1、第一步,在打开的HBuilder编辑工具,创建静态页面tanchuang.html,可以利用HTML5默认的模板,如下图所示:
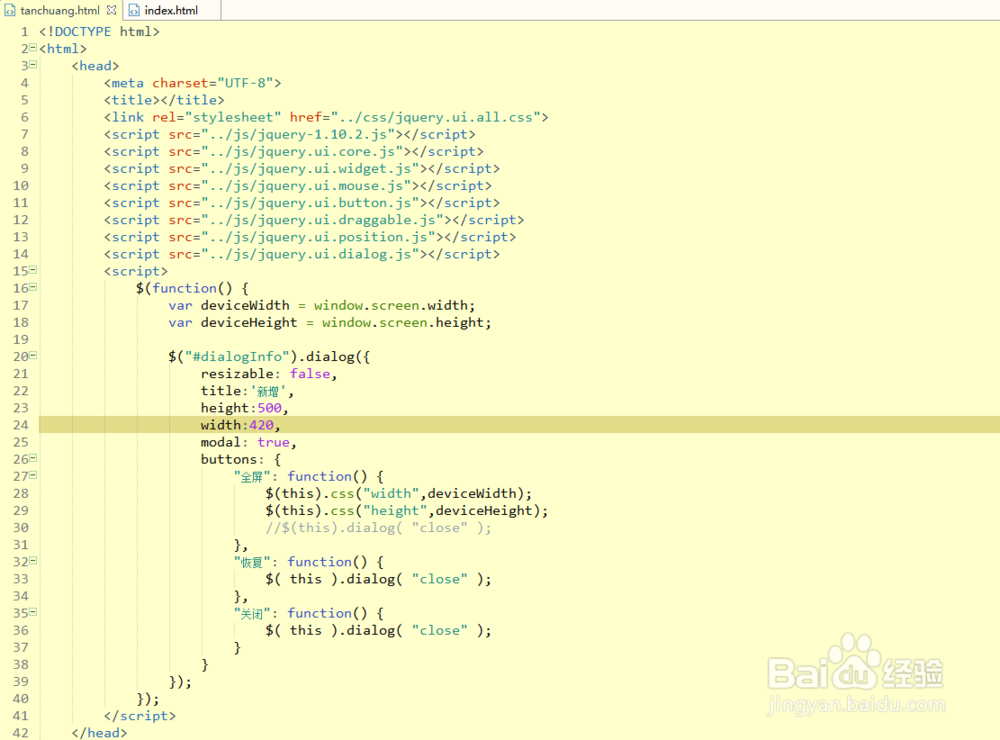
2、第二步,将jQuery UI相关的js和CSS拷贝到指定文件目录下,在页面中引入需要用到的亭盍誓叭JS和CSS文件,还需要引入相关的jquery文件,如下图所示:
3、第三步,在<body></body>插入弹窗div标签元素,并设置蟠校盯昂div的ID属性,title属性,如下图所示:
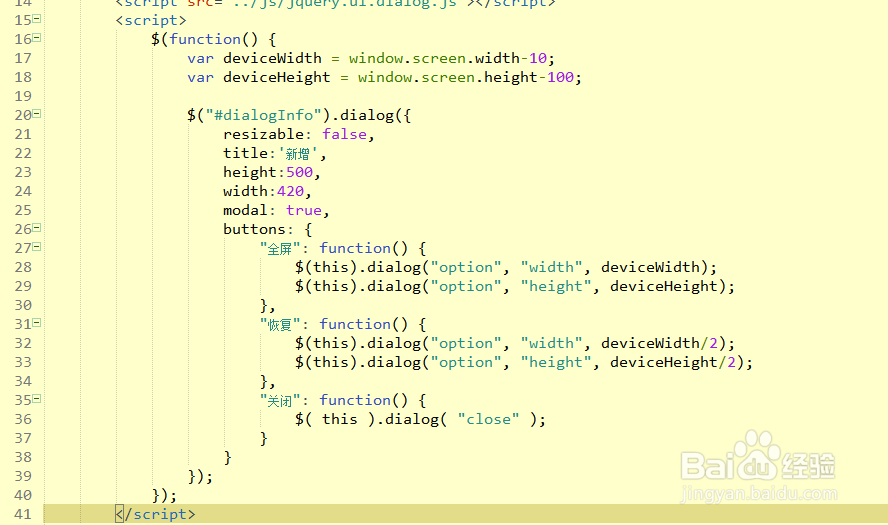
