1、新建一个html文件,命名为test.html,用于讲解css怎样使鼠标移到div上显示手型。
2、在test.html文件内,创建一个div模块,下面将使用css设置该div的样式,实现鼠标移到div上显示手型。
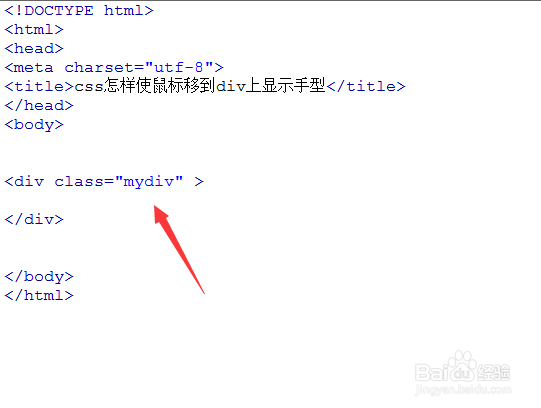
3、在test.html文件内,设置div的class属性为mydiv,主要用于css对该div进行样式定义。
4、在css标签中,使用“*”来初始化页面所有元素的内边距为0,外边距为0。
5、在css标签中,对类名为mydiv的div进行样式定义,设置其宽度为200px,高度为200px,背景颜色为黄色。
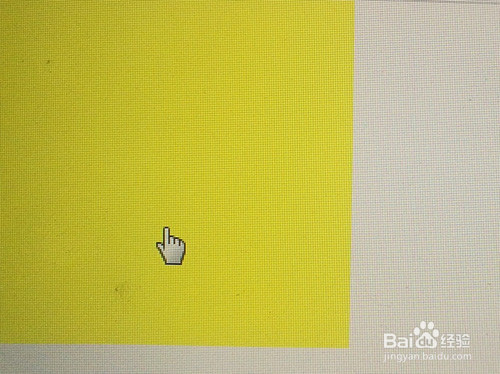
6、最后,使用css设置div的cursor属性值为pointer,即鼠标移到div上显示手型。
7、在浏览器打开test.html文件,查看实现的效果。