1、新建一个html文件,命名为test.html,用于讲解jquery判断获得元素的类型是为div还是其他。
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
3、在test.html文件内,使用div标签创建一个模块,并设置div的id为mydiv,主要用于下面通过该id获得div对象。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获得元素类型”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行gettype()函数。
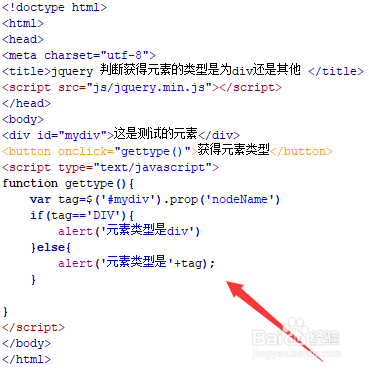
6、在js标签中,创建gettype()函数,在函数内,通过id(mydiv)获得div对象,使用prop()方法获得nodeName的值,该值存放的就是元素的类型名称。使用if语句判断nodeName值是否是div,如果是div,则提示“元素类型是div”,否则,提示“元素类型是XXX”。
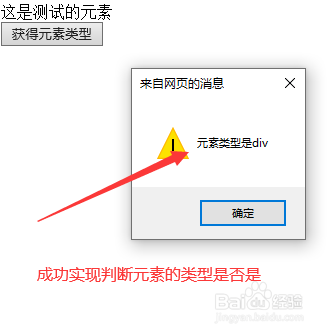
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。