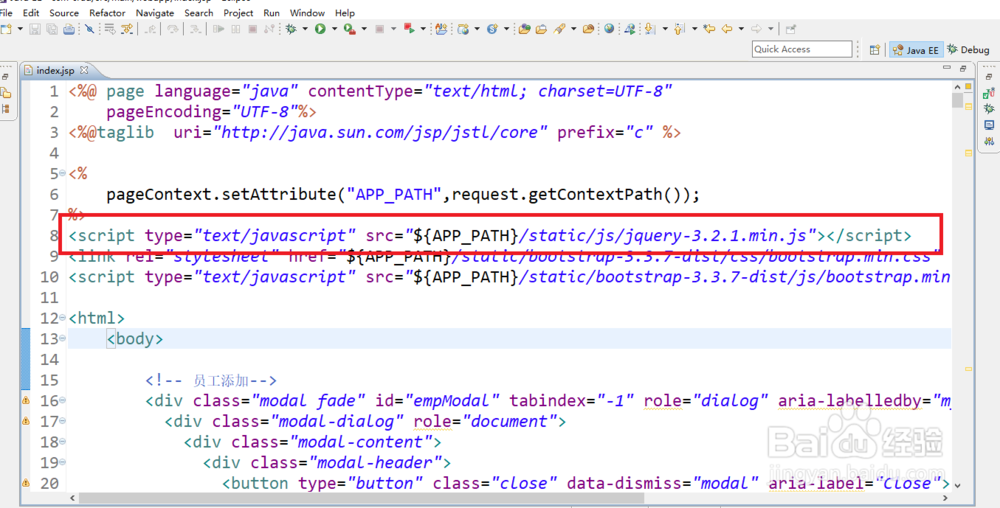
1、如果要想使用jquery,实际上就像配置js文件一样,只需要在页面之中导入js开发文件即可。导入所需要的jquery开发文件:
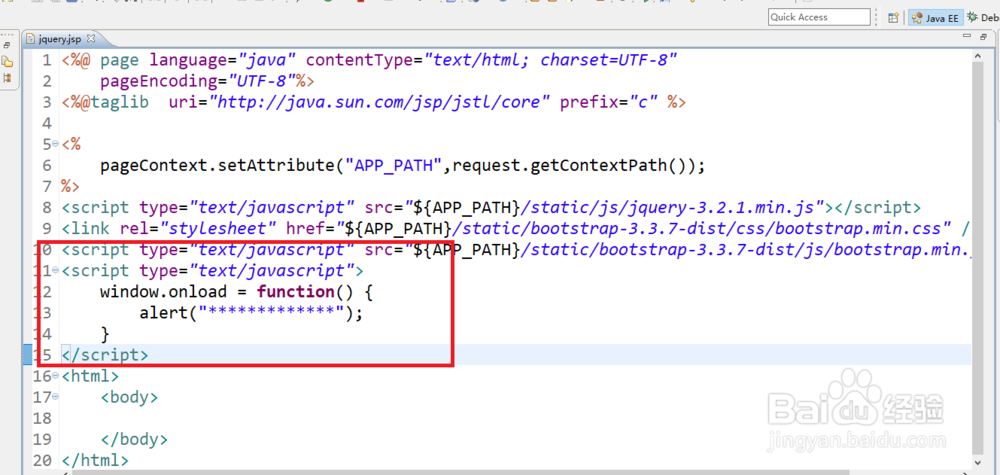
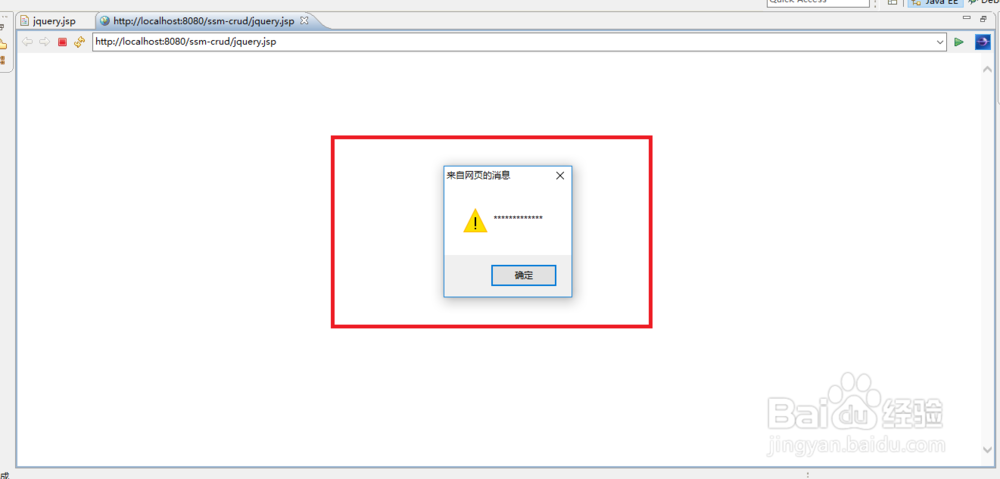
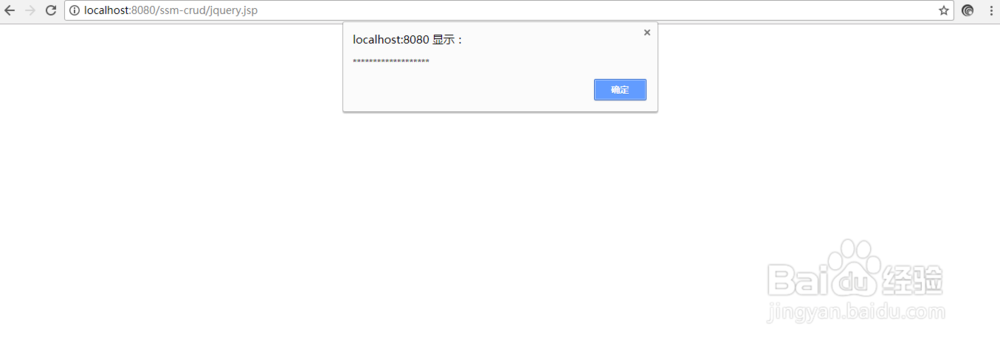
2、在之前学习纯粹js编写的时候曾经说过,所有的事件都要求在页面加载的时候进行绑定,所以最初的使用模型:<script type="text/javascript"> window.onload = function() { alert("*************"); }</script>
