1、第一步,为了实现上述场景,需要创建一个HTML5页面,作为演示效果,如下图所示:
2、第二步,在body标签内插入一个父div,然后在这个父div插入十个子div,如下图所示:
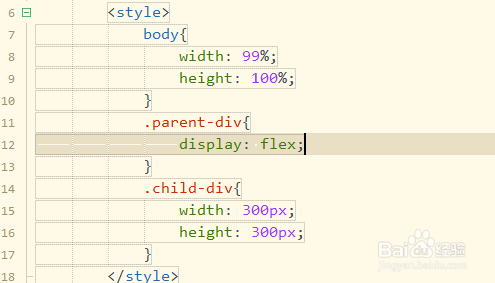
3、第三步,使用body标签选择器设置整个页面的宽度、高度,再利用类选择器控制父子div样式,如下图所示:
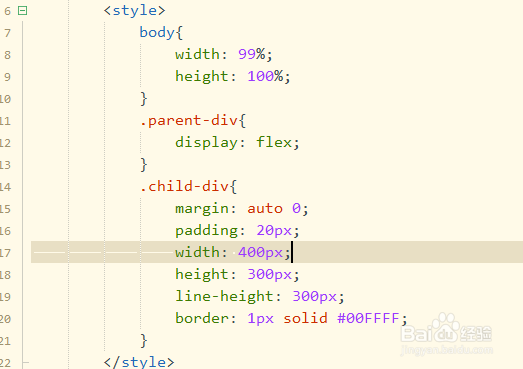
4、第四步,再在div标签中,设置行高、边框、内外边距等属性,查看效果,如下图所示:
5、第五步,保存代码并打开浏览器,结果发现几个div标签内容都显示在一行了,如下图所示:
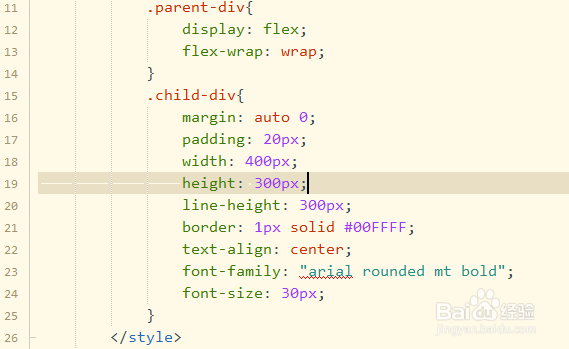
6、第六步,返回到HBuilderX工具,在父div标签下添加属性flex-wrap:wrap,然后再次保存查看页面效果,如下图所示: