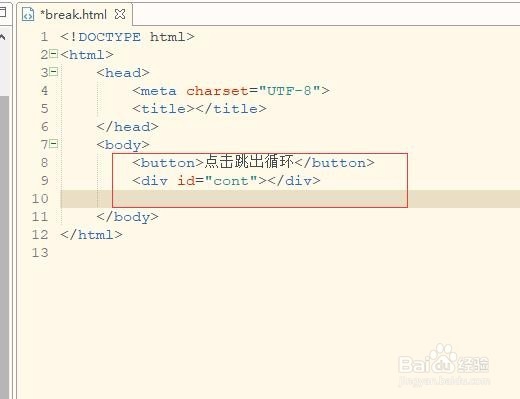
1、新建一个html代码页面,然后创建一个点击按钮标签和一个用于存放循环内容的div标签。代码:<button>点击跳出循环</button> <div id="cont"></div>
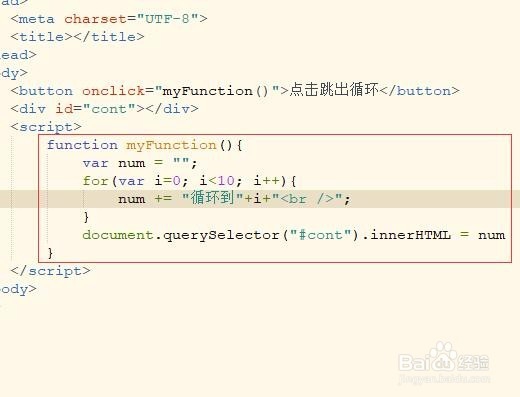
2、创建点击时触发循环的方法。在body结束标签前创建一个<script>,然后在这个不标签里创建一个从0-9的for循环。代码:<script> function myFunction(){ var num = ""; for(var i=0; i<10; i++){ num += "循环到"+i+"<br />"; } document.querySelector("#cont").innerHTML = num } </script>
3、添加按钮点击时触发循环方法。在<button>标签上添加点击myFunction()函数。代码:<button onclick="myFunction()">点击跳出循环</button>
4、保存后使用浏览器打开,点击按钮后可看到按钮下方打印出从0-9的循环内容。
5、回到html代码页面,在for循环体使用添加一个判断语句,当循环到3的时候跳出循环体。代码:if(i==3){ break; }
6、保存html代码后刷新浏览器,再点击按钮可以发现按钮下方只打印出从0-2的内容,这就表示成功使用break跳出循环体了。
7、所有代码。可以直接复制所有代码,粘贴到新建html页面,保存后使用浏览器打开点击按钮后即可看到效果。所有代码:<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <button onclick="myFunction()">点击跳出循环</button> <div id="cont"></div> <script> function myFunction(){ var num = ""; for(var i=0; i<10; i++){ if(i==3){ break; } num += "循环到"+i+"<br />"; } document.querySelector("#cont").innerHTML = num } </script> </body></html>