3、但是上述这一操作如果使用了jquery之后,将不会如此使用了。1、简化操作:<script type="text/javascript"> $(function() { alert("*******************"); });</script>
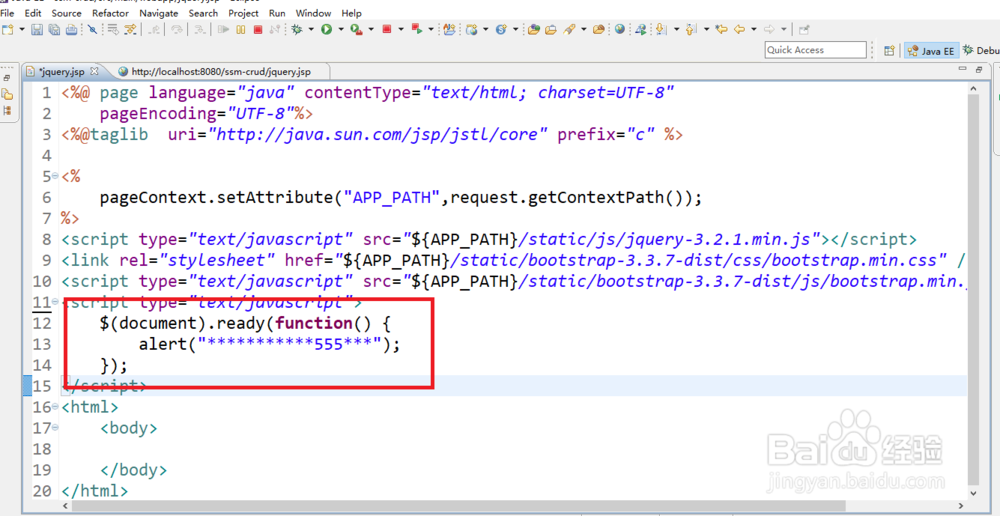
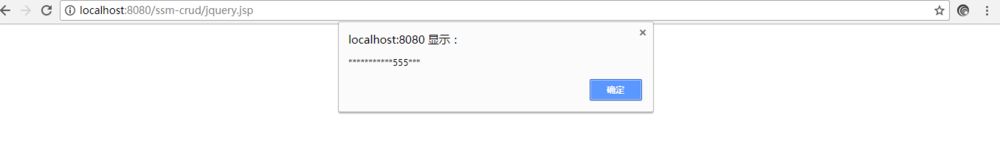
4、完整的版本:<script type="text/javascript"> $(document).ready(function() { alert("***********555***"); });</script>
