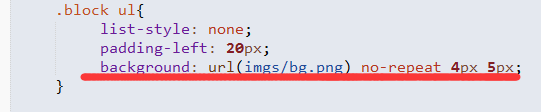
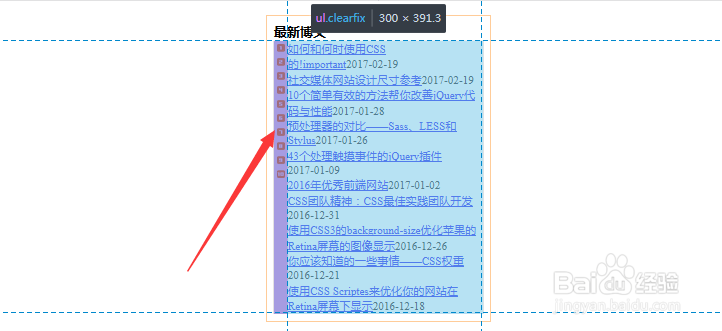
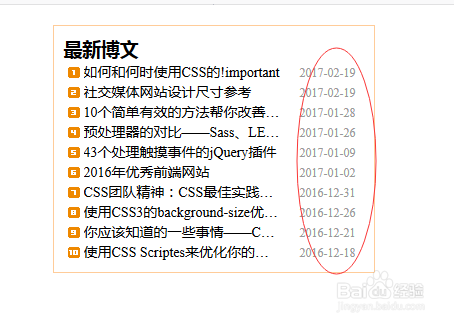
1、图一是小编的事例内容,div 中包含着一个 h3 标题标签 下面是一个包含多个 li 的ul 列表; li 里面存放着 a 标签,和 span 标签,存放不同的文本;图二是没有加任何样式时的样子;
2、我们先控制一下 div 的样式,设定一下 宽度 ,这里的宽度其实就是为了限制 列表里面内容的宽度;图二就可以看出来默认情况下的换行,但是比较影响美观;
3、这里先把 ul 标签的 背景图添加进去,用来之后的限制对比;图二看一下,背景图片是比较短的,div的高度全靠文本给撑开了;
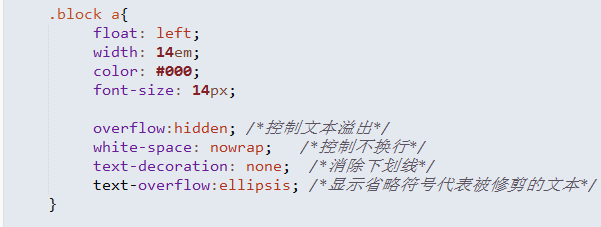
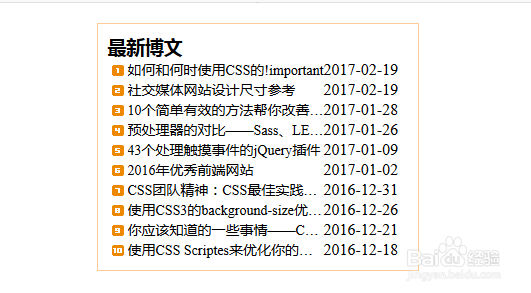
4、之后我们关键的步骤是控制 a 标签里面的文本内容,样式控制我就不详细的解释了,关键是控制文本的属性;overflow;white-space;text-decoratioin;text-overflow;这四个,可以去查一下资料,小编的理解在图片中有注释;图二就可以看出成型的效果;
5、这里把 span 里面的文本样式控制一下(算是美化一下);