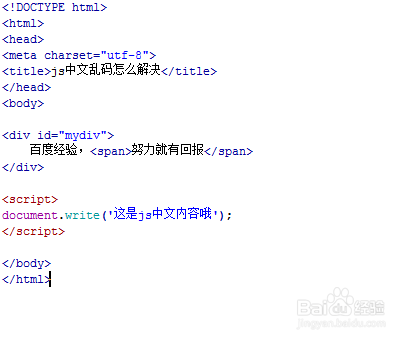
1、新建一个html文件,命名为test.html,用于讲解js中文乱码怎么解决。
2、在test.html文件内,使用div、span标签创建html内容,用于测试。
3、在test.html文件内,在js标签内,使用js代码输出一段文字。
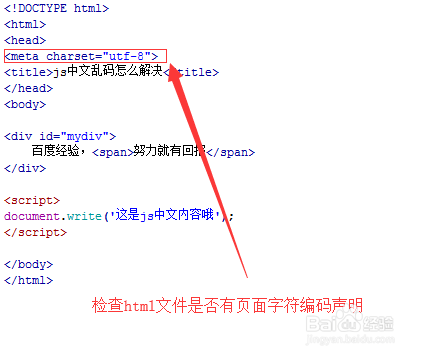
4、在浏览器打开test.html文件,若出现乱码,原因可能是html文件没有声明页面胆咣骜岱编码格式,如下图所示。
5、在文件中添加了上一步的代码,还出现乱码,原因可能是页面声明的编码格式与创建文件的格式倦虺赳式不一样。解决办法:使用代码编辑器,例如,使用Dreamweaver打开test.html文件,然后点击“修改”。
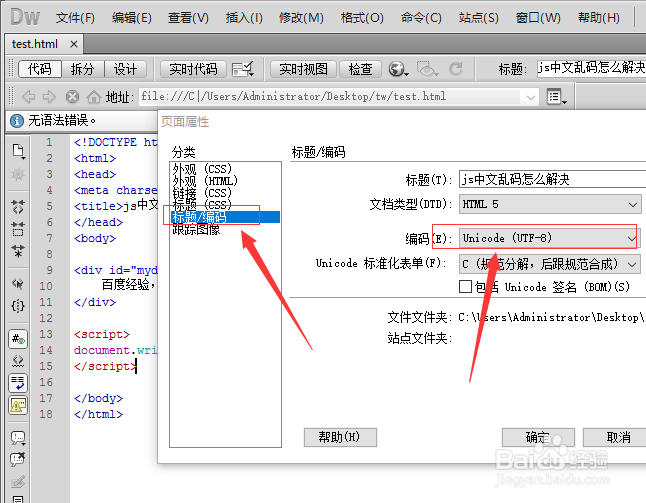
6、在打开的菜单下,点击“页面属性”,如下图所示:
7、在弹出的窗口,点击“标题/编码”,再在编码处,选择与你页面声明编码一样的编码,如下图所示:
8、在浏览器再次打开test.html,就不会出现中文乱码了。