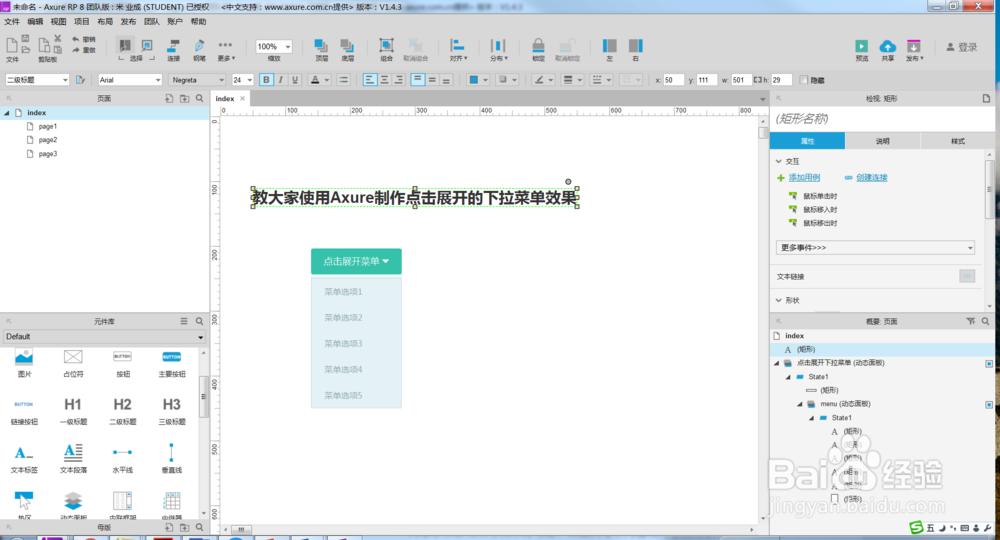
1、打开Axure原型工具,今天教大家使用Axure制作点击展开的下拉菜单效果,如下图所示。
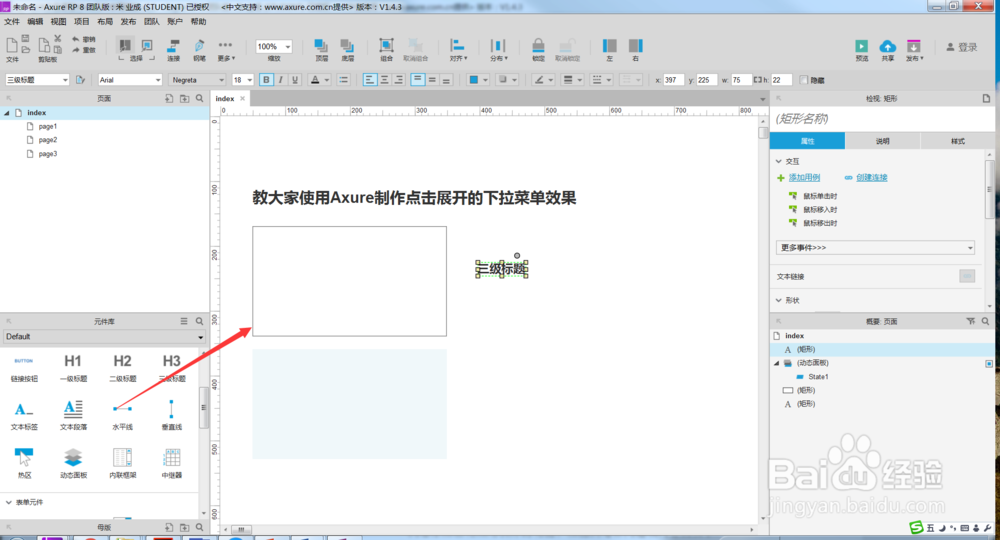
2、首先我们从元件库中拖入本次需要的元件,如下图所示。
3、然后我们通过调整元件的大小和颜色制作出一个按钮形状的图形,如下图所示。
4、同样的方式,我们在动态面板中做出下拉菜单的效果,并给动态面板命名,如下图所示。
5、双击进行到动态面板,给各个菜单加一些鼠标悬停的颜色,如下图所示。