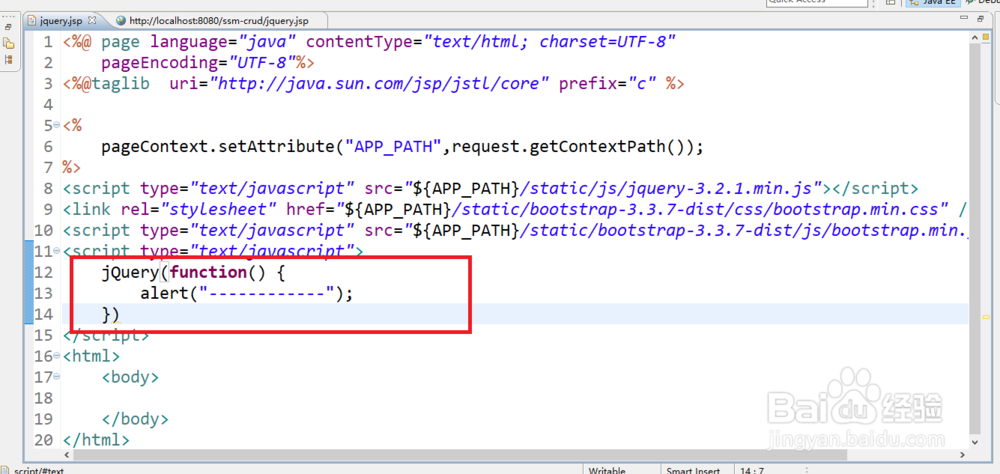
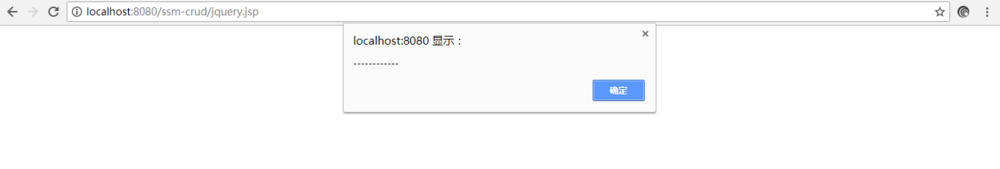
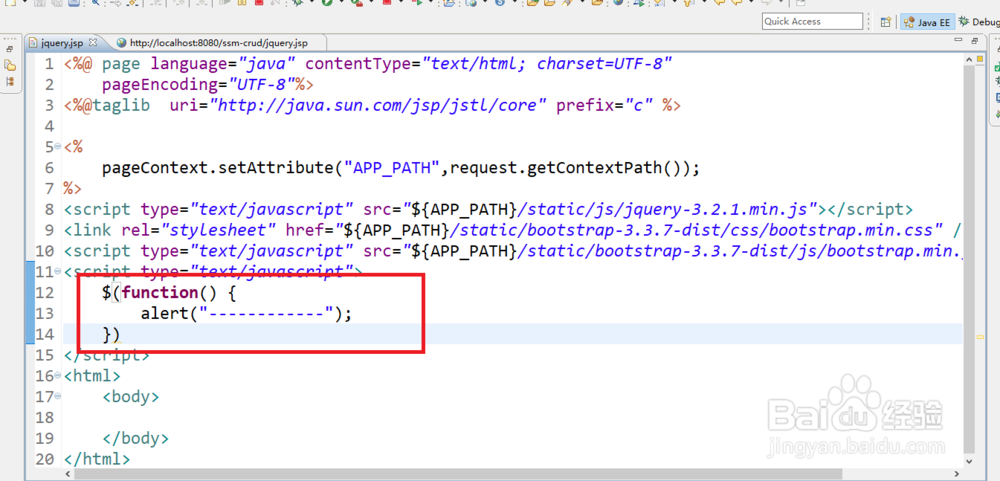
5、但是jquery设计的时候充分考虑到了每个人的使用习惯,以及可能潜在的冲突,所以对于“$”也可以使用"jQuery"代替。<script type="text/javascript"> jQuery(function() { alert("------------"); })</script>
6、但是考虑到代码的简洁性问题,所以在以后的开发之中更多情况会首选“$()”的形式进行编写。