css中如何查找element.style属性。
工具/原料
360极速浏览器
一、直接在html源文件找到
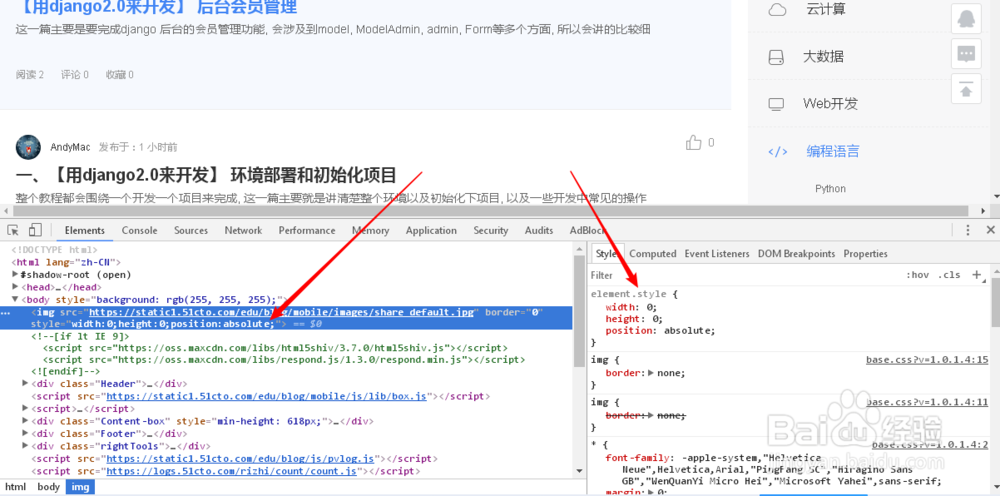
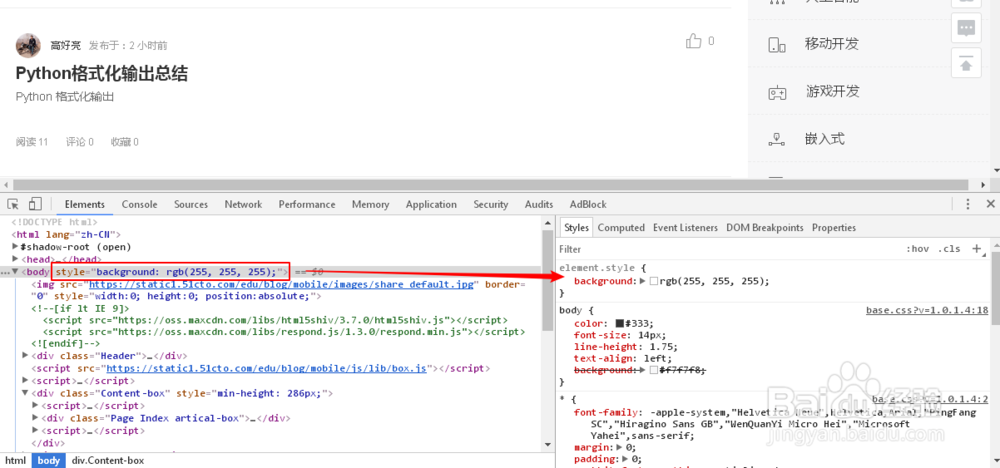
1、按F12,打开“开发人员工具”,可以看到img标签有element.style属性。
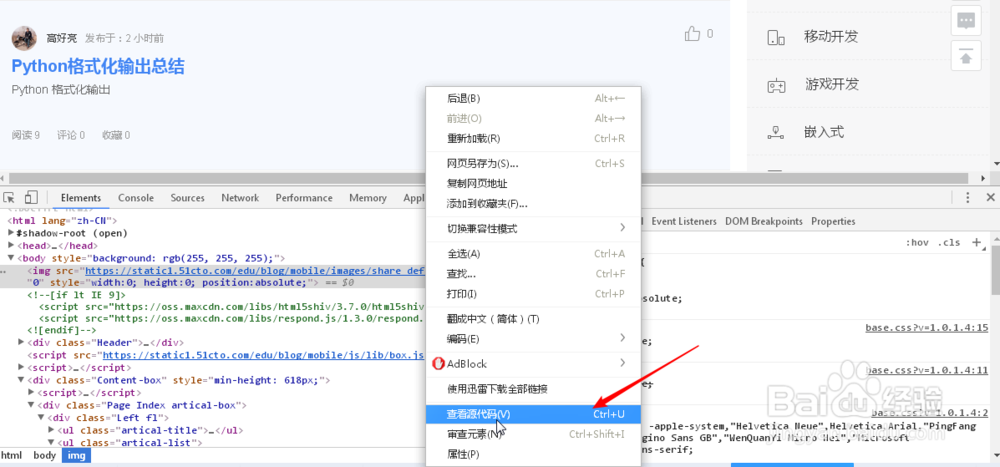
2、右键本页面空白处,在打开的菜单中选择“查看源代码”。
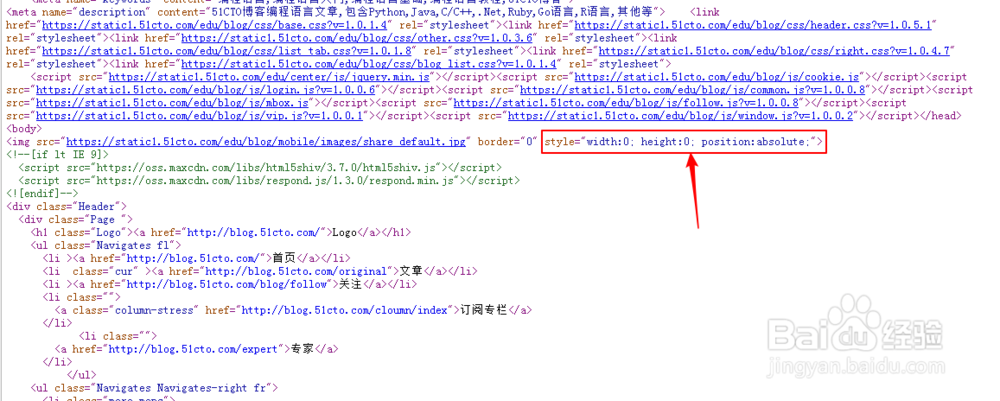
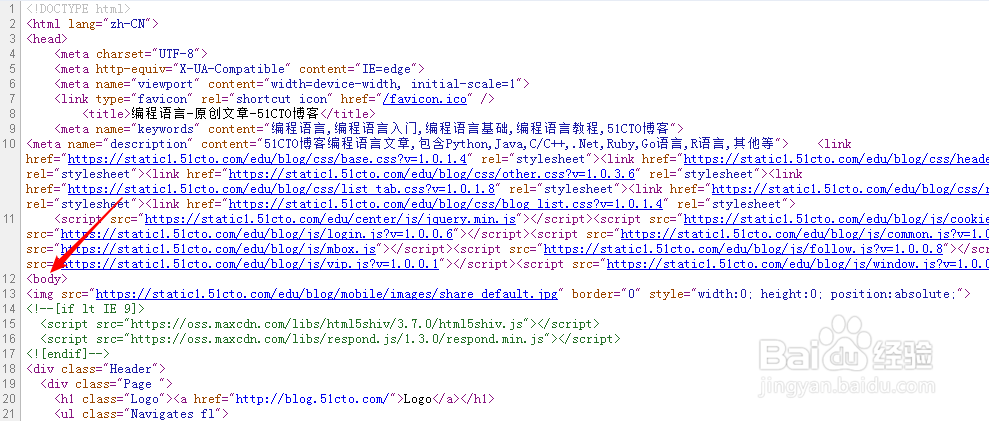
