1、因为C主要是负责实例化模型和视图的载入,起的是协调的作用。所有C可以写成VM。MVC === MVVM我们是有MVC的开发思想的。语言基础:其他的语言。C语言,其他好简单。
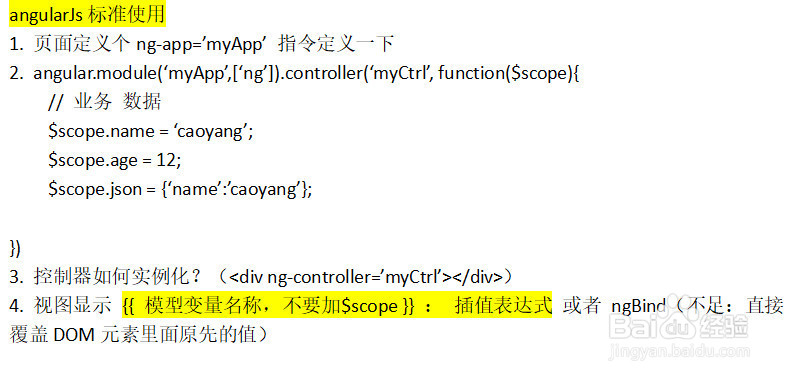
2、angularJs标准开发模式【建议】a.html页面定义应用:ngApp指令b.调用angularJs创建模块和控制器 锾攒揉敫angular.module(‘’,[依赖列表])a.在页面指定控制器的作用范围-调用控制器函数,实例化控制器对象 ngControllerb.在控制器里面创建模型数据 $scope【需要在控制器的函数里面进行参数传递、依赖注入】c.在视图调用插值表达式显示数据 {{ express }}标准开发:v1 版模板【使用较多】
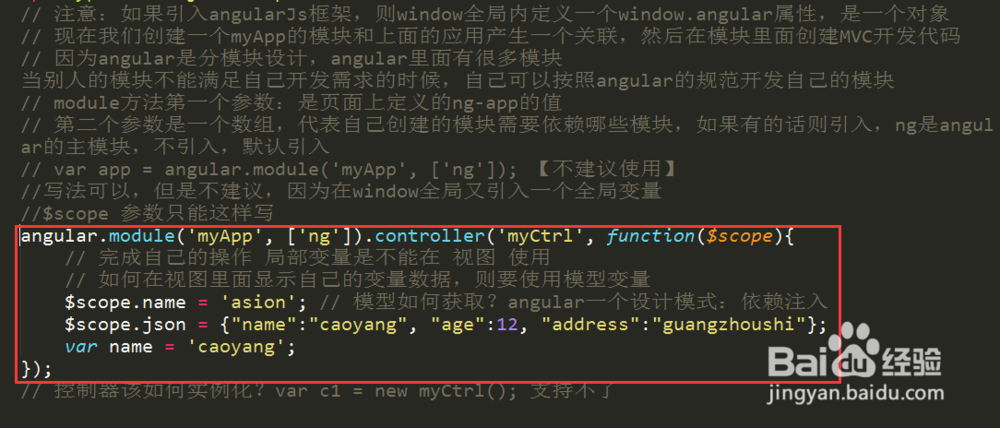
3、angularJs中如何声明模式数据?【$scope对象.变量名称=变量值】1.使用ngInit指令声明mo颊俄岿髭del的数据【不建议使用】因为这样的话数据和视图耦合在一起,模型只能和C打交道。视图也只能和C打交道。2.标准方式,在控制器的模型$scope里面创建数据页面创建angularJs应用《==创建模块《===创建控制器《===创建模型数据
