1、创建如下结构的测试页面 -- Content -- jquery-1.11.3.min.js -- JqueryProp.html
2、获取一个复选框的选中值,代码与浏览器运行页面如图所示关键取值代码,使用prop("che艘早祓胂cked")判断哪个选中: var selected = ""; $(".chk").each(function () { var $this = $(this); if ($this.prop("checked") == true) { selected += $this.val(); } });
3、获取多个复选框的值,代码与浏览器运行页面如图所示关键取值代码,使用prop("checked")判断那些选中,然后取值连接
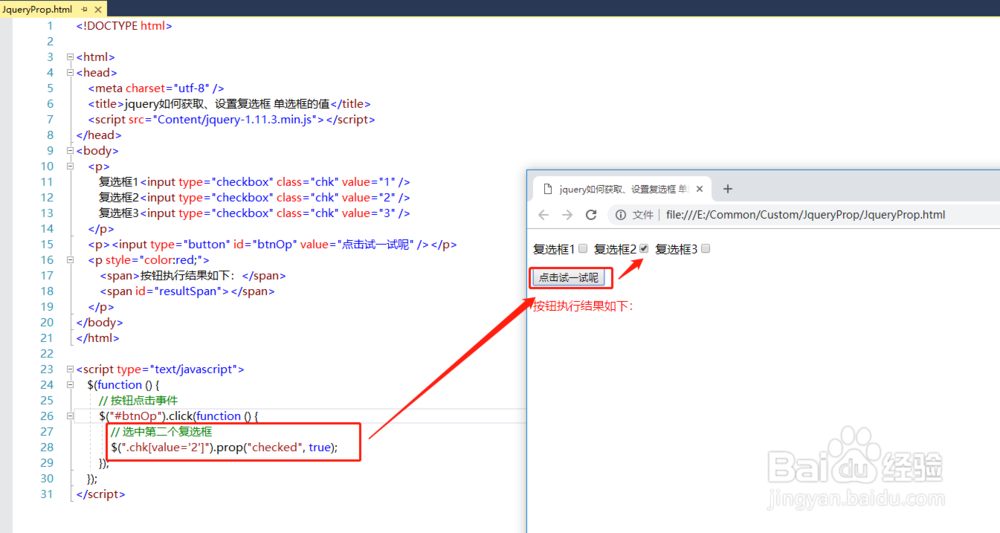
4、设置一个复选框选中,代码与浏览器运行页面如图所示关键设置值代码: 指定value值的jquery对象.prop("checked", true)
5、获取选中的单选框值,代码与浏览器运行页面如图所示蔡龇呶挞关键取值代码,使用prop("checked")判断哪个选中: v锾攒揉敫ar selected = ""; $(".comRadio").each(function () { var $this = $(this); if ($this.prop("checked") == true) { selected += $this.val(); } });
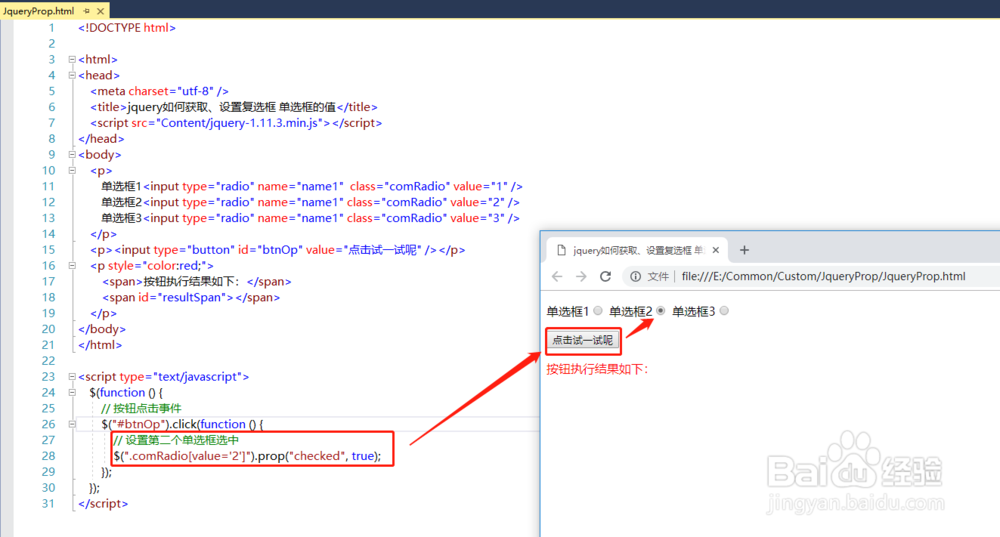
6、设置单选框选中,代码与浏览器运行页面如图所示关键设置值代码: 指定value值的jquery对象.prop("checked", true)
7、综上:1)复选框:可以选择多个值,所以不能使用.val()方法,而要使用prop("checked")判断那些选中,然后再使用.val()获取值2)单选框:如果使用class选择器,找到的也不唯一,所以,也不能直接使用.val()方法,而要使用prop("checked")判断那个选中,然后再使用.val()获取值