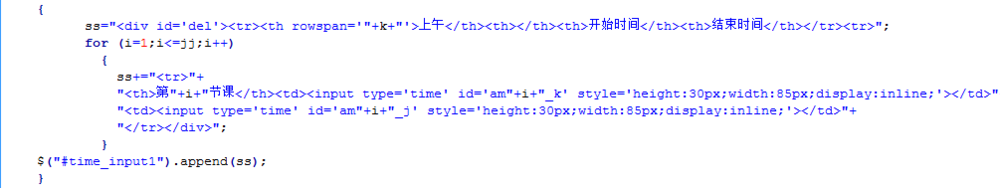
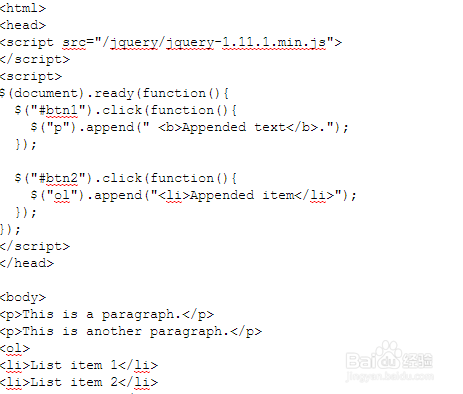
1、第一个函数,添加html元素。append()这个函数功能很强大,可以用js对html元素加工,然后再用这个函数输出。使用方法:$(selector).append("html代码");这样会输出html的内容到选择器里后面(结尾)。由于要输入到选择器里,选择器应该是一个容器,如:table,p。不会覆盖已有内容。
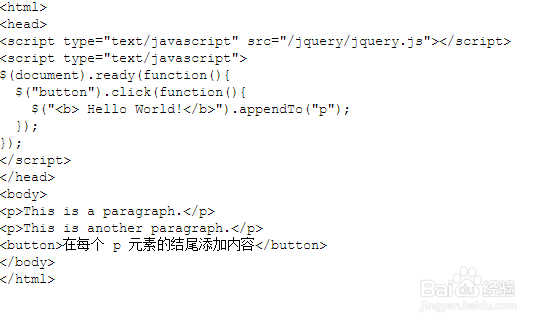
2、第二个函数,添加html元素。appendto()和append()类似。使用方法:$("html代码").appendto(selector);这样会输出html内容到选择器里后面(结尾)。由于要输入到选择器里,选择器应该是一个容器,如:table,p。不会覆盖已有内容。
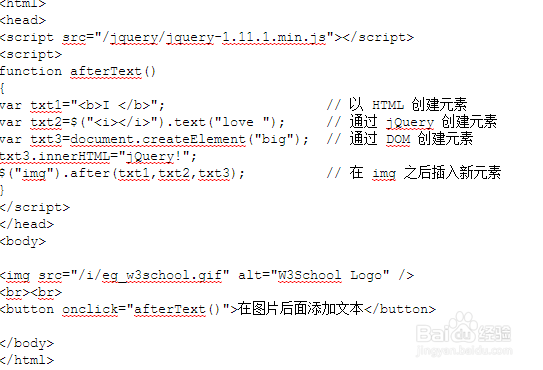
3、第三个函数,添加html元素。after()和append()或appendto()不一样的是,它可以有无限个参数。使用方法:$(selector).after("html元素1","html元素2","html元素3",……);当然,你可以把含有html元素的字符串全部连起来,变成一个,再用append()输出。这样会输出html内容到选择器外后面(结尾)。当然,选择器不必是一个容器,例如:img。不会覆盖已有内容。
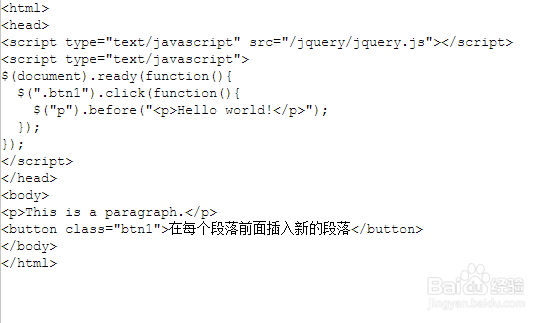
4、第四个函数,添加html元素。before()和after()差不多使用方法$(selector).before("html元素1","html元素2","html元素3",……);这样会输出html内容到选择器外前面(开头)。当然,选择器不必是一个容器,例如:img。不会覆盖已有内容。
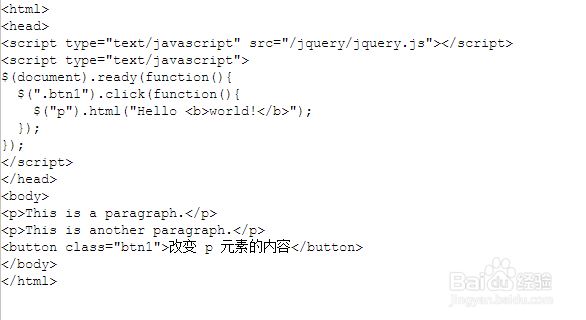
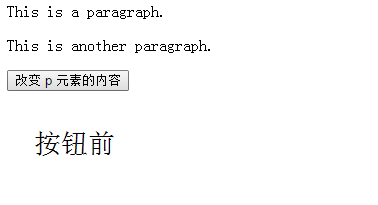
5、第五个函数,添加/更改html元素。html()使用方法:$(selector).html("html元素");略有不同的是,这个东西会覆盖已有内容!!!输出到选择器里。所以选择器是一个容器,如:table。覆盖已有内容,可以实现无刷新页面改!
