1、新建html文档。
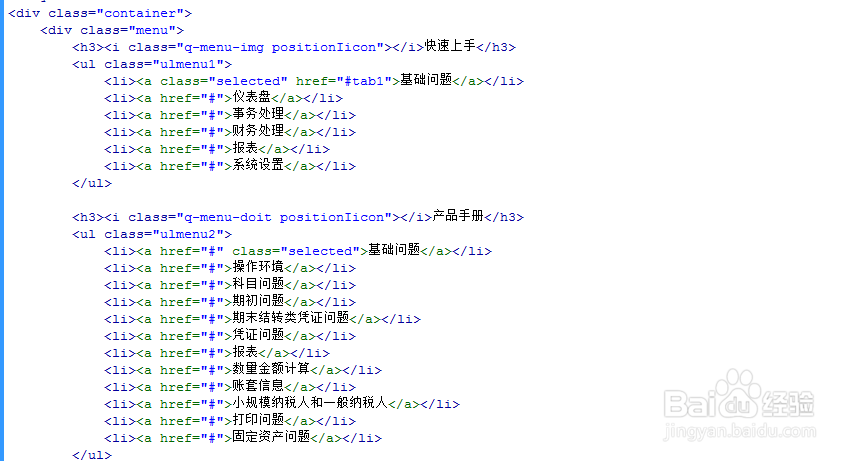
2、书写hmtl代艨位雅剖码。<div class="container"> &造婷用痃lt;div class="menu"> <h3><i class="q-menu-img positionIicon"></i>快速上手</h3> <ul class="ulmenu1"> <li><a class="selected" href="#tab1">基础问题</a></li> <li><a href="#">仪表盘</a></li> <li><a href="#">事务处理</a></li> <li><a href="#">财务处理</a></li> <li><a href="#">报表</a></li> <li><a href="#">系统设置</a></li> </ul> <h3><i class="q-menu-doit positionIicon"></i>产品手册</h3> <ul class="ulmenu2"> <li><a href="#" class="selected">基础问题</a></li> <li><a href="#">操作环境</a></li> <li><a href="#">科目问题</a></li> <li><a href="#">期初问题</a></li> <li><a href="#">期末结转类凭证问题</a></li> <li><a href="#">凭证问题</a></li> <li><a href="#">报表</a></li> <li><a href="#">数量金额计算</a></li> <li><a href="#">账套信息</a></li> <li><a href="#">小规模纳税人和一般纳税人</a></li> <li><a href="#">打印问题</a></li> <li><a href="#">固定资产问题</a></li> </ul>
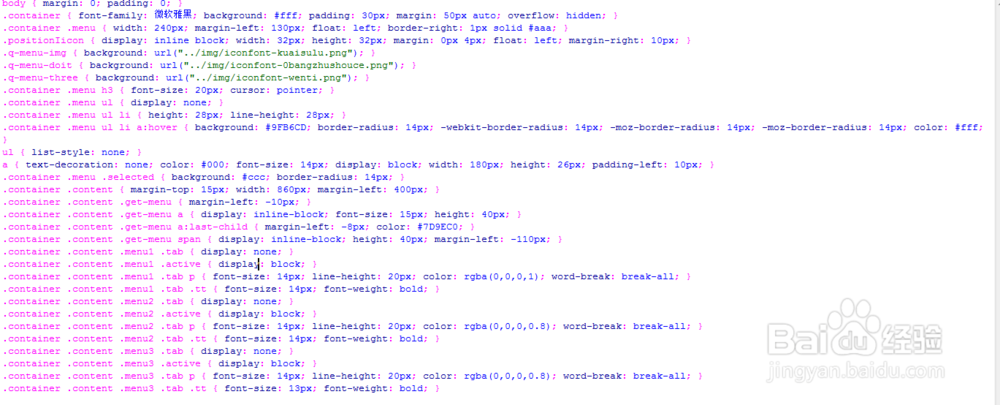
3、书写css代码。body { margin: 0; padding: 0; }.container { font-family: 微软雅黑; background: #fff; padding: 30px; margin: 50px auto; overflow: hidden; }.container .menu { width: 240px; margin-left: 130px; float: left; border-right: 1px solid #aaa; }.positionIicon { display: inline block; width: 32px; height: 32px; margin: 0px 4px; float: left; margin-right: 10px; }.q-menu-img { background: url("../img/iconfont-kuaisulu.png"); }.q-menu-doit { background: url("../img/iconfont-0bangzhushouce.png"); }.q-menu-three { background: url("../img/iconfont-wenti.png"); }.container .menu h3 { font-size: 20px; cursor: pointer; }.container .menu ul { display: none; }.container .menu ul li { height: 28px; line-height: 28px; }.container .menu ul li a:hover { background: #9FB6CD; border-radius: 14px; -webkit-border-radius: 14px; -moz-border-radius: 14px; -moz-border-radius: 14px; color: #fff; }ul { list-style: none; }a { text-decoration: none; color: #000; font-size: 14px; display: block; width: 180px; height: 26px; padding-left: 10px; }.container .menu .selected { background: #ccc; border-radius: 14px; }.container .content { margin-top: 15px; width: 860px; margin-left: 400px; }.container .content .get-menu { margin-left: -10px; }.container .content .get-menu a { display: inline-block; font-size: 15px; height: 40px; }.container .content .get-menu a:last-child { margin-left: -8px; color: #7D9EC0; }.container .content .get-menu span { display: inline-block; height: 40px; margin-left: -110px; }.container .content .menu1 .tab { display: none; }.container .content .menu1 .active { display: block; }.container .content .menu1 .tab p { font-size: 14px; line-height: 20px; color: rgba(0,0,0,1); word-break: break-all; }.container .content .menu1 .tab .tt { font-size: 14px; font-weight: bold; }.container .content .menu2 .tab { display: none; }.container .content .menu2 .active { display: block; }.container .content .menu2 .tab p { font-size: 14px; line-height: 20px; color: rgba(0,0,0,0.8); word-break: break-all; }.container .content .menu2 .tab .tt { font-size: 14px; font-weight: bold; }.container .content .menu3 .tab { display: none; }.container .content .menu3 .active { display: block; }.container .content .menu3 .tab p { font-size: 14px; line-height: 20px; color: rgba(0,0,0,0.8); word-break: break-all; }.container .content .menu3 .tab .tt { font-size: 13px; font-weight: bold; }
4、书写并添加js代码。<script src="js/jquery-latest.js"></script><script src="js/pc.js"></script>
5、代码整体结构。
6、查看效果。