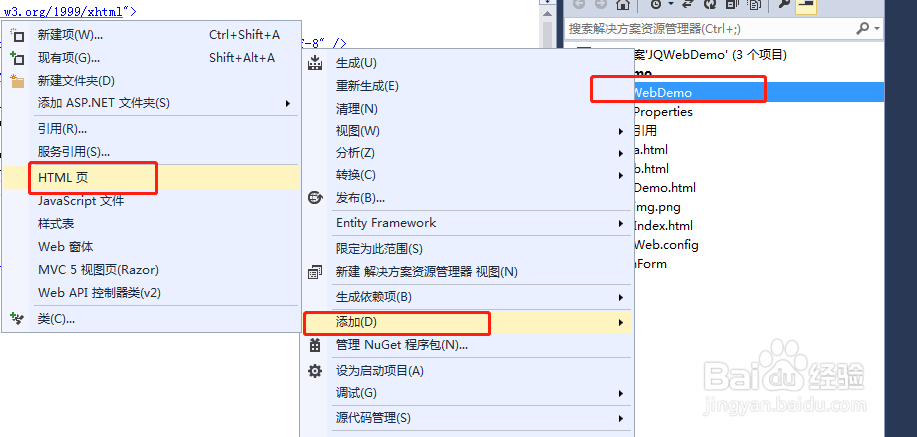
1、右键自己的网站项目,添加一个HTML页面
2、起名叫Index,然后点确定
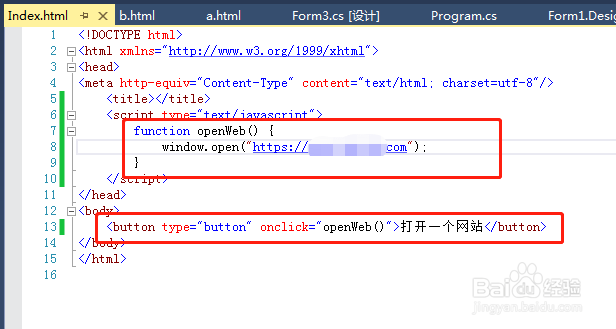
3、我们在Index页面,新增一个按钮,给按钮注册一个打开一个网站功能,就是采用window.open方法,里面设置一个url参数,就能坐到在tab页打开了
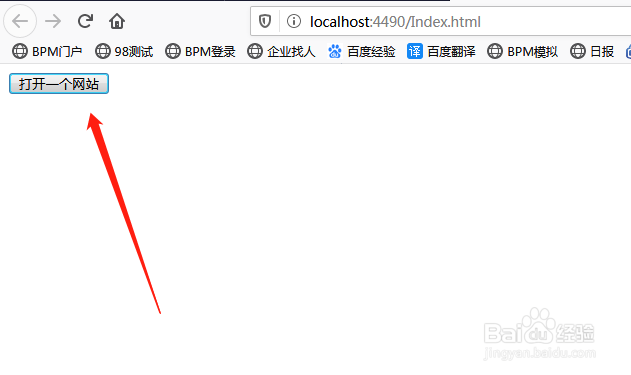
4、运行后,点击按钮,就可以在旁边打开一个新的页面
5、以上是最基础的打开页面,第二张我们可以在后面加modal=yes的参数,这样的话就变成弹窗了,把代码简单修改下后面加上, 'newWin', 'modal=yes,width=850,height=550');
6、再次打开就是弹出的模式,且宽度和高度都和上面设置的一致