1、首先,您需要先添加一个标签,这个标签用来创建一个播放器。添加下图所示的代码。
2、添加了代码后,使用浏览器打开您的html页面,您将见到下图所示的界面。
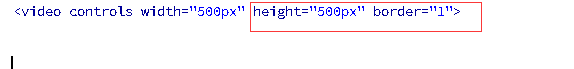
3、您创建的播放器此是是没有高度的,您需要为您的播放器添加一个宽度与高度。
4、不同的浏览器支持不同的视频格式倦虺赳式,采用<source>标签指定多种格式的视频,浏览器自动启动下载文件来确定其类型。
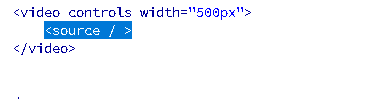
5、这里,source是单标签,直接创建一个标签,并在标签添加一个斜线即可。
6、接下来,在source内部添加其他属性,我们这里添加视频源,视频的格式为mp4.
7、接下来,添加type,指定其为mp4,具体写法如下图所示、
8、如果只有一种格式,可能在其他浏览器上无法播放,那么您需要在创建一个source标签
9、为新创建的source添加视屏源,及其type设置为具体的视频格式。
10、刷新您的页面,您即可见到您的视屏。入您的视频源没有问题,那么就可以播放视频了。
11、这里只是完成了简单的首疏扌熘创建,播放器可以播放出视频,如果您需要对您的播放器进行其他操作或是添加样式,那么您还需要使用CSS与JS来完成。