1、新建html文档。
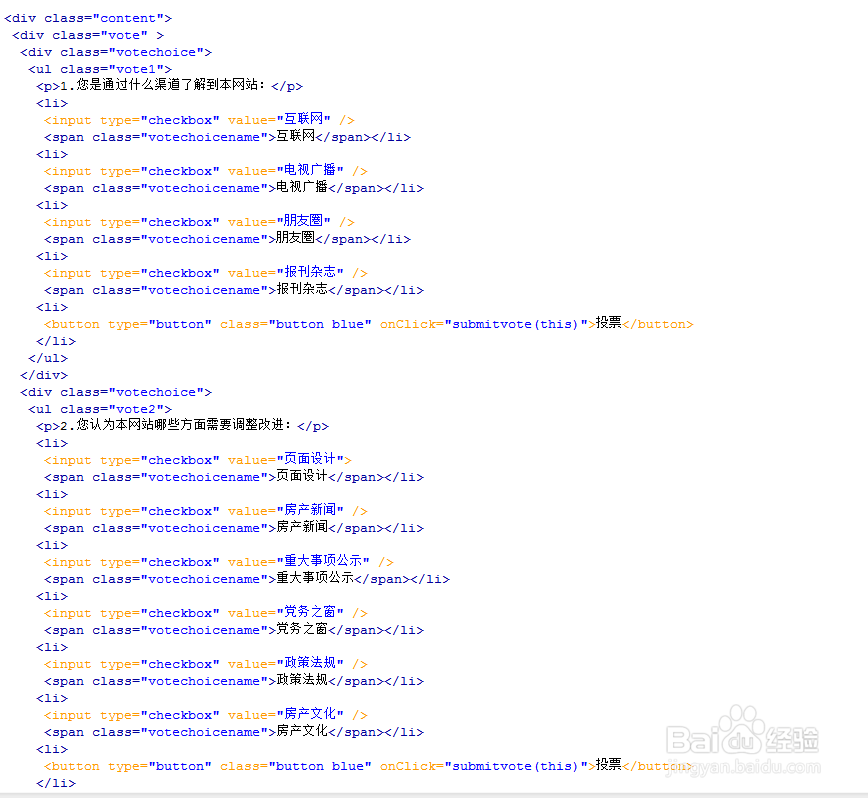
2、书写hmtl代艨位雅剖码。<div class="content"><颊俄岿髭div class="vote" > <div class="votechoice"> <ul class="vote1"> <p>1.您是通过什么渠道了解到本网站:</p> <li> <input type="checkbox" value="互联网" /> <span class="votechoicename">互联网</span></li> <li> <input type="checkbox" value="电视广播" /> <span class="votechoicename">电视广播</span></li> <li> <input type="checkbox" value="朋友圈" /> <span class="votechoicename">朋友圈</span></li> <li> <input type="checkbox" value="报刊杂志" /> <span class="votechoicename">报刊杂志</span></li> <li> <button type="button" class="button blue" onClick="submitvote(this)">投票</button> </li> </ul> </div> <div class="votechoice"> <ul class="vote2"> <p>2.您认为本网站哪些方面需要调整改进:</p> <li> <input type="checkbox" value="页面设计"> <span class="votechoicename">页面设计</span></li> <li> <input type="checkbox" value="房产新闻" /> <span class="votechoicename">房产新闻</span></li> <li> <input type="checkbox" value="重大事项公示" /> <span class="votechoicename">重大事项公示</span></li> <li> <input type="checkbox" value="党务之窗" /> <span class="votechoicename">党务之窗</span></li> <li> <input type="checkbox" value="政策法规" /> <span class="votechoicename">政策法规</span></li> <li> <input type="checkbox" value="房产文化" /> <span class="votechoicename">房产文化</span></li> <li> <button type="button" class="button blue" onClick="submitvote(this)">投票</button> </li> </ul> </div> <div class="votechoice"> <ul class="vote3"> <p>3.您对我们的服务态度是否满意:</p> <li> <input type="radio" name="taidu" value="非常满意" /> <span class="votechoicename">非常满意</span></li> <li> <input type="radio" name="taidu" value="满意" /> <span class="votechoicename">满意</span></li> <li> <input type="radio" name="taidu" value="不满意" /> <span class="votechoicename">不满意</span></li> <li> <button type="button" class="button blue" onClick="submitvote(this)">投票</button> </li> </ul> </div> <div class="votechoice"> <ul class="vote4"> <p>4.您对我们的业务办理流程是否满意:</p> <li> <input type="radio" name="liucheng" value="非常满意" /> <span class="votechoicename">非常满意</span></li> <li> <input type="radio" name="liucheng" value="满意" /> <span class="votechoicename">满意</span></li> <li> <input type="radio" name="liucheng" value="不满意" /> <span class="votechoicename">不满意</span></li> <li> <button type="button" class="button blue" onClick="submitvote(this)">投票</button> </li> </ul> </div> <div class="votechoice"> <ul class="vote5"> <p>5.