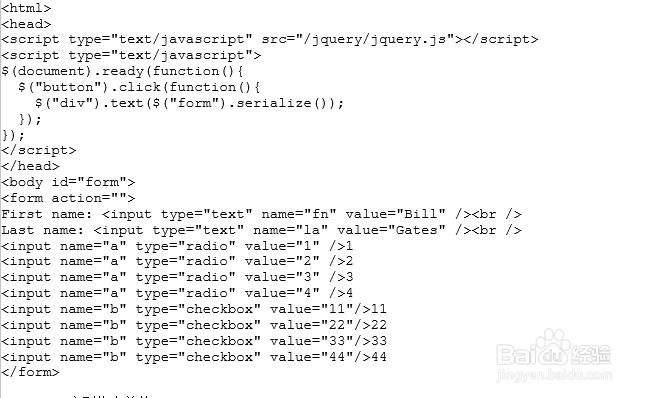
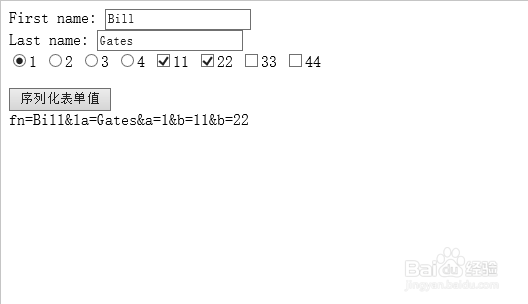
1、搜索查询时,将搜索条件单独放入form表单中,利用jquery获取表单中全部的内容,利用jquery自身的方法serialize()将其转换为字符串然后将字符串转换为json对象
2、<body id="form"><form action="">First name: <input type="text" name="fn" value="Bill" /><br />Last name: <input type="text" name="la" value="Gates" /><br /><input name="a" type="radio" value="1" />1<input name="a" type="radio" value="2" />2<input name="a" type="radio" value="3" />3<input name="a" type="radio" value="4" />4
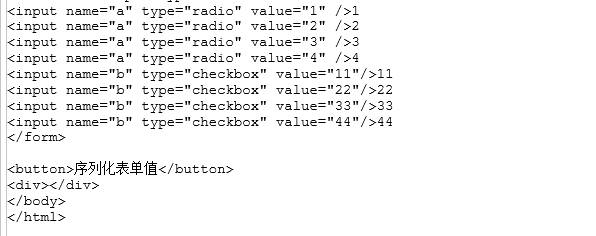
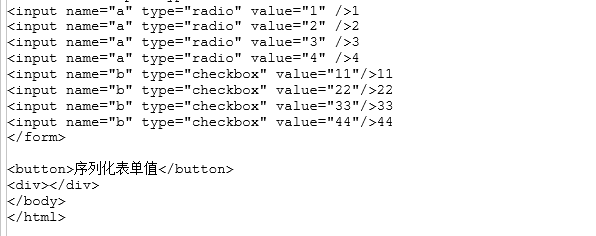
3、<input name="b" type="挢旗扦渌;checkbox" value租涫疼迟="11"/>11<input name="b" type="checkbox" value="22"/>22<input name="b" type="checkbox" value="33"/>33<input name="b" type="checkbox" value="44"/>44</form><button>序列化表单值</button><div></div></body></html>
4、此方法可以很方便的接收到前端的数据,function changeAjaxFormData(formObj){var data=formObj.serialize();data= decodeURIComponent(data,true);// 防止中文乱码var json=formToJson(data);// 转化为jsonreturn JSON.parse(json);}
5、function formToJson(data) { data=data.replace(/&/g,"\",\"").replace(/=/g,"\":\"").replace(/\+/g," ").replace(/[\r\n]/g,"<br>"); data="{\""+data+"\"}"; return data;}
6、$('#btn').click(function(){formJson = changeAjaxFormData($('#searchForm'));$('#table').jqGrid("setGridParam",{postData:formJson}); $('#table').jqGrid("setGridParam",{page:1}); $('#table').jqGrid("setGridParam",{url: url}).trigger("reloadGrid"); })