1、打开HBuilderX工具,创建vue.js项目,然后安装相关的依赖包
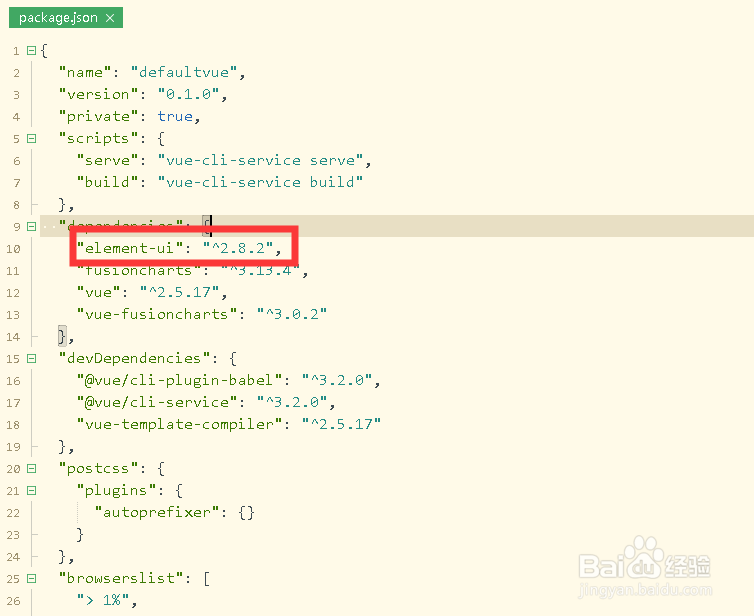
2、安装完毕后,打开package.json文件,查看是否安装element-ui
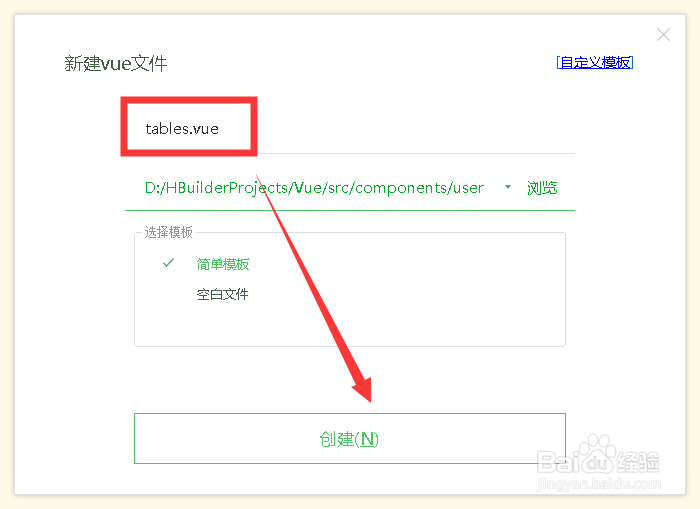
3、在指定文件目录下,新建vue文件,输入文件名称并点击创建
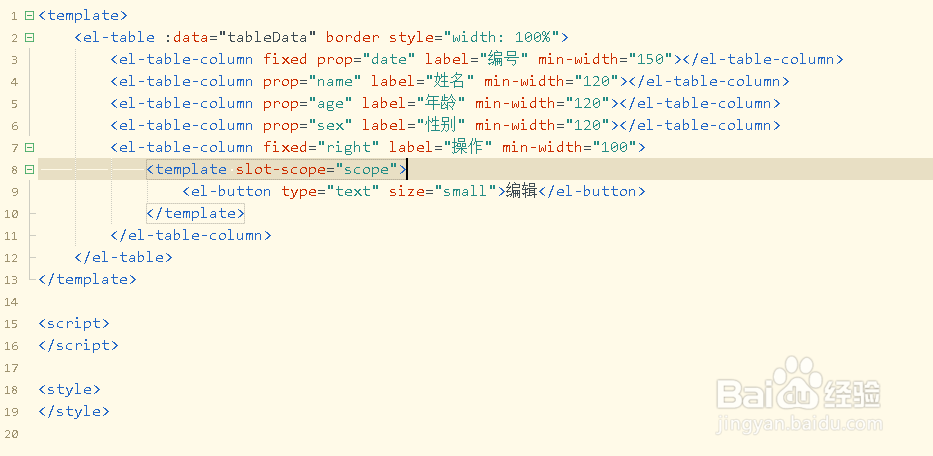
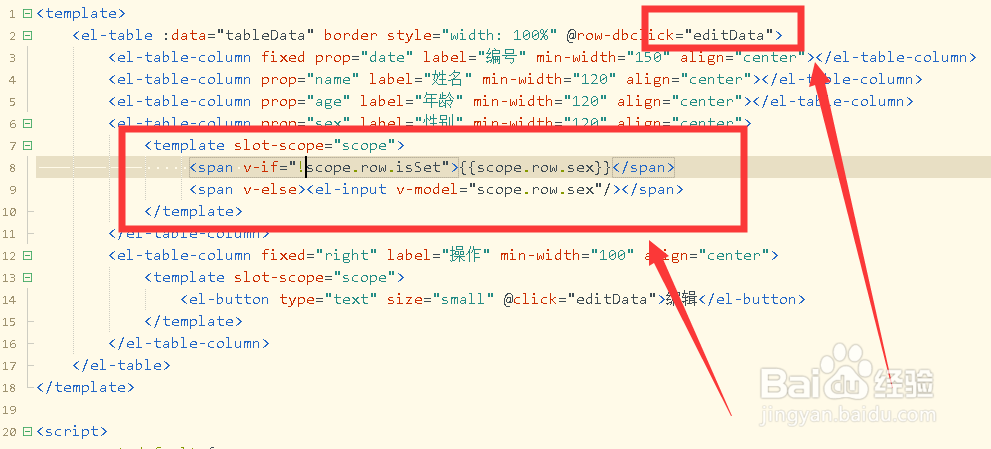
4、在<template></template>标签内,使用e盟敢势袂lement-ui进行页面布局并插入一个table
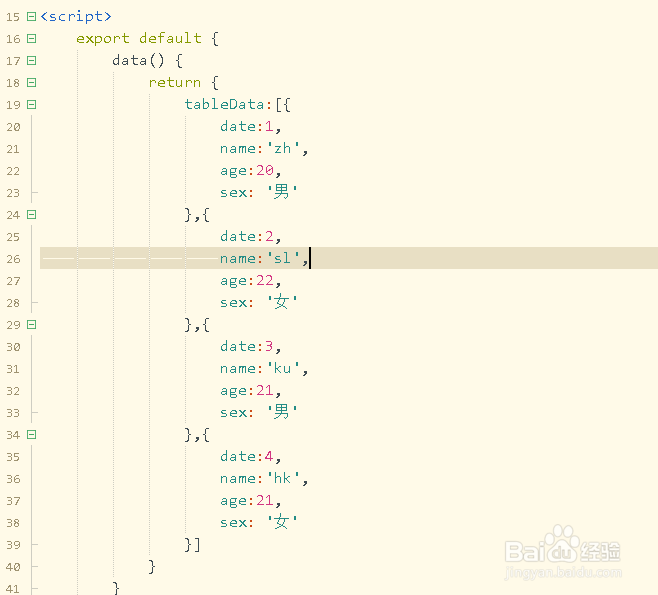
5、接着给表格绑定数据源tableData,使用数组对象的形式
6、在el-table标签上添加双击事件,并对表格中的字段添加v-if和v-else判断
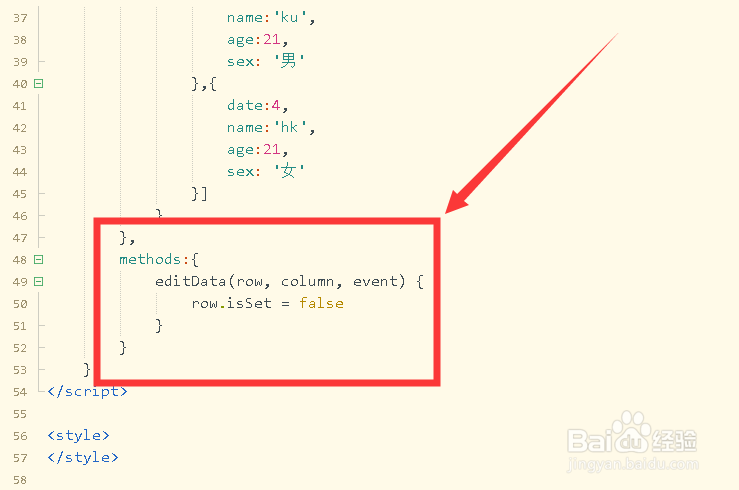
7、在methods中,定义表格的双击进入编辑状态,设置isSet值
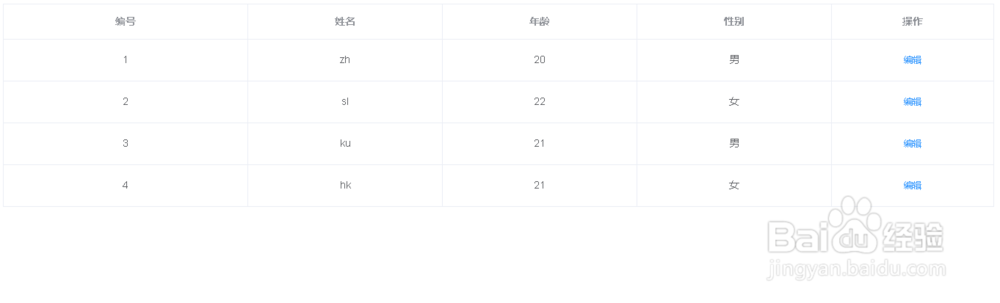
8、保存代码并打开浏览器预览表格效果,然后进行双击查看表格是否发生改变
9、可以发现表格行双击后,对应设置了isSet字段变为了可编辑状态