1、新建一张图,命名为pic,尺寸为600*375;(建议可导入一张高清大图,缩小尺寸后,使用)
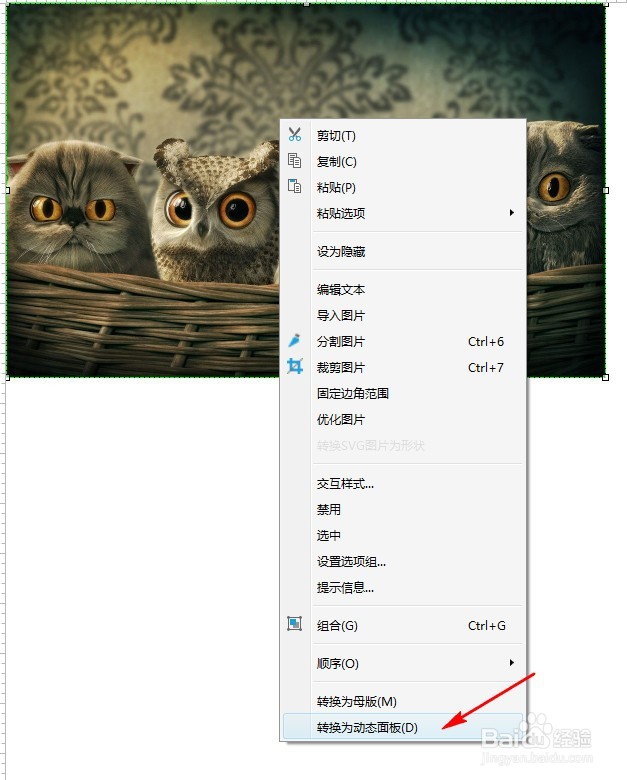
2、点中此”图片:pic“,鼠标右键,选择“转换为动态面板”
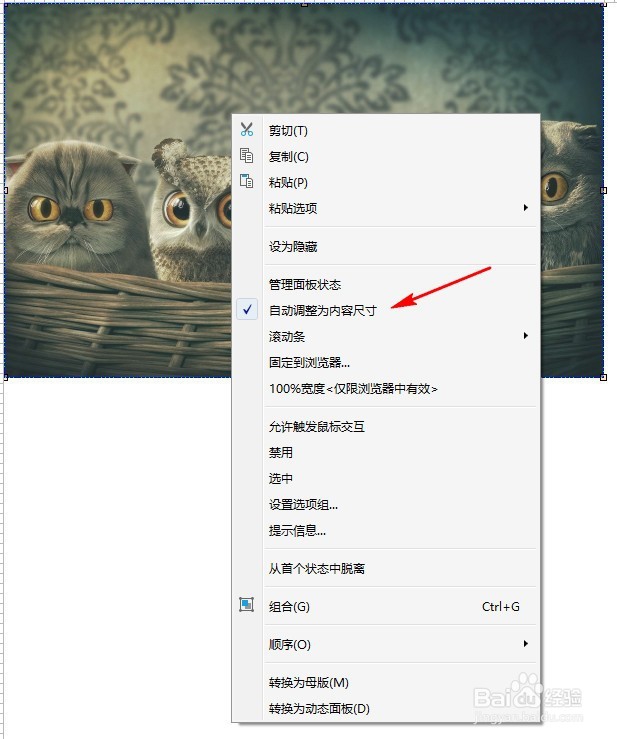
3、命名为此动态面板为“display”,并勾选为“自动调整为内容尺寸”;
4、再次点中“动态面板:display”,鼠标右键,选择“转换为动态面板”,并命名新的动态面板为“area”;
5、新建3个矩形,分别命名为1X,2X,3X,尺寸为60*30;设置其填充色:#00FF00,不透明度:20%;设置矩形内容分别为1:1,1:2,1:3布局如下图所示:
6、到这里,基本布局就结束了,以下是图片放大的动态交互~
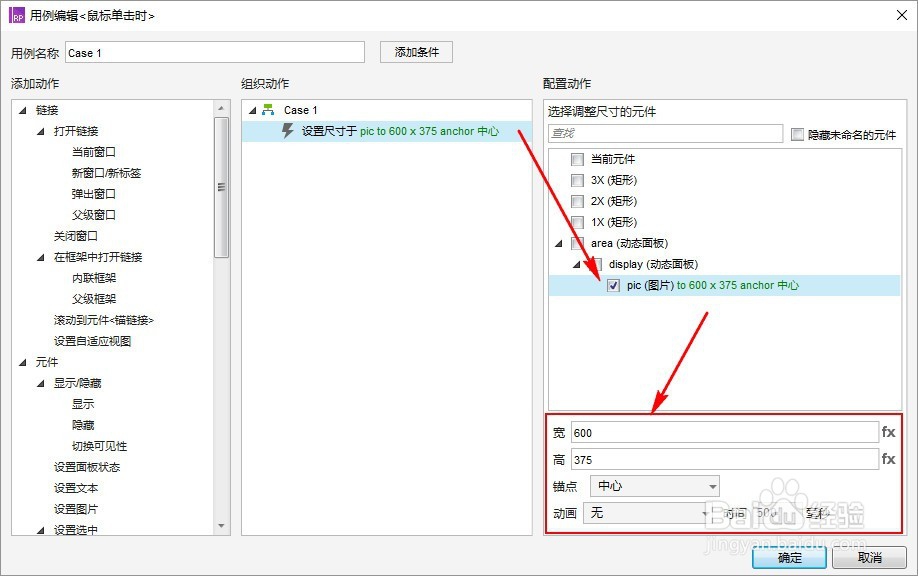
