1、新建一个html文件,命名为test.html,用于讲解jquery怎么创建一个img标签。
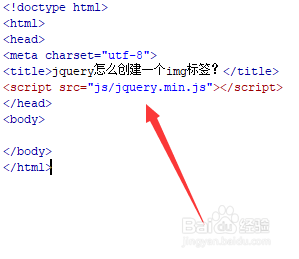
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
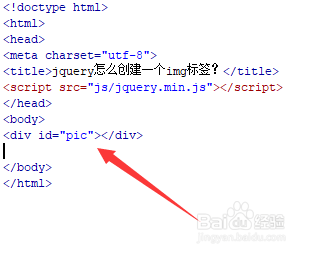
3、在test.html文件内,使用div标签创建一个模块,并设置其id属性为pic,主要用于下面通过该id获得div对象。
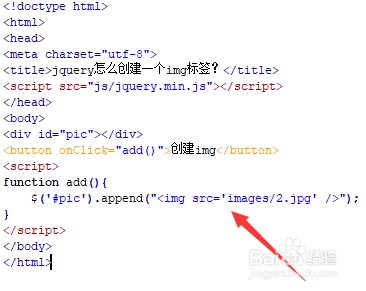
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“创建img”。
5、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行add()函数。
6、在js标签中,创建add()函数,在函数内,通过$符获得id为pic的div对象,对其使用append()方法,使用img标签,创建一张图片显示在页面中。
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。