1、在已打开的HBuilderX工具中新建Web项目,将layui相关的文件拷贝到js文件夹中
2、接着在pages文件夹中,新建一个静态页面table.html
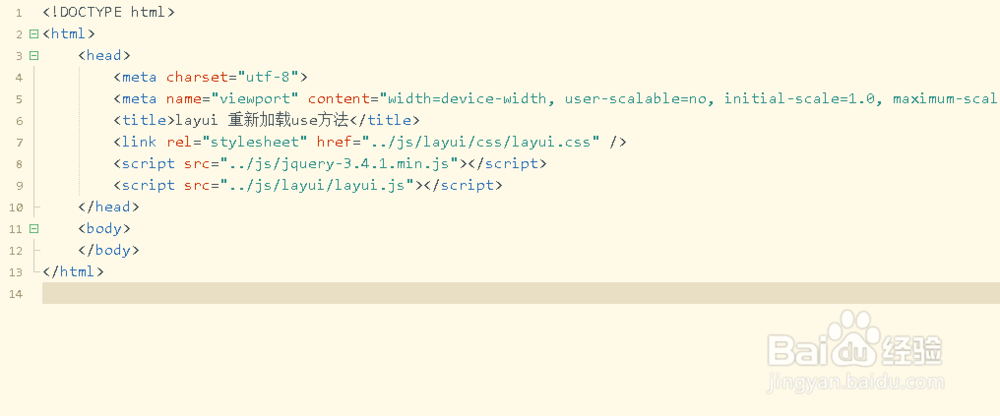
3、打开已新建的页面,将layui的css文件和js文件引入到页面中
4、在<body></body>标签中,插入一个table标签,设置class和id属性
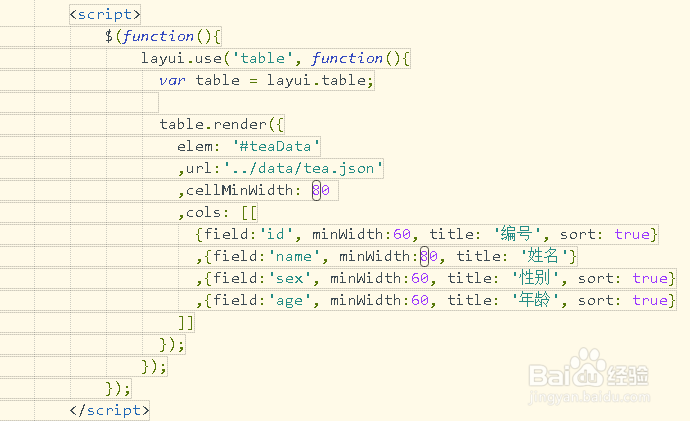
5、利用jquery初始化函数方法,对table进行初始化并绑定数据字段
6、在data文件夹中,新建一个json文件并添加数据,要满足表格的数据格式
7、保存代码并运行项目,打开浏览器查看界面显示效果,可以看到一个表格
8、返回到代码编辑器,给界面添加一个刷新按钮,并绑定点击事件
9、再次保存代码并刷新浏览器,查看界面效果,并点击按钮查看表格是否有刷新