3、在源代码中可以找到相应的img标签,其后面的“style”内容就是element.衡痕贤伎style对应的属性,修改style相应的element.style就会改变。
二、在脚本中调用
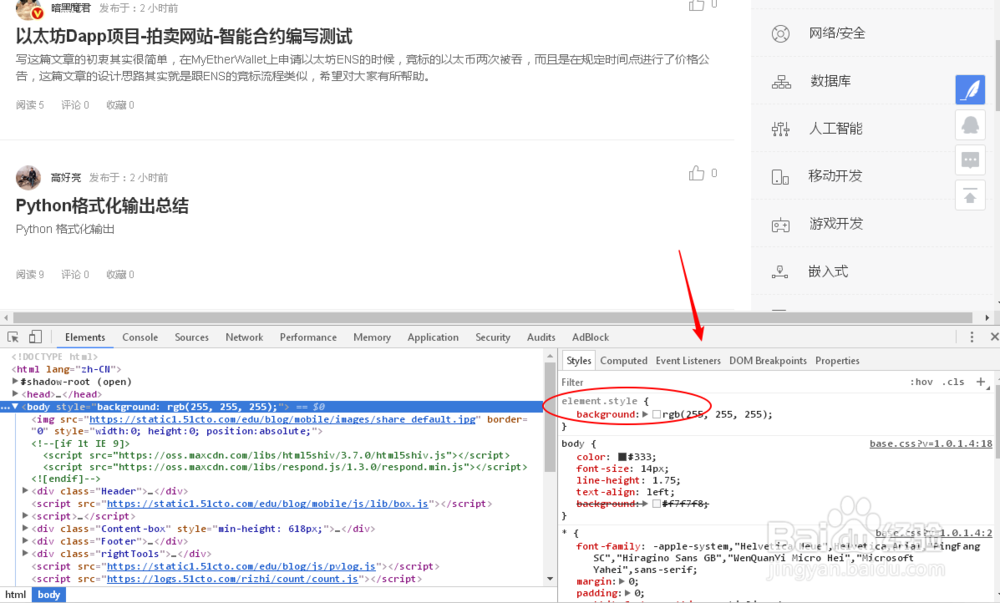
1、图中body中style也显示有element.styl。
2、查看源代码,在对应的body标签上并没有找到style属性。
3、在源代码页面中查找“background”。
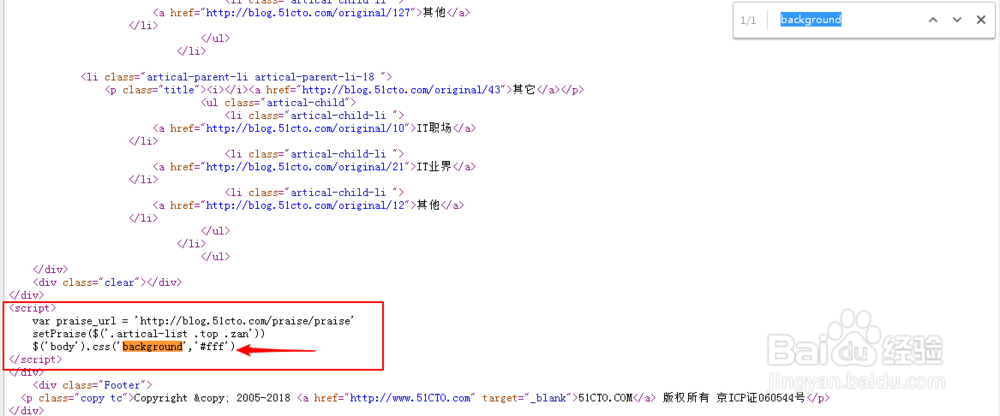
4、可以看到body的background是写在<script>中调用的。