1、新建html文档。
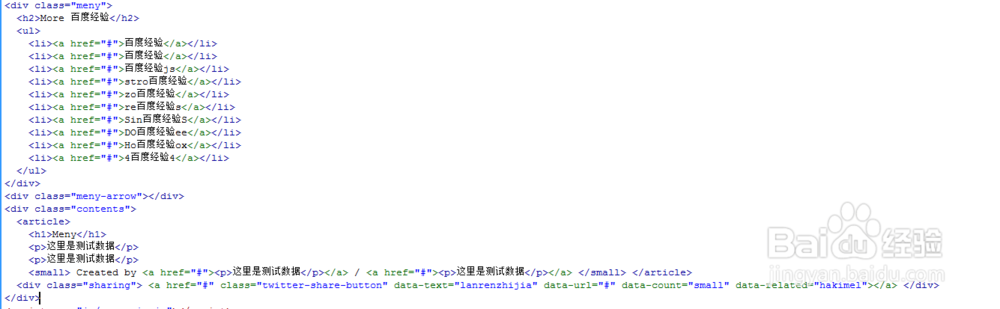
2、书写hmtl代艨位雅剖码。<div class="meny"> <h2媪青怍牙>More 百度经验</h2> <ul> <li><a href="#">百度经验</a></li> <li><a href="#">百度经验</a></li> <li><a href="#">百度经验js</a></li> <li><a href="#">stro百度经验</a></li> <li><a href="#">zo百度经验</a></li> <li><a href="#">re百度经验s</a></li> <li><a href="#">Sin百度经验S</a></li> <li><a href="#">DO百度经验ee</a></li> <li><a href="#">Ho百度经验ox</a></li> <li><a href="#">4百度经验4</a></li> </ul></div><div class="meny-arrow"></div><div class="contents"> <article> <h1>Meny</h1> <p>这里是测试数据</p> <p>这里是测试数据</p> <small> Created by <a href="#"><p>这里是测试数据</p></a> / <a href="#"><p>这里是测试数据</p></a> </small> </article> <div class="sharing"> </div></div>
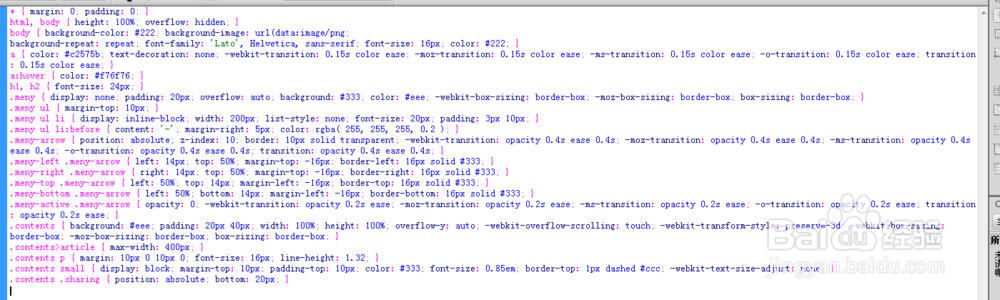
3、书写css代码。* { margin: 0; padding: 0; }html, body { he足毂忍珩ight: 100%; overflow: hidden; }body { background-color: #222; background-image: url(da ta:image/png;background-repeat: repeat; font-family: 'Lato', Helvetica, sans-serif; font-size: 16px; color: #222; }a { color: #c2575b; text-decoration: none; -we bkit-transition: 0.15s color ease; -moz-transition: 0.15s color ease; -ms-transition: 0.15s color ease; -o-transition: 0.15s color ease; transition: 0.15s color ease; }a:hover { color: #f76f76; }h1, h2 { font-size: 24px; }.meny { display: none; padding: 20px; overflow: auto; background: #333; color: #eee; -we bkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }.meny ul { margin-top: 10px; }.meny ul li { display: inline-block; width: 200px; list-style: none; font-size: 20px; padding: 3px 10px; }.meny ul li:before { content: '-'; margin-right: 5px; color: