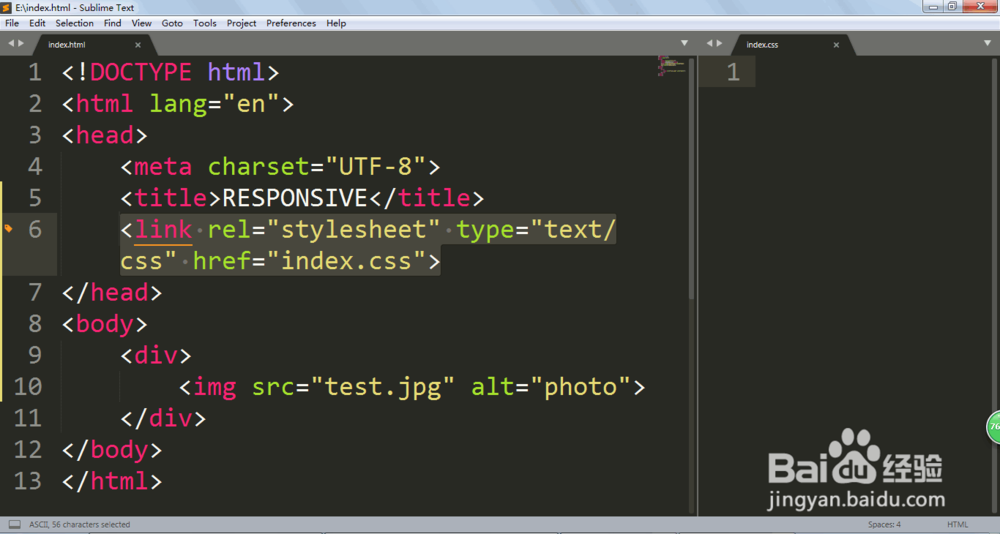
1、创建一个HTML文档,并且设立一下基本的架构。
2、这里我们插入一张图片作为一个区域的元素。
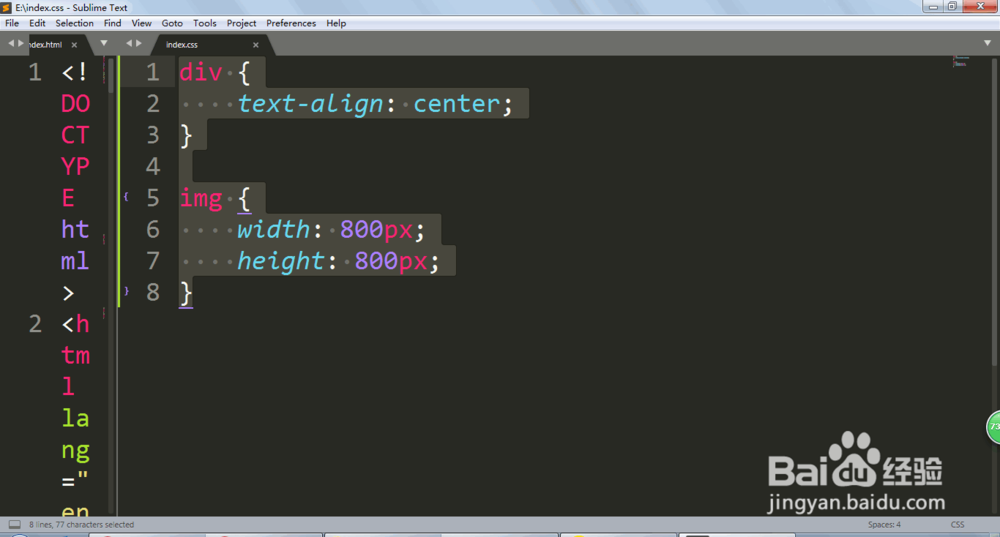
3、创建CSS文档,并且关联现在的HTML文档。
4、我们设置一下图片的尺寸和位置。但是如果在手机上,这个图片就太大了。
5、我们要现在HTML里面加上这句。<meta name="viewport" content="width=device-width, initial-scale=1.0">然后我们加上缩小后的变化。@media only screen and (max-width: 768px) { img { width: 600px; height: 600px; }}
6、这个时候我们把浏览器缩小,响应式的效果就出来了。