4、第四步,在jQuery初始化中编写弹窗函数,设置弹窗宽度和高度,并添加三个按钮,全屏、恢复和关闭,如下图所示:
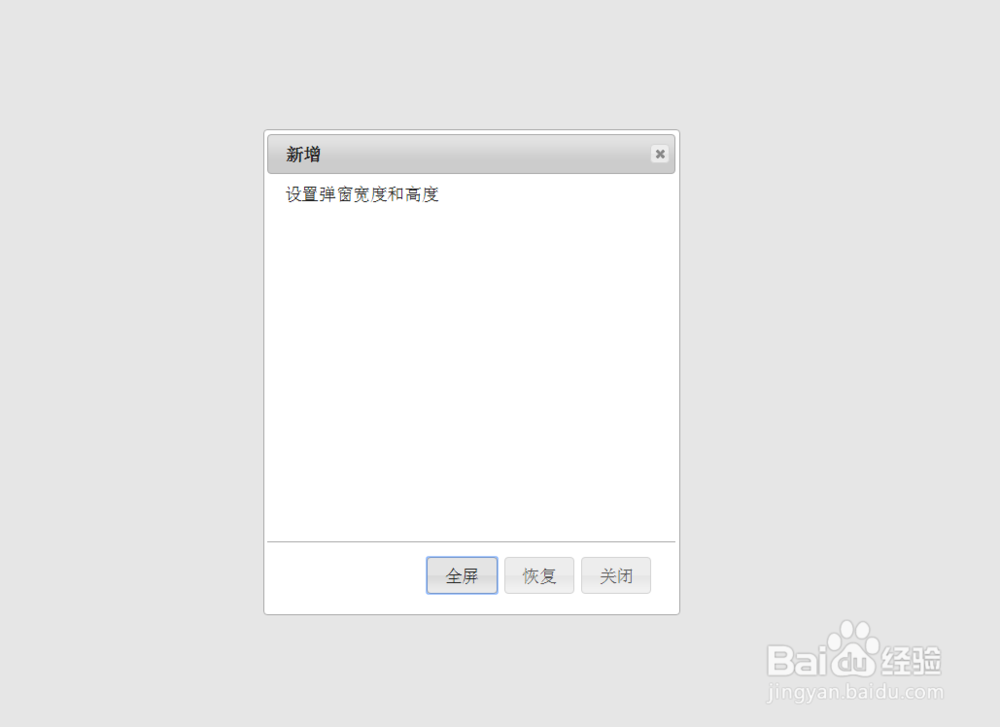
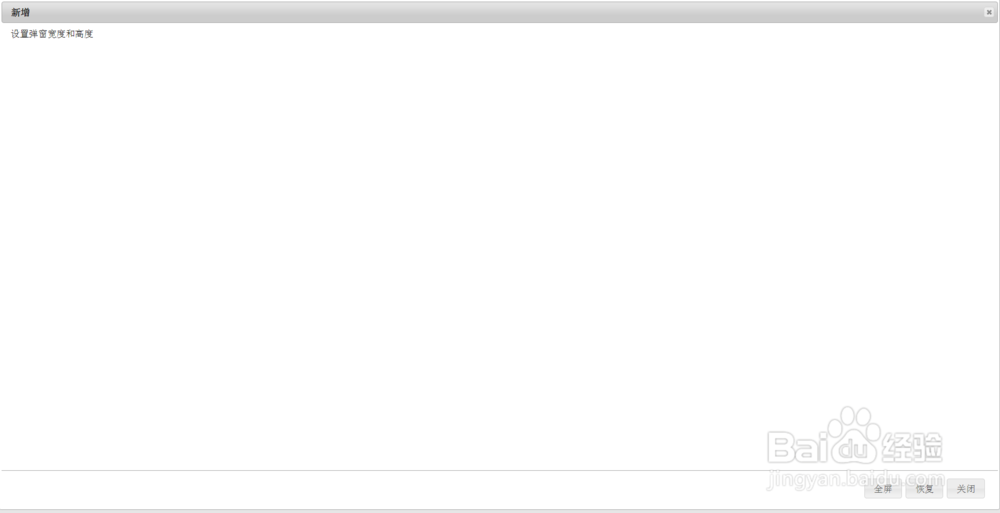
5、第五步,编写完毕后,预览该静态页面;点击“全屏”按钮,发现只有弹窗高度发生改变,宽度不变,如下图所示:
6、第六步,接着查看API文档发现设置jQuery UI弹窗设置宽度和高度不是用的css()方法,而是用的:$(dialog).dialog(&鳎溻趄酃quot;option", "width", 300);$(dialog).dialog("option", "height", 300);如下图所示: