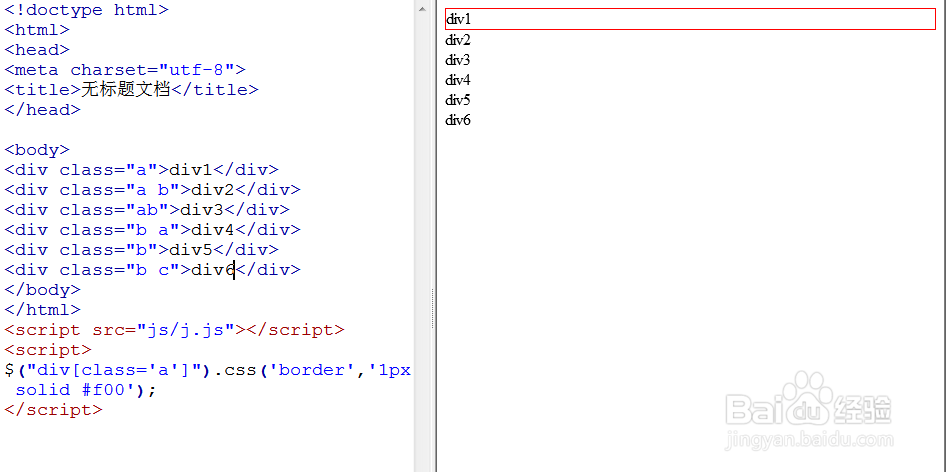
1、按属性筛选选择器:例子:class名中有a语法:$("div[class='a']").css(' ,' ');(class名中必须有a的)
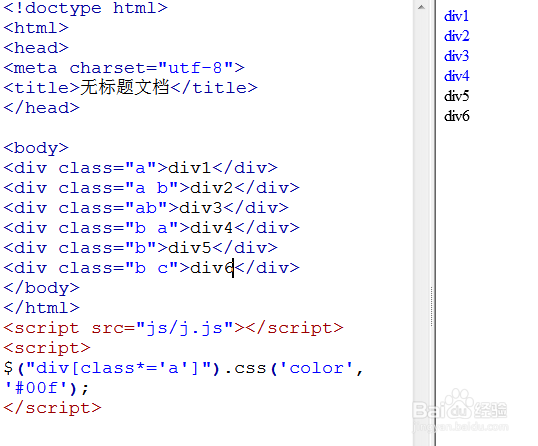
2、语法:$("div[class*='a']").css(' ,' ');(class名中包含有a的)
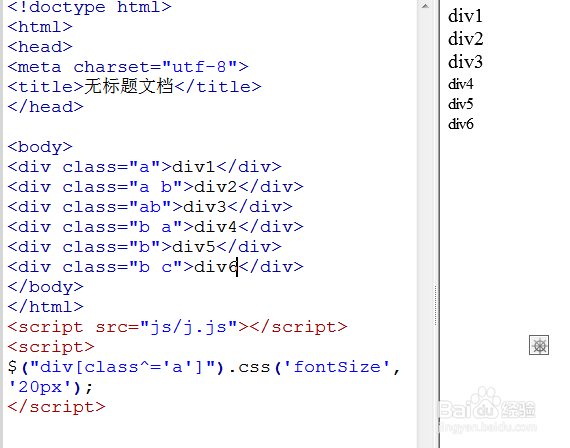
3、语法:$("div[class^='a']").css(' ,' ');(class名中以a开头的)
4、语法:$("div[class$='a']").css(' ,' ');(class名中以a结尾的)
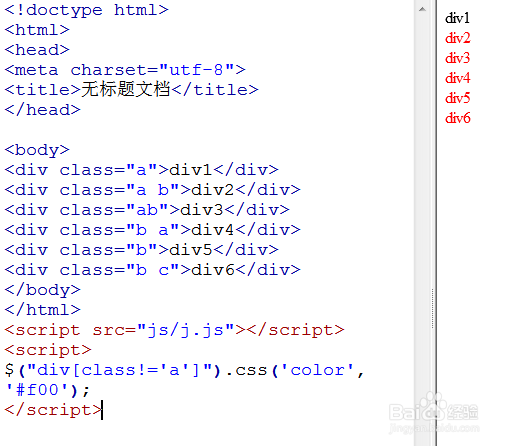
5、语法:$("div[class!='a']").css(' ,' ');(class名中没有a的)
6、语法:$("div[class^='b'][class*='c']").css(' ,' ');(并列筛选更精确)