1、1.1实现步骤使用版本及环境下面以Windows XP系统,resin-3.0.25,jdk 1.6进行部署说明,其他版本步骤基本相同。在此使用%resin-3.0.25%\webapps\目录下的resin-3.0.25自带的resin-doc工程:
2、复制目录将%FineReport_HOME%\WebReport\WEB-INF目录下面的classes,lib,reportlets,resources四个目录复制到%resin-3.0.25% \webapps\resin-doc\WEB-INF下。注意:%FineReport_HOME%\WebReport\WEB-INF\classes文件夹下面可能会放置一些网络报表的class文件,在和您的工程集成时并无冲突。有关网络报表的介绍,可以在二次开发文档中找到。
3、整合web.xml文件只需要在已有工程的web.xml中添加相应的servlet与servlet-mapping子元素。将%FineReport_HOME%/WebReport/WEB-INF下的web.xml中如下的部分复制到%tomcat_home%/webapps/resin-doc/WEB-INF下的web.xml中:
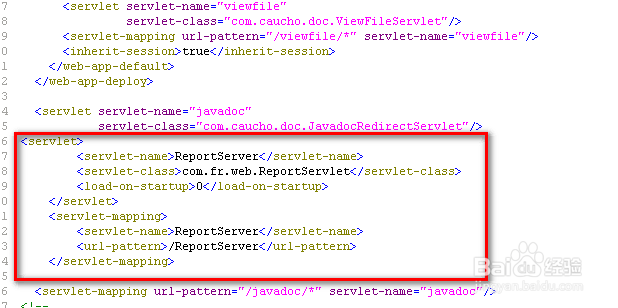
4、代码复制<servlet><servlet-name>ReportServer</servlet-name><servlet-class>com.fr.web.ReportServlet</servlet-class><load-on-startup>0</load-on-startup></servlet><servlet-mapping><servlet-name>ReportServer</servlet-name><url-pattern>/ReportServer</url-pattern></servlet-mapping>
5、注:如果web.xml中servlet和servlet-mapping不是有规律的整合放在一起的话,那么这部分代码添加的位置可随便放,注意不能插在没有结束的标签里面,如果是有规律的所有servlet标签放在一起,所有servlet-mapping标签放在一起,那么这段代码必须放在最后一个servlet之后,但是这里的web.xml是没规律的,所以可以随便放,一般为了避免错误,还是都放在最后一个servlet之后,如下:
6、2浏览报表重新启动resin-3.0.25, 启动浏览器,在地址栏输入http://localhost:8080/resin-doc/ReportServer,能成功访问到部署成功页面,则表明FineReport应用跟resin集成成功:
7、3.将FineReport应用集成到Web工程3.1实现步骤创建工程把FineReport_7.0安装目录下的WebReport文件拷贝到%resin-3.0.25%\webapps\下:应用名WebReport可以根据需要改变,如可以改为“FineReport”。
8、3.2浏览报表启动resin服务器httpd.exe, 在浏览器地址栏输入http://localhost:8080/WebReport/ReportServer,能看到部署成功页面,则表明FineReport应用部署resin服务器成功:若应用名为FineReport则路径为http://localhost:8080/FineReport/ReportServer进行访问。