1、新建一个html文件,命名为test.html,用于讲解jquery如何将p标签移动到div标签的前面。
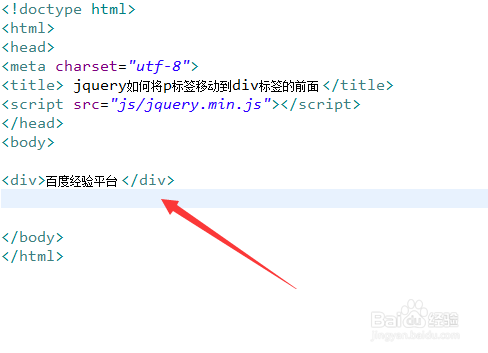
2、在test.html文件内,使用div标签创建一行文字,用于测试。
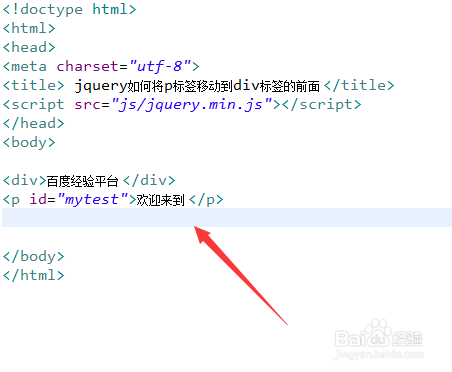
3、在test.html文件内,再使用p标签创建一行文字,并设置其id为mytest。
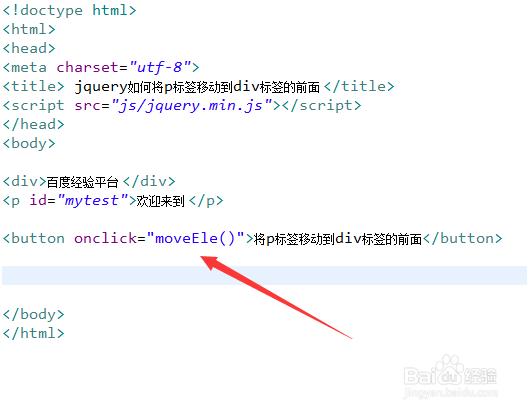
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行moveEle()函数。
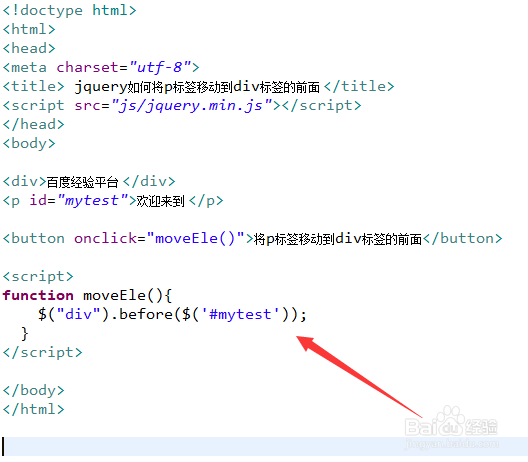
5、在函数内,通过div获得元素对象,使用before()方法将通过id获得p元素对象移动至div的前面。
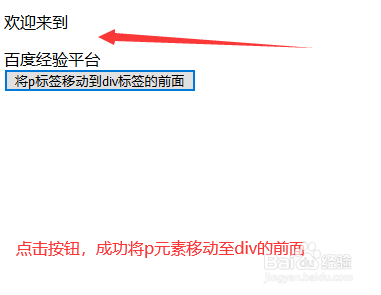
6、在浏览器打开test.html文件,点击按钮,查看结果。