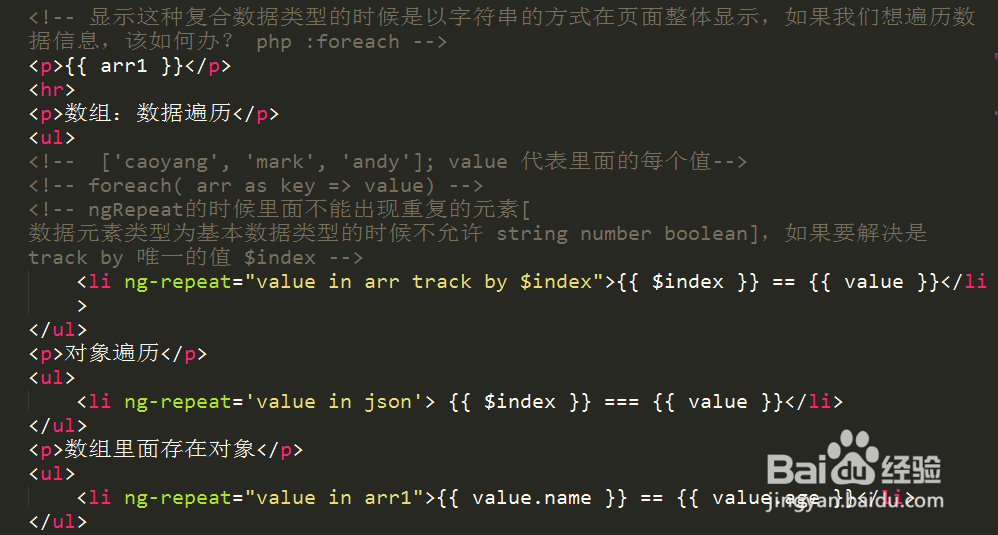
4、数据遍历:ngRepeat 指令视图代码:
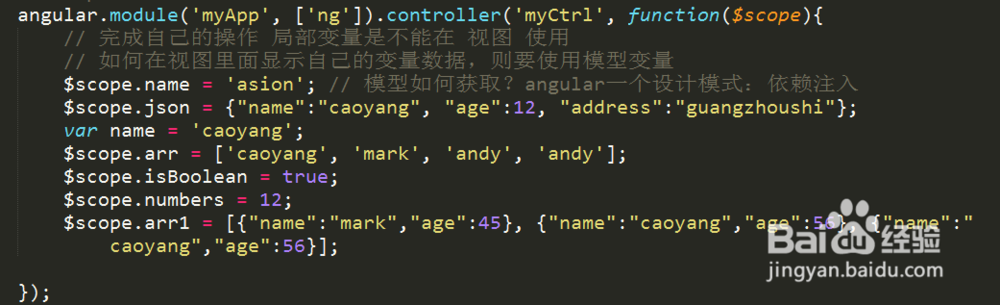
5、数据模型代码:
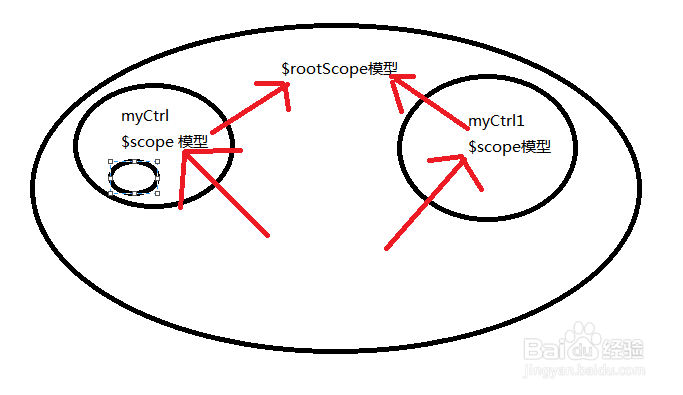
6、控制器作用域$scope和$rootScope概要图:当在某个某个控制器管辖的视图里面使用表达式显示数据的时候,会在自己的控制器里面模型对象$scope上面查找变量信息,如果存在,则直接显示;如果变量信息不存在,则查看看是否存在$rootScope对象,然后在去改对象上查找。如果最终模型变量都找不到,既不会报错也不会在页面上显示出来。
7、angularJs指令ngApp: 小驼峰的方式,一般在自己描述指令的时候时候;如果是写在视图里面使用ng-app
8、建议:如果有的时候在angularJs使用的过程中页面看不到效果,自己F12看控制台。建议:如果是ajax请求不出效果。直接看F12网络请求。