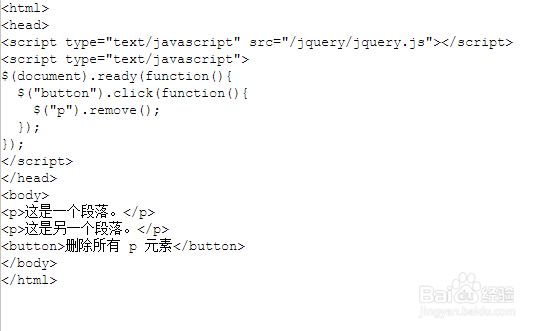
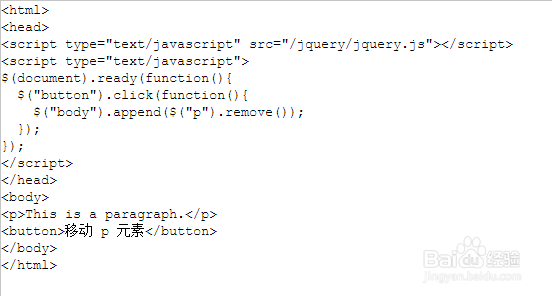
6、第六个函数,删除html元素。remove()使用方法:$(selector).remove();这样会删除选择器对应的html元素,注意:html元素所含有的所有绑定的事件、附加的数据(如onclick事件)也会被删除。可以和添加html元素的函数一起使用,移动HTML元素。注意:移动后HTML元素的保留所有绑定的事件、附加的数据就没了!使用方法:$(selector2).append($(selector1).remove());这样selector1的HTML元素就会移动到selector2中。
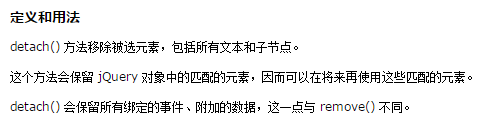
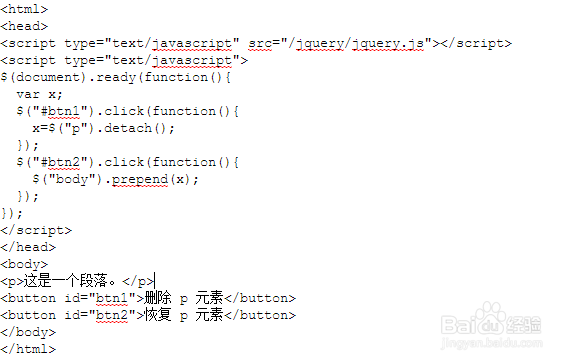
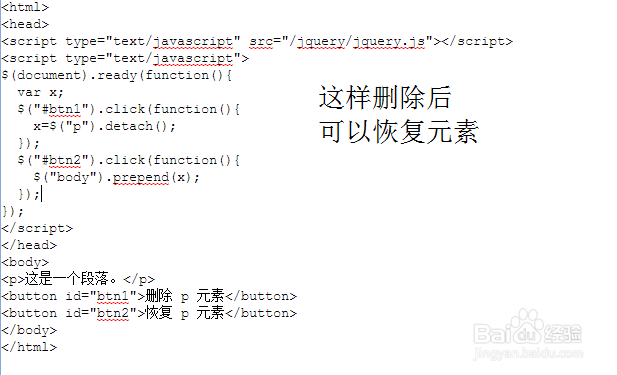
7、第七个函数,删除html元素。detach()使用方法:$(selector).detach();和remove稍有不同的是,这个函数不会删除HTML元素的所有绑定的事件、附加的数据(如onclick事件)。当然,可以和添加html元素的函数一起使用,移动html元素。保留其保留所有绑定的事件、附加的数据。使用方法:$(selector2).append($(selector1).detach());这样selector1的HTML元素就会移动到selector2中。
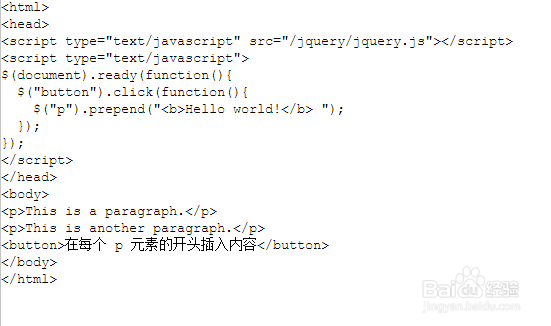
8、第八个函数,回复html元素。prepend()使用方法:x=$(selector1).detach();$(selector2).prepend(x);这样可以恢复被删除的HTML元素,恢复后有没有所有绑定的事件、附加的数据视删除函数而定。单独使用prepend可以添加HTML元素到选择器的开头,使用方法与append差不多。还有一个函数是prependto(),类似于append()与appendto()的关系。