1、第一步: 先写出HTML基本代码,这里我们只轮播了3张图片(放了4张图是为了实现无缝轮播),然后用了一个2个psn标签做左右切换的按钮,通过它来控制图片的上一张和下一张的切换。
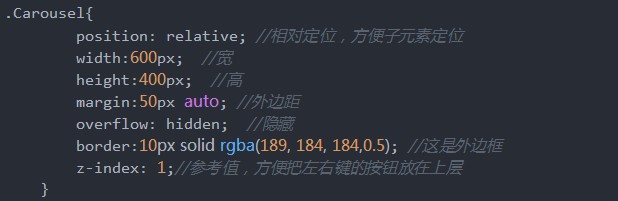
2、第二步: 样式布局,最外面的div是用来定义图片显示区域的,所以这时多出的位置我们要用overflow:hidden;将其隐藏起来。
3、而第二层div则是用来承载要轮播的图片的,这里我们要将图片平铺成一行,方便我们后期移动,所以这里要用到绝对定位,而图片我们则使用浮动将其平铺成一行即可(关闭overflow:hidden属性我们看到的就是图片在移动的效果),当然现在这几行代码是移动不起来的,要加上JavaScript才行的。
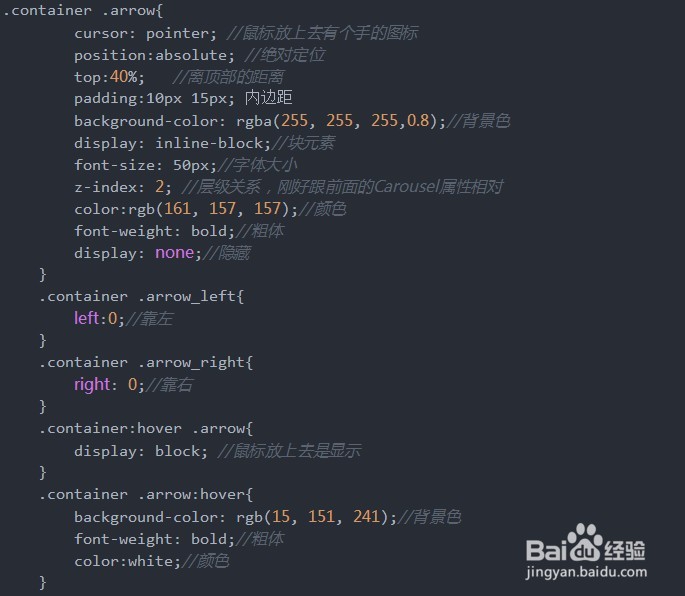
4、第三步: 左右切换的按钮是防止在imges之上的,所以这里我们也用绝对定位,将按钮放好位置这里把鼠标指针浮动在上面的元素样式也写了下,这样会好看些。
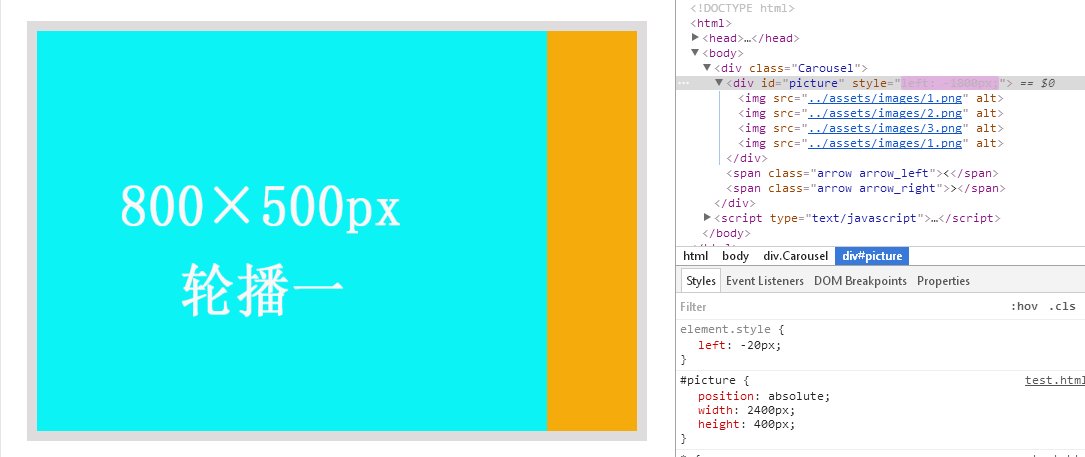
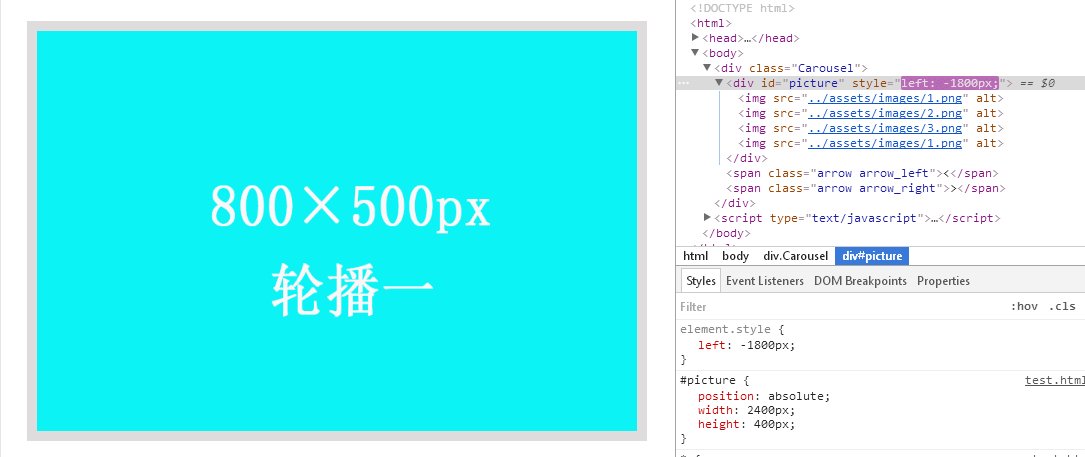
5、这时我们就得到如下图显示的效果了,这时样式我们就写好了,接下来我们就要开始写交互了,让它们能动起来就要靠JavaScript了。
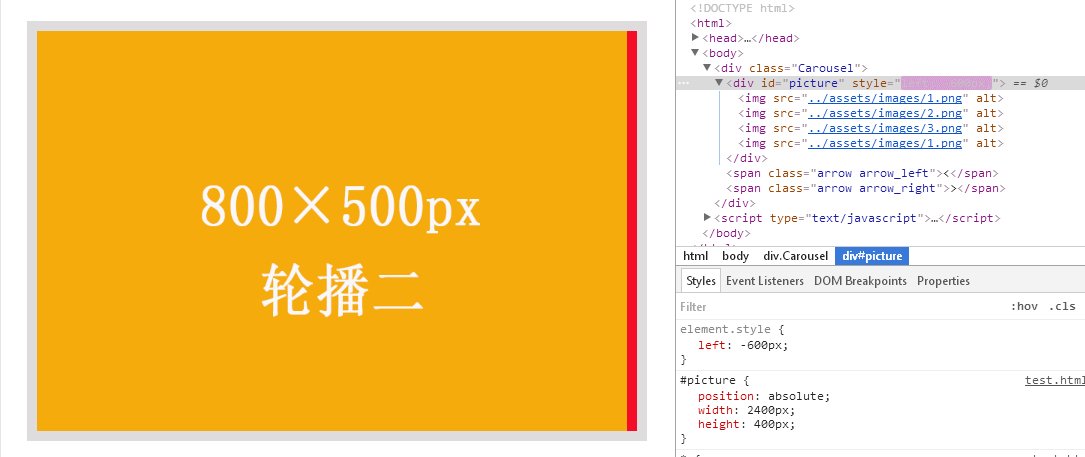
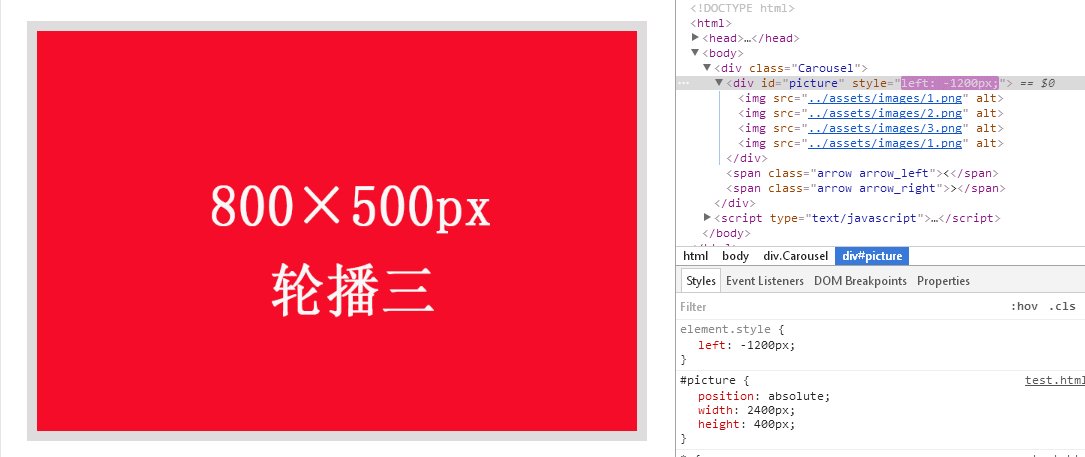
6、第四步: 添加JavaScript逻辑,首先我们先来实现手动点击左右按键让其切换起来,烂瘀佐栾这里的切换最主要的就是操作颊俄岿髭div的left属性,通过不断的改变left属性来达到切换图片的效果,我们可以看到picture的left属性一直在变动,所以我们的任务就是按一下按钮就改变下样式中的left值即可。
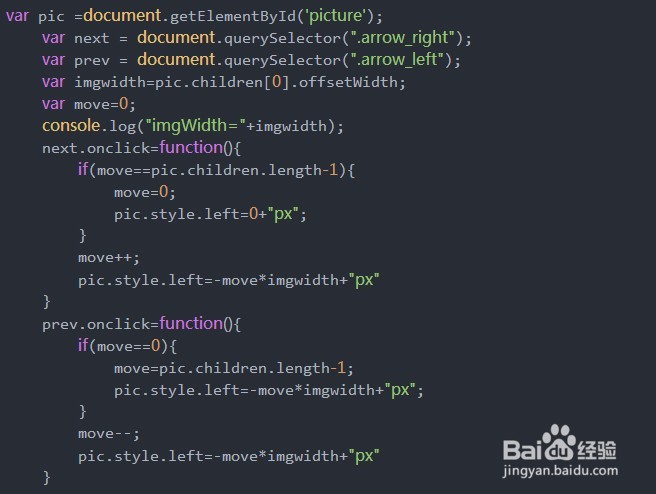
7、先用js获取到 picture及按钮元素,同时获取兔脒巛钒图片的宽度,方便我们后期用来计算移动的宽度,然后通过onclick方法来实现点击事件,这里我们需要注意的是当我们点击到最后一张时再点击要跳转俱蒉檑诟回第一张,所以我在第三张后面加了第一张已做过渡只用,当我们再次点击时虽然显示的是第四张,但是我们的位置已经切换到了第一张,再次点击就可以无缝的衔接上第二张图了。
8、这时我们看到的效果并不是平移的效果,而是闪烁的切换效果,这种体验并不好,所以我们需要来处理一下,我们现在是直接将图像的宽度进行了改变,所以才会出现一闪一闪的效果,这里我们增加一个平移效果,每次移动10个像素,这样出来的效果就不一样了。
9、这里写一个平移的函数animate,然后直接在上面调用即可,先获取当前元素的位置,然后用当前的位置与目标位置distance进行对比,如果小则movement为正,大则为负(用来判断正反方向移动),这样我们的图片就实现了平移的轮播效果了。
10、接下来就是实现自动轮播的效果了,这里我们指定一个定时器,然后让它自动去执行按钮点击事件,定义一个定时器,每2秒执行一次 next.onclick()事件,这样我们载入页面的时候图片就会每2秒切换一张,然后无效的轮播下去了。
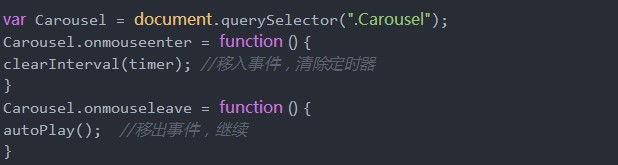
11、最后我们还要实现鼠标移入移出来暂停和继续轮播效果,获取下Carousel元素,然后通过onmouseenter和onmouseleave方法来实现移入移出效果,移入时清除定时器,移出时继续即可,再整理下点击事件我们就得到了一开始展示的效果了。