您对我们工作人员业务能力是否满意:</p> <li> <input type="radio" name="nengli" value="非常满意" /> <span class="votechoicename">非常满意</span></li> <li> <input type="radio" name="nengli" value="满意" /> <span class="votechoicename">满意</span></li> <li> <input type="radio" name="nengli" value="不满意" /> <span class="votechoicename">不满意</span></li> <li> <button type="button" class="button blue" onClick="submitvote(this)">投票</button> </li> </ul> </div></div></div>
3、书写css代码。<style>body { margin: 0; }#header { h髫潋啜缅eight: 63px; width: 100%; background-color: #eff4fa; }.header a { color: #1d5494; }.header_logo { margin-left: 40px; }.header_logo { float: left; _display: inline; width: 182px; height: 35px; margin-top: 14px; margin-left: 17px; text-indent: -9999em; background-size: 182px 35px; background-repeat: no-repeat; background-position: left center; }a { color: #225592; text-decoration: none; }.content { width: 600px; margin: 0 200px; }.vote { display: block; margin-left: 40px; float: left; }.votechoice { padding-top: 20px; }.votechoice input { float: left; }.votechoice ul { list-style-type: none; padding-top: 10px; }.votechoice ul li { width: 100%; float: left; padding-top: 15px; margin-left: 20px; }.votechoicename { display: block; width: 340px; padding-left: 25px; }.button { width: 80px; line-height: 25px; text-align: center; font-size: 18px; font-weight: bold; color: #ffffff; text-shadow: 1px 1px 1px #333; border-radius: 5px; margin: 0 20px 20px 0; position: relative; overflow: hidden; border: 1px solid #1e7db9; background-color: #2e88c0; box-shadow: 0 1px 2px #8fcaee inset, 0 -1px 0 #497897 inset, 0 -2px 3px #8fcaee inset; background: -webkit-linear-gradient(top, #42a4e0, #2e88c0); background: -moz-linear-gradient(top, #42a4e0, #2e88c0); background: linear-gradient(top, #42a4e0, #2e88c0); }</style>
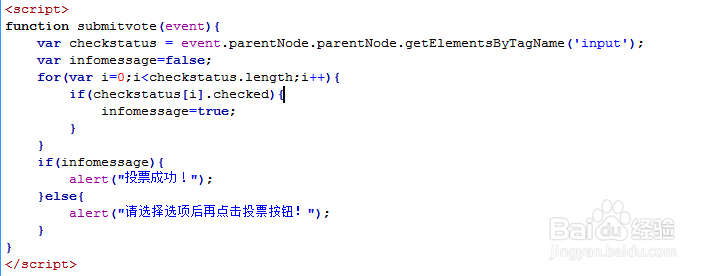
4、书写js代码。<script>function submitvote(event){ var checkstatus = event.parentNode.parentNode.getElementsByTagName('input'); var infomessage=false; for(var i=0;i<checkstatus.length;i++){ if(checkstatus[i].checked){ infomessage=true; } } if(infomessage){ alert("投票成功!"); }else{ alert("请选择选项后再点击投票按钮!"); }}</script>
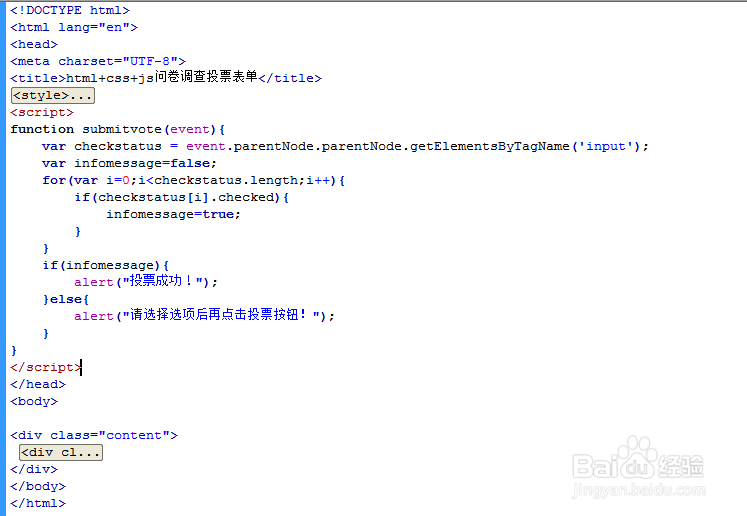
5、代码整体结构。
6、查看效果。