响应式设计在设计风格和色彩搭配上保持了很大的一致性,又根据移动设备的特点对布局进行调整。响应式设计原则:1、小屏幕只显示高优先级内容2、提供清晰和友好的手指操作链接3、体验的一致性4、考虑操作移动设备的习惯下面将构建一个简单的导航样例来介绍媒介查询的具体运用有关媒介查询的详细讲解,可查看上一篇经验《css3媒体查询》http://jingyan.baidu.com/article/3a2f7c2e240a1826afd611a2.html?allowHTTP=1
https://v.qq.com/x/page/g05673wpp8p.html工具/原料
网页编辑器
浏览器
制作响应式导航栏
1、编写导航栏的html结构:具体代码如下:<div class="挢旗扦渌;header"> <div class="container"> <ul> <li class="logo">Ruby China</li> <li><a href="#">热门帖子</a></li> <li><a href="#">精华帖子</a></li> <li><a href="#">最新原创</a></li> <li><a href="#">文档翻译</a></li> </ul> </div></div>
2、添加几个<meta>标签:<meta 艘绒庳焰name="viewport" content=&鳎溻趄酃quot;width=device-width,initial-scale=1.0">/*使用viewport meta 标签在手机浏览器上控制布局*/ <meta mame="apple-moblie-web-app-capable" content="yes">/*通过快捷方式打开是全屏显示*/ <meta name="apple-moblie-web-app-status-bar-style" content="blank">/* 隐藏状态栏*/ <meta mame="format-detection" content="telephone=no">/*iphone会将看起来像电话号码的数字添加电话链接,这里关闭掉*/为了让IE9以下的浏览器能够支持响应式设计,可以加上一个兼容性的JavaScript库,如:respond.js或media-queries.js兼容性代码如下:<!--[if it IE 9]> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->
3、为导航栏添加css样式:定义船体宽度在320px以下的样式:@media screen and (max-width: 320px){ .header{height:40px;} li{ line-height: 40px; padding:0 15px 0 15px; display: block; background: #333; text-align: center; border-top:1px solid white; } .logo{border:none;}
4、定义窗体宽度为320px到765px的样式@media screen and ( min-width: 320px) and (max-width: 765px){ .header{height:50px;} li{ line-height: 50px; padding:0 15px 0 15px; display: block; background: #333; text-align: center; border-top:1px solid white; } .logo{border:none;} }
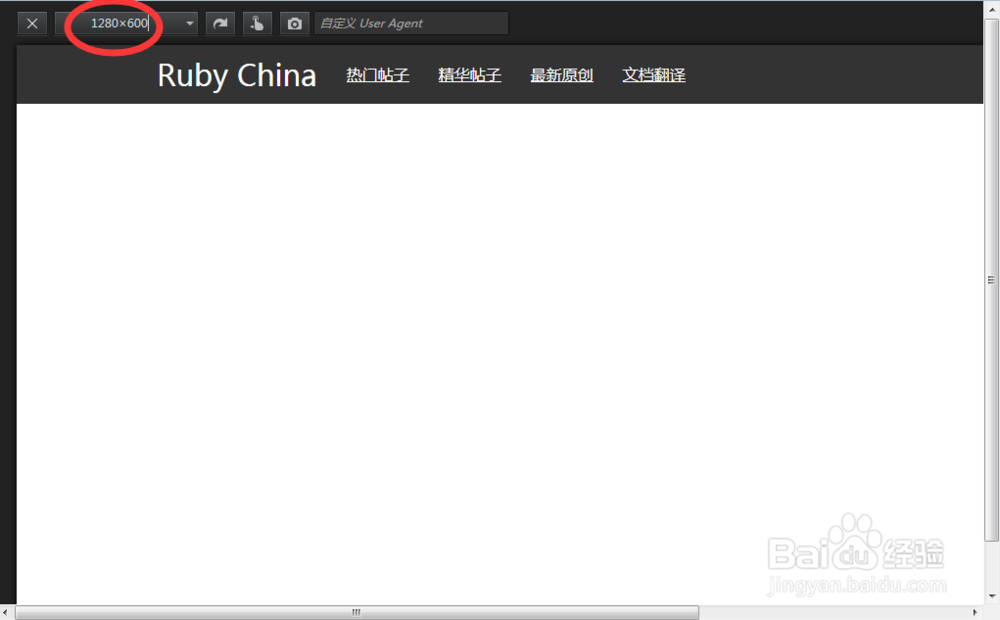
5、定义窗体宽度765px以上的样式:@media screen and (min-width: 765px){ .header{height:60px;} li{ line-height: 60px; padding:0 15px 0 15px; display: block; text-align: center; float:left; } .logo{font-size: 30px;border:none;} }
https://v.qq.com/x/page/g05673wpp8p.html