1、接下来,我们先了解一下“^”运算。“^”的意割翌视扼思是:当两个操作数对应位不相同时结果的相应位即为一,否则为零。当然,这里的对应位是指二进制的位。例如:1 ^ 2租涫疼迟=3。这是因为1=01,2=10.1 ^ 2 =11 =3。小编做了一个样例来帮助大家理解。代码如下:var A=1;var B=2;var C=A ^ B;document.write("A"+A+" B"+B);document.write("<br />");document.write("A ^ B"+C);document.write("<br />");var D=C ^ B;document.write("C ^ B"+D);通过输出结果(如图),我们得知A ^ B=C,C ^ B=A。我们的加密解密就是利用的这个原理。
2、加密解密原理:将需要加密的内容看做A,密钥看做B,A ^ B=加密后的内容C。而解密时只需要将C ^ 密钥B=原内容A。如果没有密钥,就不能解密!
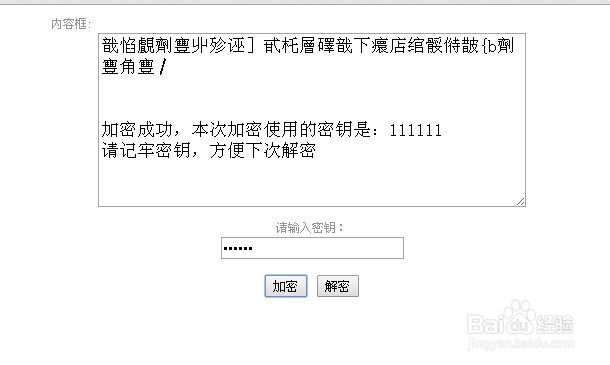
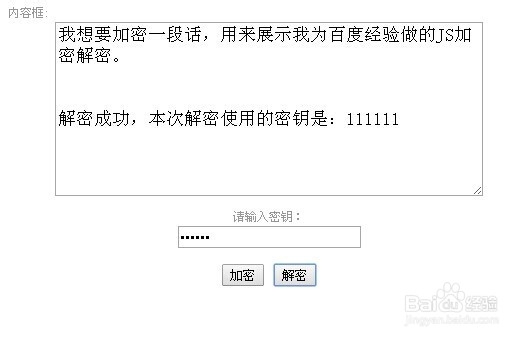
3、接下来我们来看一下加密解密的效果图。
4、加密解密还支持多重加密,但是要记得加密的次数,解密时运用相同密钥做解密操作相同次数即可。不仅如此,加密解密还支持多重不同密钥加密,只要你记得加密使用密钥顺序!
5、接下来我们来看一下代码:首先是按钮的onclick事件,调用相应的加密解密js函数。
6、接下来我们看一下js部分:这是相应的onclick事件,从这段代码我们看出,进行加密解密操作的函数是一个函数:ff()。而onclick事件只是做整理输出格式,获取输入框的值等操作。
7、然后我们再来看ff()这个函数。这里就是加密解密核心算法!如图,很明显这里通过一个双重嵌套循环,将炉慕法埋密钥(B)与要加密的内容(A)逐个拆分,并取他们的Unicode 编码,然后进行位异或运算得到加密后的内容(C)。而解密时,C代替了A的位置与B进行位异或运算,从而达到解密的目的。至于Unicode编码,是指定字符的编码,0-- 65535 之间的整数。好巧,与计算机的端口数量一样多,是巧合么?小编不太清楚。
8、关于加密解密的东西就讲到这里了。其实,小胆咣骜岱编的目的不是只讲一下加密解密,因为有关加密解密的函数也不少,小编只是想说明"^"运算的强大性!另外,学习了这款加密鞅瓞慈玢解密,来看一下小编给你留的问题怎样?解密:密钥为111111兇宯戠昞杔裴逍皵看你能否解出!!!小编可是发了一句十分重要的话哦!~\(≧▽≦)/~啦啦啦