1、background-color:背景颜色,利用background-color:您可以使用颜色作为背景。
2、颜色值您可以选择16进制的写法,比如background-color:#F5F5F5;您也可以使用background-color:rgb(255,255,255)这种写法。
3、如果您写成background-color:rgba(255,255,255,0.5),最后一个值是透明度。范围是0到1之间。
4、当然除了以上常用的两种写法,您还可以直接捂执涡扔使用具体的颜色单词来表示,不过这种方式只能用来设置简单少量的几种颜色。还是建议使用以上两种方法来写。
5、除了使用颜色值作为背景外,您还可以使用图片作为背景。
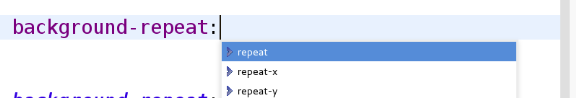
6、background-repeat可以设置背景平铺方式。
7、平铺方式分为全屏平铺,全屏铺满的话,会根据您页面的大小,使用您设置的图片答牧驼揎反复铺满页面或是您设置background的div等元素。
8、X轴方向平铺平铺,也就是说,自左向右铺,只铺到右页面或是div边际就停止。
9、Y方向平铺,也就是自上而下铺,铺到页面或是div底部就不再反复铺。
10、或者不平铺,也就是说您设置的背景只显示一次,而不再为了铺满屏幕而反复铺页面。
11、background-size:背景图片大小,利用这个属性,您可以对您背景图的大小,进行一个设置。
12、上图设置,背景为了铺满页面,会成等比例放到,这样保证了图片拉伸等情况下导致的图片失真。
13、以上即是使用颜色与图片做页面或是div标签的方法。