7、“矩形:1X”的“鼠标点击时”的动作:---设置“图片:pic”尺寸为600*375---其中,宽为600,高位375;锚点:中心;动画:无
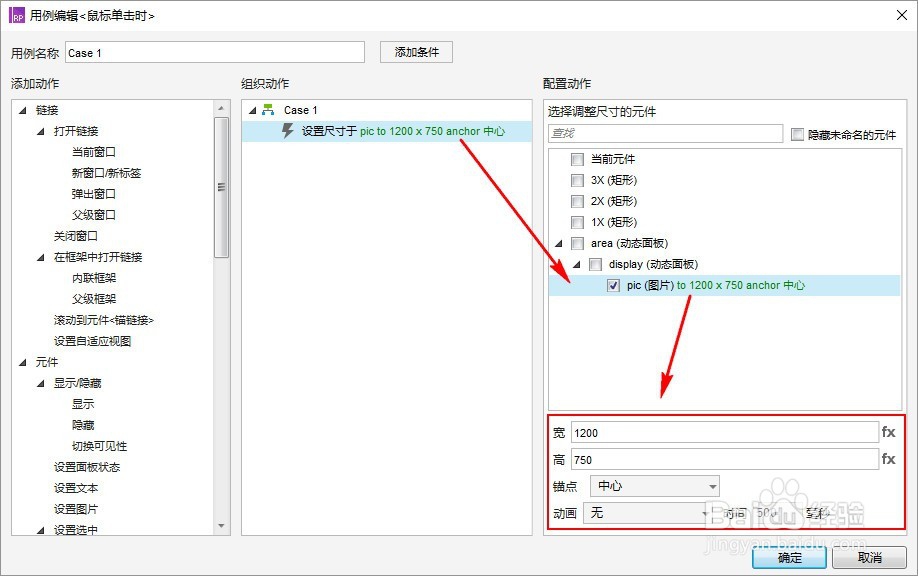
8、“矩形:2X”的“鼠标点击时”的动作:---设置“图片:pic”尺寸为1200*750---其中,宽为1200,高位750;锚点:中心;动画:无
9、“矩形:3X”的“鼠标点击张虢咆噘时”的动作:---设置“图片:pic”尺寸为1800*1125---其中,宽为1800,高位1125;锚点:中心;动画:无
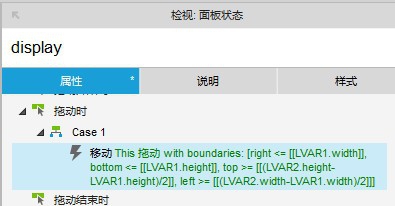
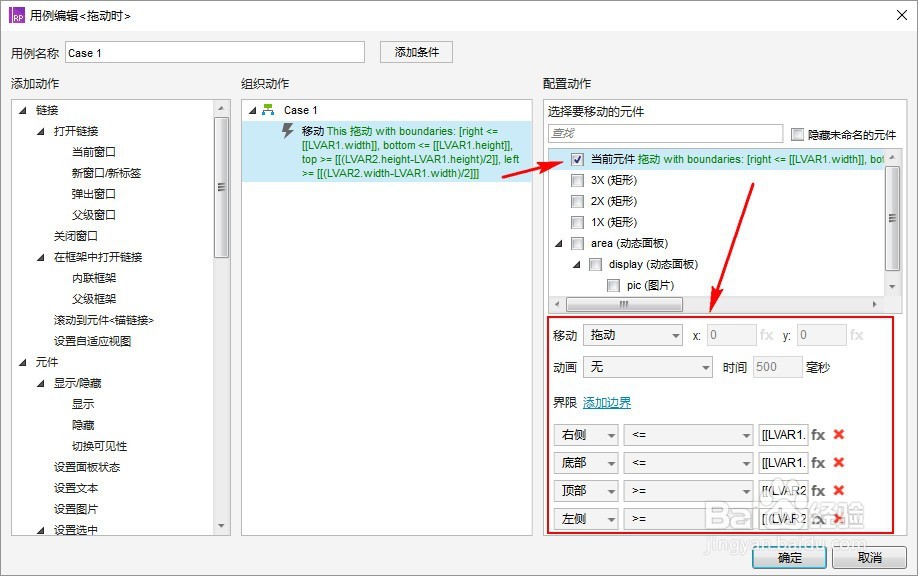
10、另还需要设置“动态面板:display”的“拖动时”的交互动作~主要是要限定拖动时的界限;
