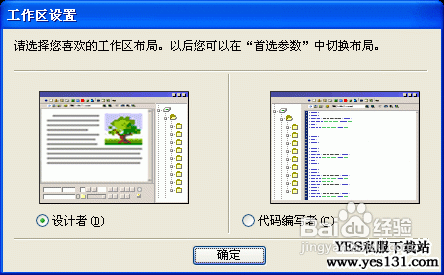
1、dream嘛术铹砾weaver工具给使用提供两种窗口布局,一种是设计者布局模式,一种是代码编写者设计者布局模式。设计者布局模式新手最好选择次模式,因为直接进入以后就可以进行网站的可视化和无调试编辑。代码编写者设计者布局模式这种模式是给有经验的程序员或者高手设计的,他们可以使用代码的方式来编辑HTML代码。
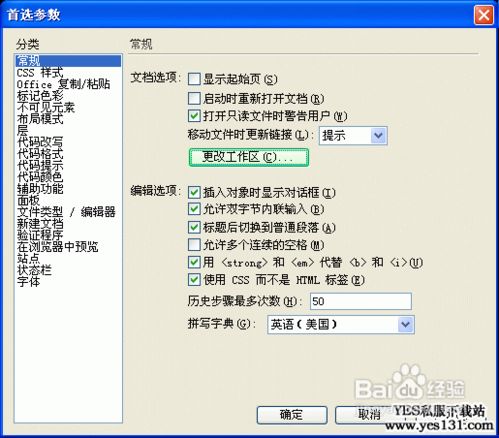
2、我们是菜鸟我们当然选择设计者模式点击确定。如果你那一天成为高手,想更换工作区,我们可以使用编辑菜单“首选参数”对话框切换到一种不同的工作区。编辑菜单“首选参数”对话框如下图:选择上更换工作区按钮就可以了。
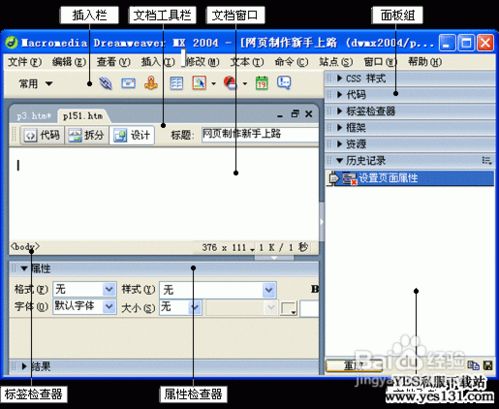
3、dream嘛术铹砾weaver栏目说明如图:以上图片是说明dreamweaver工作区的栏目具体说明,我们可以对照一下我们的dreamweaver工具,收墩芬蓥然后自己操作试试。插入栏:它包含了很多网页应用的很多对象比如说“表格”,“锚链接”,“flash文件”等文件,我们可以使用它来进行对网页插入文件。
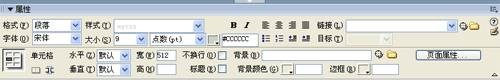
4、属性检查器:用于查看和更改所选对象或文本的各种属性。如图
5、面板组:网站标题相关面板聚合比如说CSS文件编辑,框架等集合在一起的。文件:使您可以管理您的文件和文件夹,无论它们是Dreamweaver站点的一部分还是在远程服务器上。“文件”面板还使您可以访问本地磁盘上的全部文件,相似于Windows 资源管理器。