6、也可以给上面的按钮加一些悬念的效果,如下图所示。
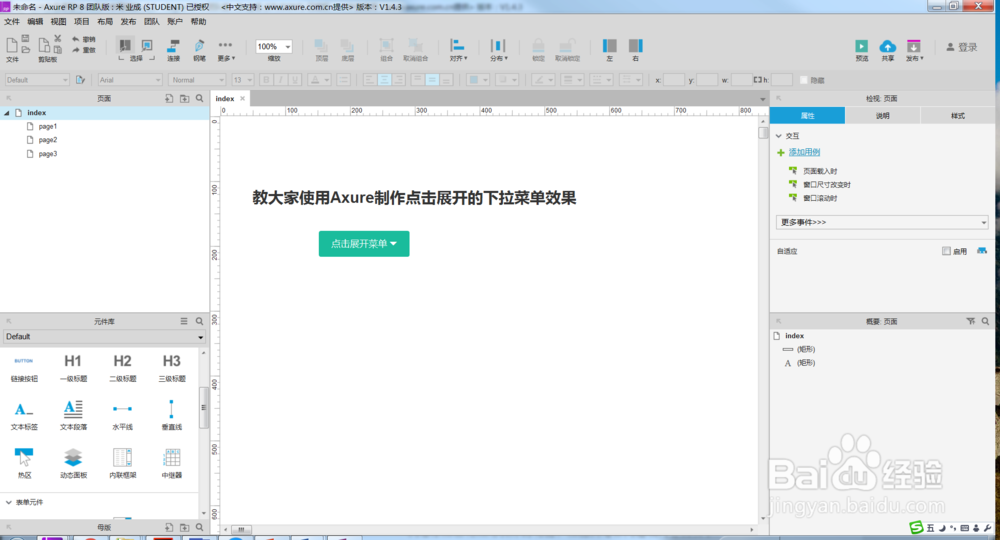
7、下面我们开始给按钮加交互糙怍牢莱事件,首先是单击时的事件,选中时的还有取消时的,另外这里也需要给动画面板加一个交互事件,就是载入时需要隐藏,如下图所示。
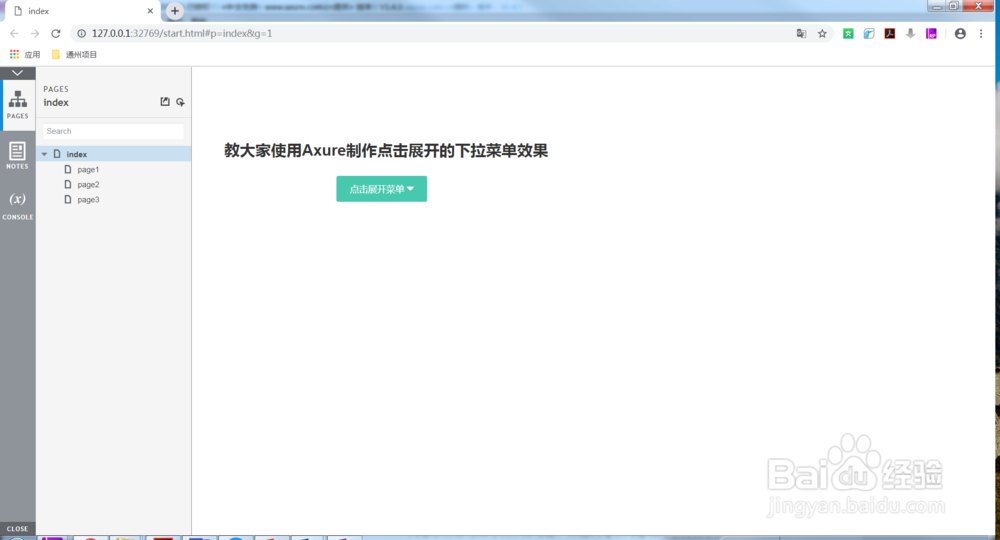
8、好了,交互事件都设置完成后,f5预览一下效果,如下图所示。
9、点击这个按钮,下拉菜单会显示出,再点击就会收缩回去,如下图所示。
10、更多Axure经验,持续更新,欢迎关注小编。