11、---移动“动态面板:display”---
12、其中,设置移动:拖动;动画:无
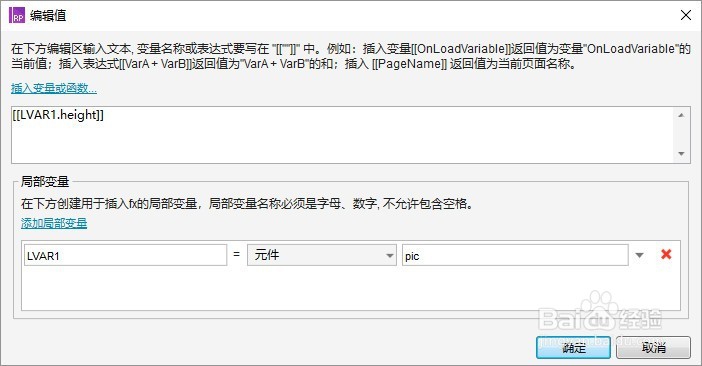
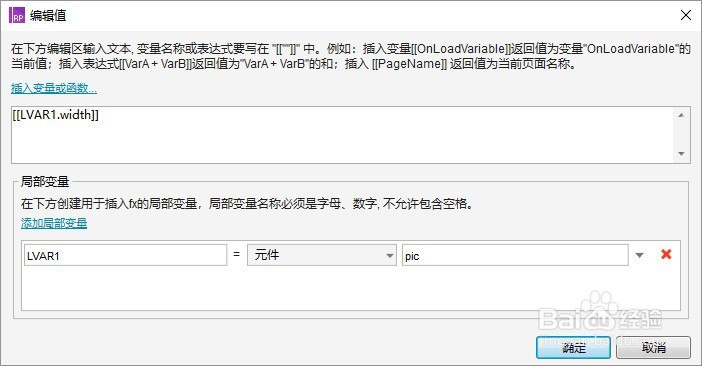
13、设置“图片:pic”为局部变量雉搽妤粲LVAR1;设置“动态面板:area”为局部变量LVAR2;所以界限为:底部小于等于[[LVAR1.height]];右侧小于等于[[LVAR1.width]];顶部大于等于[[(LVAR2.height-LVAR1.height)/2]];左侧大于等于[[(LVAR2.width-LVAR1.width)/2]];
14、ok~,简单设置好后,效果就出来了~是不是超级简单~哈哈
15、但是,看官别急!多操作几次后,就会发现,当缩小图片时,矣~图片不见了?所以,下一篇,我们要把消失的图片找回来!敬请期待~
16、觉得不错的话,请投个票,加个赞哦~