为什么在平面设计中间距很重要?因为间距会影响设计的感觉,排版的节奏和可读性。太紧,文字会感到拥挤,变得更难阅读;太大,会显得内容不相关,页面太空。因此,间距的设置是需要遵循一些法则的,恰当的间距调整可以使页面内容更合理,更统一。如何设置间距呢?请看如下
间距的作用:
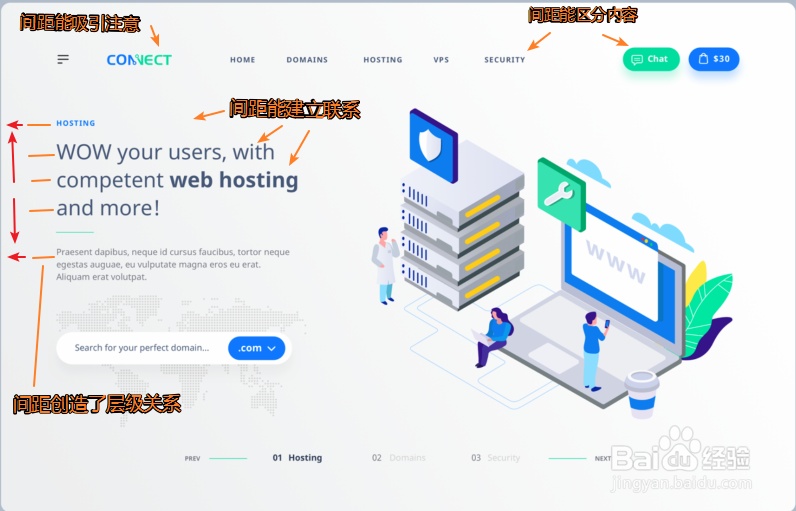
1、间距有很多作用,1、可以吸引用户注意力(一个物体周围的留白越多,就会越容易吸引用户的注意力)。2、区分内容,提升可读性,(间距较远的区分越大)3、阐述元素之间的关系。(间距小的联系越紧密)。4、强化信息层级。(从信息层级的角度来说,级别越高的内容间距越大。因为越重要的内容就要吸引用户越多的注意力,因此其实简单来说,间距的作用可以归纳成一句话:建立视觉层级来简化界面内容,让用户更容易接受。)。
间距的使用原则:
1、排版设醅呓择锗置多大的间距比较有舒适度?是否有个参数对照?——倍数原则:行间距是指本行文字的底端到上一行文字的底端的距离,包括了文字和上方空隙,所以行距不能小于文本的栓疠瑕愤字号。行间距一般选择为正文的1.6—1.8倍,将会是比较舒服的,如果版面紧张,可以适当缩小的1.2—1.5倍;——上、下行相隔距离:还有一种行距定义为:一行字符的底端到下行字符顶端的距离,即上行和下行相隔的距离。这种定义更符合人眼观察习惯,而之前的定义就比较专业、晦涩。这种定义下,行高选择为字符高度的30%左右是恰到好处的,或者50%左右。+4原则:一般淘宝天猫常用的规则是+4原则,例如文字的大小比如是10PX,那么行间距就是14,依次类推,文字是16那么行间距就是20PX。——中英文:中文一般在1.5~1.8倍为佳,英文在1.2~1.4倍为佳。——1.5倍行距:从排版美观角度来看,1.5倍行距最佳。1.5 倍行距为单倍行距的 1.5 倍。例如,对于字号为 10 磅的文本,在使用 1.5 倍行距时,行距约为 15 磅。
2、其他规则:并不意味着将一些参考值设置为默认值就放之四海而皆准了,间距还应当考虑行长度,字体大小和其他因素的影响。1、较小的文字大小:需要较大的行间距。2、较大的字体大小 (如标题)可以设置较少的行间距。3、较宽的段落宽度 和 较长的段落 :需要更多的间距。4、英文:字间距大于字母间距。中文:行间距大于字间距。5、字号越小,字距就应当相对越大,字距越大,行高也应该相对越大。反之就越小。6、多个文字、标题内容组成块,通常块外间距要大于块内间距。例如一段文字就是一个块,通常段落间距要大于行间距。有时块是标题+副标题+说明文字+图形符号+图片,块与块的间距要大于标题、副标题、文字、图片之间的间距。7、如果是阅读类的版面需要留白去增加阅读的呼吸感,那么,就需要增加间距。如果是费用高昂的广告位需要聚焦,那么,就尽量让文字间距不那么大。8、不要害怕大行间距,间距越大越有层级感。 ,但超过一定限度也不太好。
使用间距的局限:
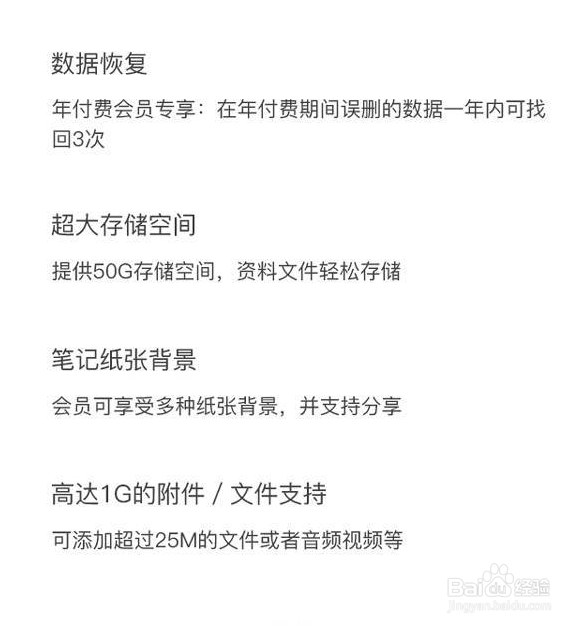
1、内容区分:间距的最大用处就是区分,有时光使用间距,区分效果不是很明显,这时,就要用到在使用间距的基础上使用线条,配色,阴影,图案等办法再次强化区分。例如下面这个例子中,图1使用间距已经已经有一定区分了,但仅整个界面会显得比较单调。于是图2再添加图标和配色来强化对比,使整个界面更加有设计感。
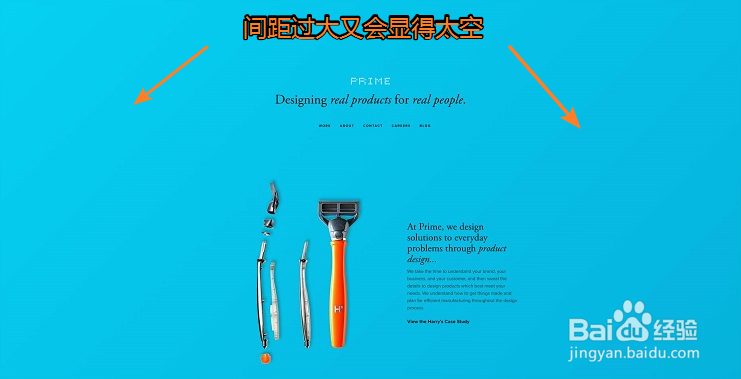
2、页面显的空、增加成本:间距放的很大,可以很好的区分信息层级,出现大量的留白,整个界面也会显得特别清爽。但是客户可能会不满意,认为这个页面太空,缺少信息,同时大量空白也会导会增加页数,从而导致印刷成本的增加。因此间距也不是越多越好。