rgba( 255, 255, 255, 0.2 ); }.meny-arrow { position: absolute; z-index: 10; border: 10px solid transparent; -webkit-transition: opacity 0.4s ease 0.4s; -moz-transition: opacity 0.4s ease 0.4s; -ms-transition: opacity 0.4s ease 0.4s; -o-transition: opacity 0.4s ease 0.4s; transition: opacity 0.4s ease 0.4s; }.meny-left .meny-arrow { left: 14px; top: 50%; margin-top: -16px; border-left: 16px solid #333; }.meny-right .meny-arrow { right: 14px; top: 50%; margin-top: -16px; border-right: 16px solid #333; }.meny-top .meny-arrow { left: 50%; top: 14px; margin-left: -16px; border-top: 16px solid #333; }.meny-bottom .meny-arrow { left: 50%; bottom: 14px; margin-left: -16px; border-bottom: 16px solid #333; }.meny-active .meny-arrow { opacity: 0; -webkit-transition: opacity 0.2s ease; -moz-transition: opacity 0.2s ease; -ms-transition: opacity 0.2s ease; -o-transition: opacity 0.2s ease; transition: opacity 0.2s ease; }.contents { background: #eee; padding: 20px 40px; width: 100%; height: 100%; overflow-y: auto; -we bkit-overflow-scrolling: touch; -we bkit-transform-style: preserve-3d; -we bkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }.contents>article { max-width: 400px; }.contents p { margin: 10px 0 10px 0; font-size: 16px; line-height: 1.32; }.contents small { display: block; margin-top: 10px; padding-top: 10px; color: #333; font-size: 0.85em; border-top: 1px dashed #ccc; -we bkit-text-size-adjust: none; }.contents .sharing { position: absolute; bottom: 20px; }
4、书写并添加js代码。<script src="js/meny.min.js"></script>
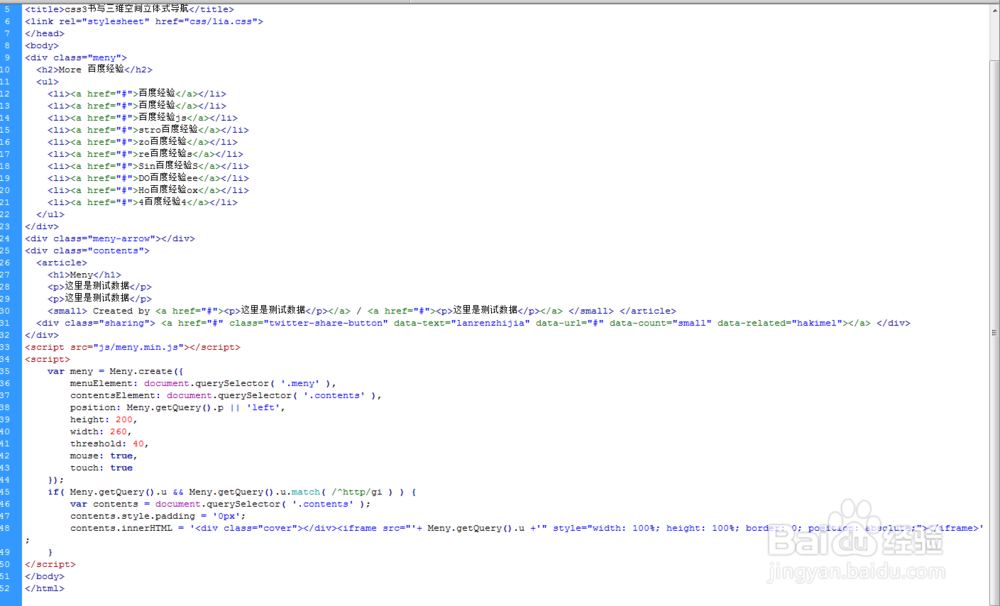
5、代码整体结构。
6、查看效果。