1、首先是下载并安港粕登漪装好Dreamweaver软件,本人用的是 Dreamweaver 8,双击 Dreamweaver图标打开该软件:
2、打开之后,选择“HTML”:
3、此时可在编辑区进行编辑, Dreamweaver有三种编辑方法:1、代码:佯镧诱嚣只显示代码的编辑区,全部通过写代码来编辑网站。2、拆分:显示代码编辑区和设计粕盘镱嘧编辑区,可通过写代码和设计来编辑网站。3、设计:只显示设计编辑区,通过工具栏的使用来编辑网站。这三种方式是使用过程中是可以进行切换的,建议使用拆分模式下来编辑网站。
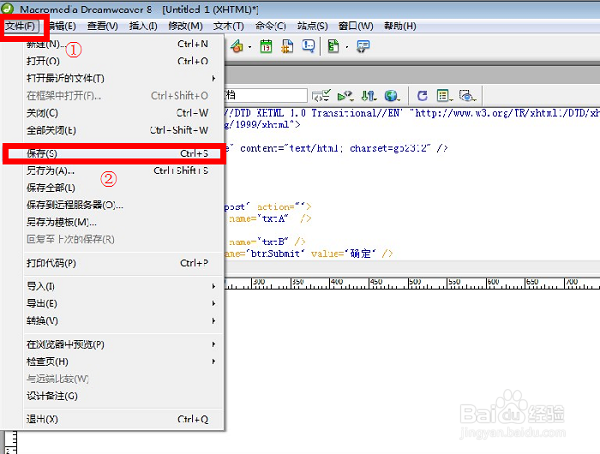
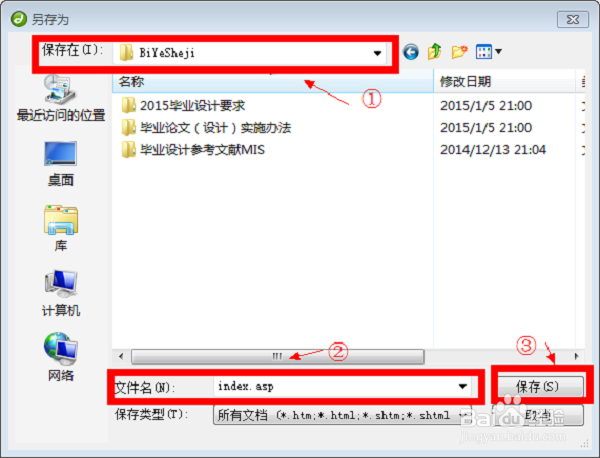
4、编辑完成之后可以用ctrl+s快捷键保存,也可以通过“文件”→“保存”保存。在艚硒渤恨弹出的保存对话框中,选择保存位置,输入文件名(以.asp格式命名)并确定保存:
5、下载ASP迷你服务器,无酋篚靶高需安装直接双击打开,在弹出的对话框中选择“我同意”(第二次使用时候就不会出现需要“我同意”这个协议对话框了):
6、在ASP迷你服务器上进行设置,点击"Settings":
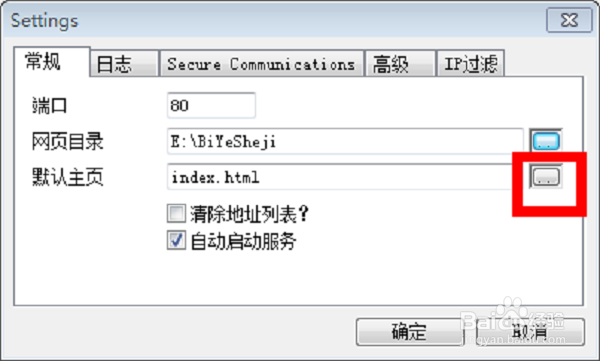
7、在对话框的“网页目录”选择存放网页的文件夹:
8、在对话框的“默认主页”选择自己编辑的网站:
9、把“网页目录”和“默认主页”都设置好了之后便“确定”:
10、打开浏览器,在浏览器地址栏输入localhost并打回车键,即可浏览自己编辑的网页了。