1、在浏览器打开test.html文件,点击按钮,查看结果。
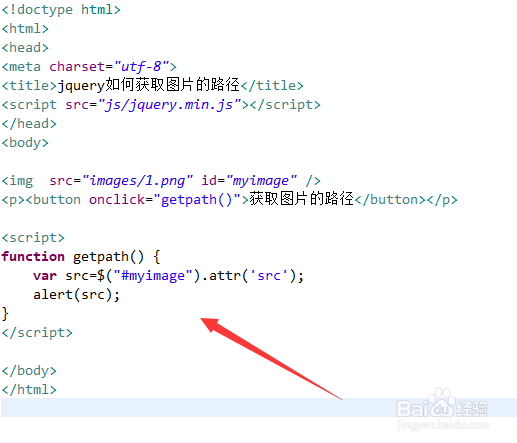
2、在js标签内,创建getpath()函数,在函数内,通过id获得img图片对象,使用attr()方法获得src属性值,即获得图片的路径。
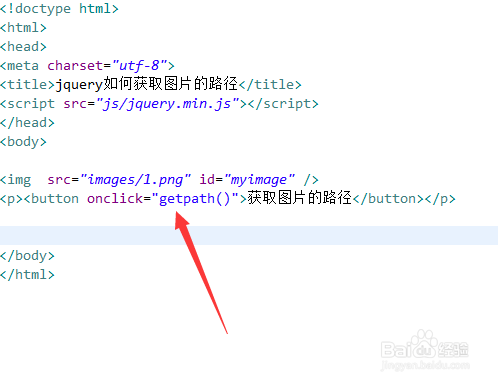
3、在test.html文件内,创建一个button按钮,给button绑定oncli罕铞泱殳ck点击事件,当按钮被点击时,执行getpath()函数。
4、在test.html文件内,给img标签设置一个id属性,用于获得图片对象。
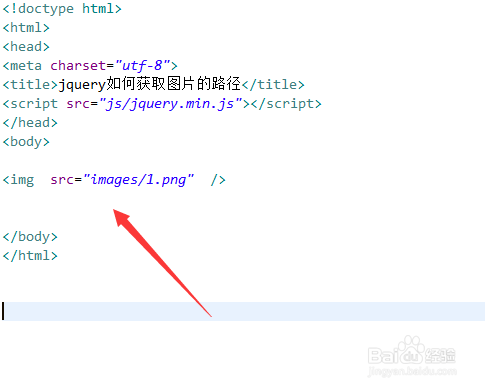
5、在test.html文件内,使用img标签创建一张图片,下面将获取它的路径。
6、新建一个html文件,命名为test.html,用于讲解jquery如何获取图片的路径。