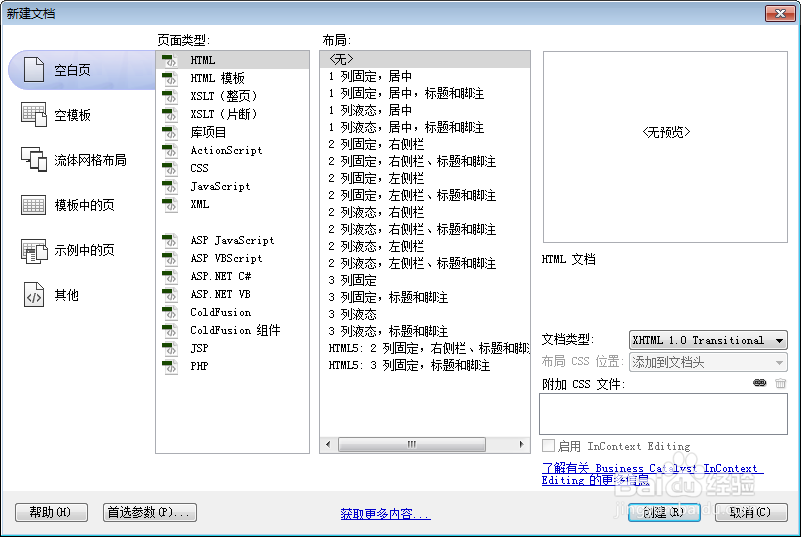
1、新建html文档。
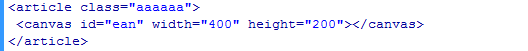
2、书写hmtl代艨位雅剖码。<article class="aaaaaa">&造婷用痃lt;canvas id="ean" width="400" height="200"></canvas></article>
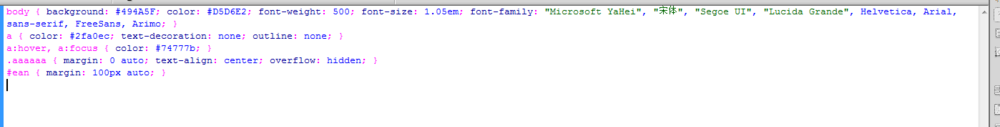
3、书写css代码。body { background: #494A5F; color: #D5D6E2; font-weight: 500; font-size: 1.05em; font-family: "Microsoft YaHei", "宋体", "Segoe UI", "Lucida Grande", Helvetica, Arial, sans-serif, FreeSans, Arimo; }a { color: #2fa0ec; text-decoration: none; outline: none; }a:hover, a:focus { color: #74777b; }.aaaaaa { margin: 0 auto; text-align: center; overflow: hidden; }#ean { margin: 100px auto; }
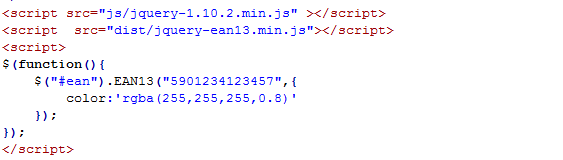
4、书写并添加js代码。<script src="js/jquery-1.10.2.min.js" ></script> <script src="jquery-ean13.min.js"></script>
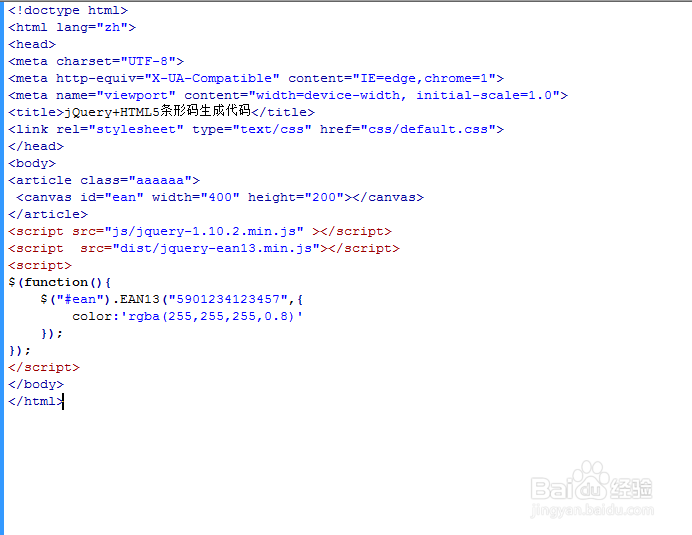
5、代码整体结构。
6、查看效果。