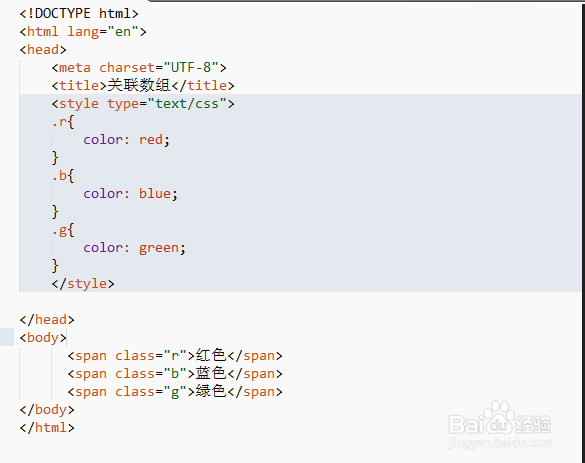
1、首先架构一下网页的样式,既然是举例,那么就简单写入四个 span 用来做我们的文字存放,和之后的对比;
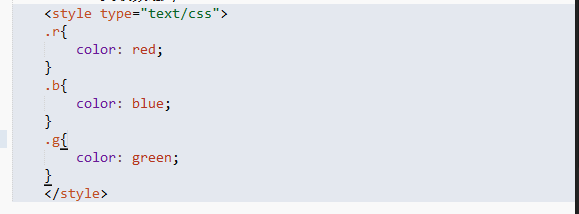
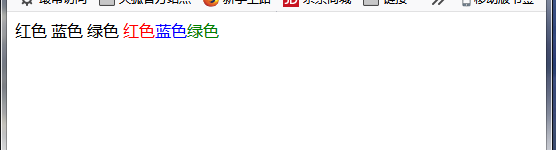
2、我们首先用最初的 css 方式来给这些文字添加样式;直接用 color 这个属性就可以控制文字的颜色;如图二,就可以看到生效之后的效果;
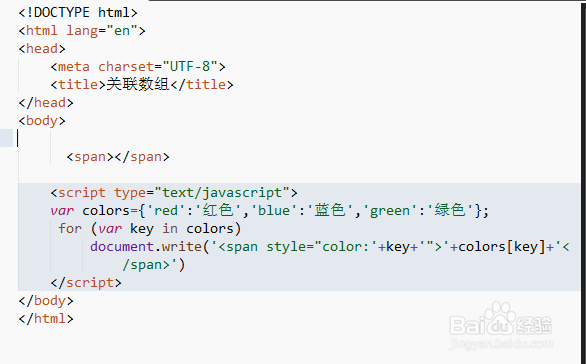
3、但是如果有很多不同的,颜色组成还可以这么写嘛,答案肯定是不行的。那么我们就用 门钙蹲茌js 来控制。首先写一个 script 番舸榆毛标签;里面 定义一个 数组 colors,存放 值 也就是 文字;而 下标 就可用来表示 颜色;
4、然后我们用一个循环来将,下标 和 分别存放到 span 标签中去;然后就会将三个不同的 span 写入页面;(第四个 span 是间隔用的 并无什么意义)
5、然后我们对比一下两个不同方式的页面代码量,咋一看 感觉并没什么差别,但是如果,颜色更多那???,图一只需要添加几个 下标 和值 ,但是图二那?(图一那个 span 并无意义)