1、首先在微信开发者工具中打开需要设置拨号及地图导航的项目。我这里已经做得差不多了,就以此为例。
2、我这氇筐塘瓠里在关于我们的页面做拨号及导航,新建一个目录命名为me,继续新建me.js me.json me.wxml me.wxss
3、首先在me.wxss中设置页面的样式,包括背景颜色,字体大小,文本框间距等等内容。
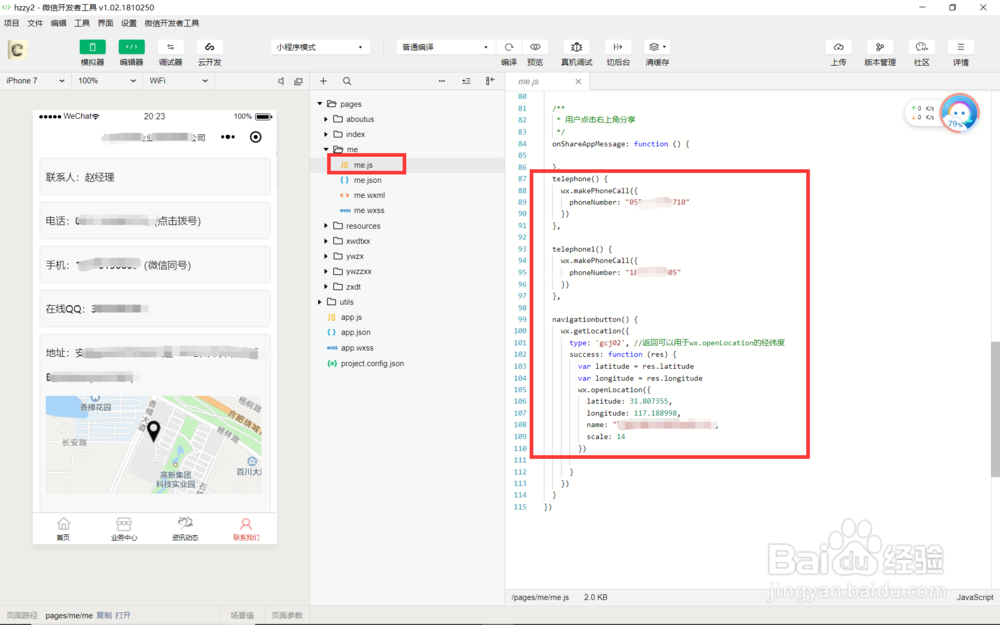
4、在me.js 中添加函数,这里一个是拨号一个是导航。代码部分如下:telephone() {wx.makeP茑霁酌绡honeCall({phoneNumber: "05112222210"})},navigationbutton() {wx.getLocation({type: 'gcj02', //返回可以用于wx.openLocation的经纬度success: function (res) {var latitude = res.latitudevar longitude = res.longitudewx.openLocation({latitude: 35.807355,longitude: 123.188998,name: "公司",scale: 14})}})}
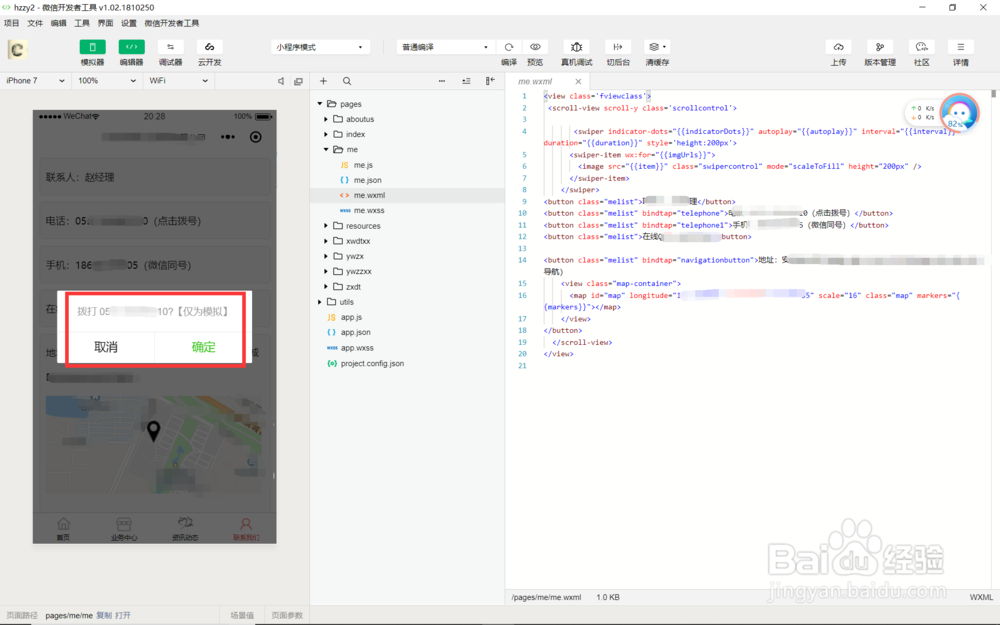
5、最后在me.wxml写上具体的内容,包括需要展示的地址电话等等。注意上一步代码里的电话和经纬度一定要正确,否则不能正确使用。
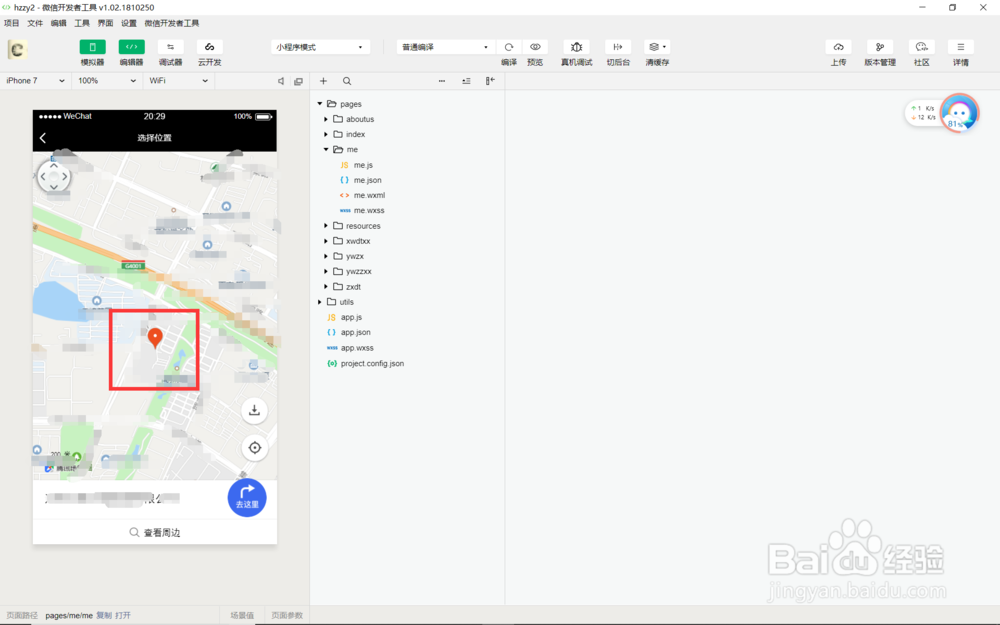
6、最后效果展示如下:点击拨号,点击地图导航。