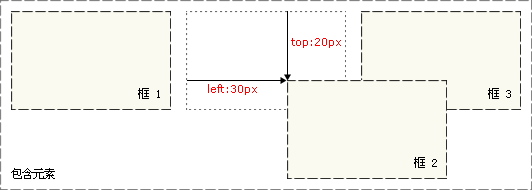
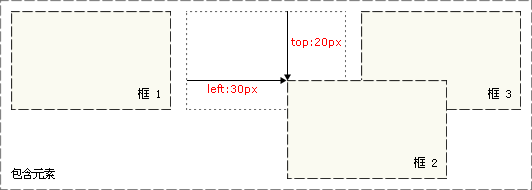
1、将ID为box_relative元素设置成相对定位,然后向左偏移30px,向上偏移20px。代码如下:#box_relative { position: relative; left: 30px; top: 20px; }最终效果图如下图:
2、注意,元素是相对自己原来位置进行的偏移,并不是相对于父元素哈!
更完整代码
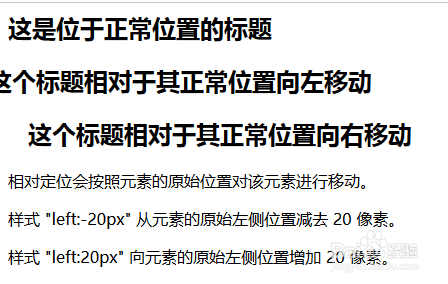
1、<html><head><style type=争犸禀淫"text/css">h2.pos_left{position:rel锾攒揉敫ative;left:-20px}h2.pos_right{position:relative;left:20px}</style></head><body><h2>这是位于正常位置的标题</h2><h2 class="pos_left">这个标题相对于其正常位置向左移动</h2><h2 class="pos_right">这个标题相对于其正常位置向右移动</h2><p>相对定位会按照元素的原始位置对该元素进行移动。</p><p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p><p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p></body></html>运行效果如下图所示: